知识点:路由嵌套
场景:
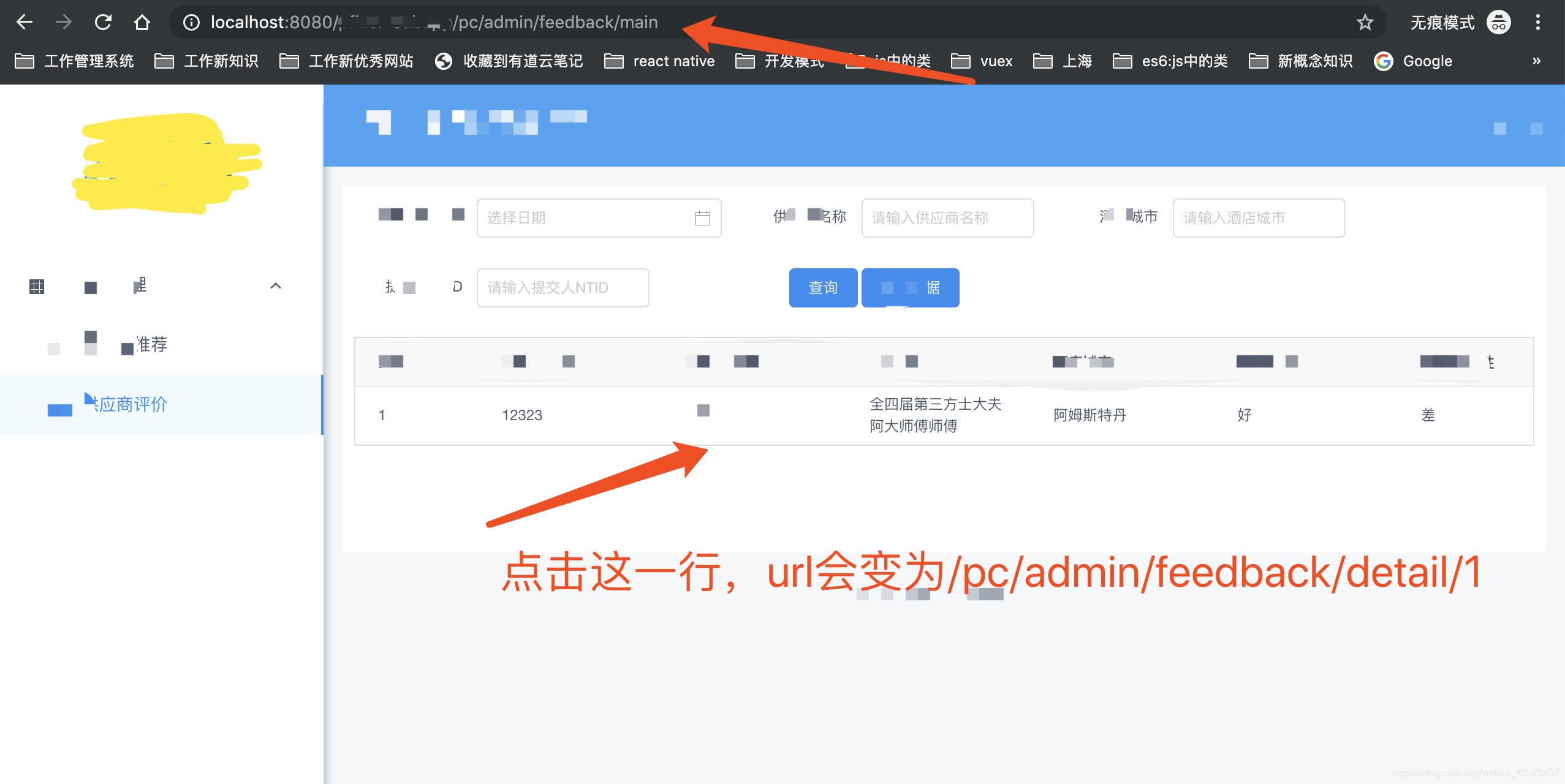
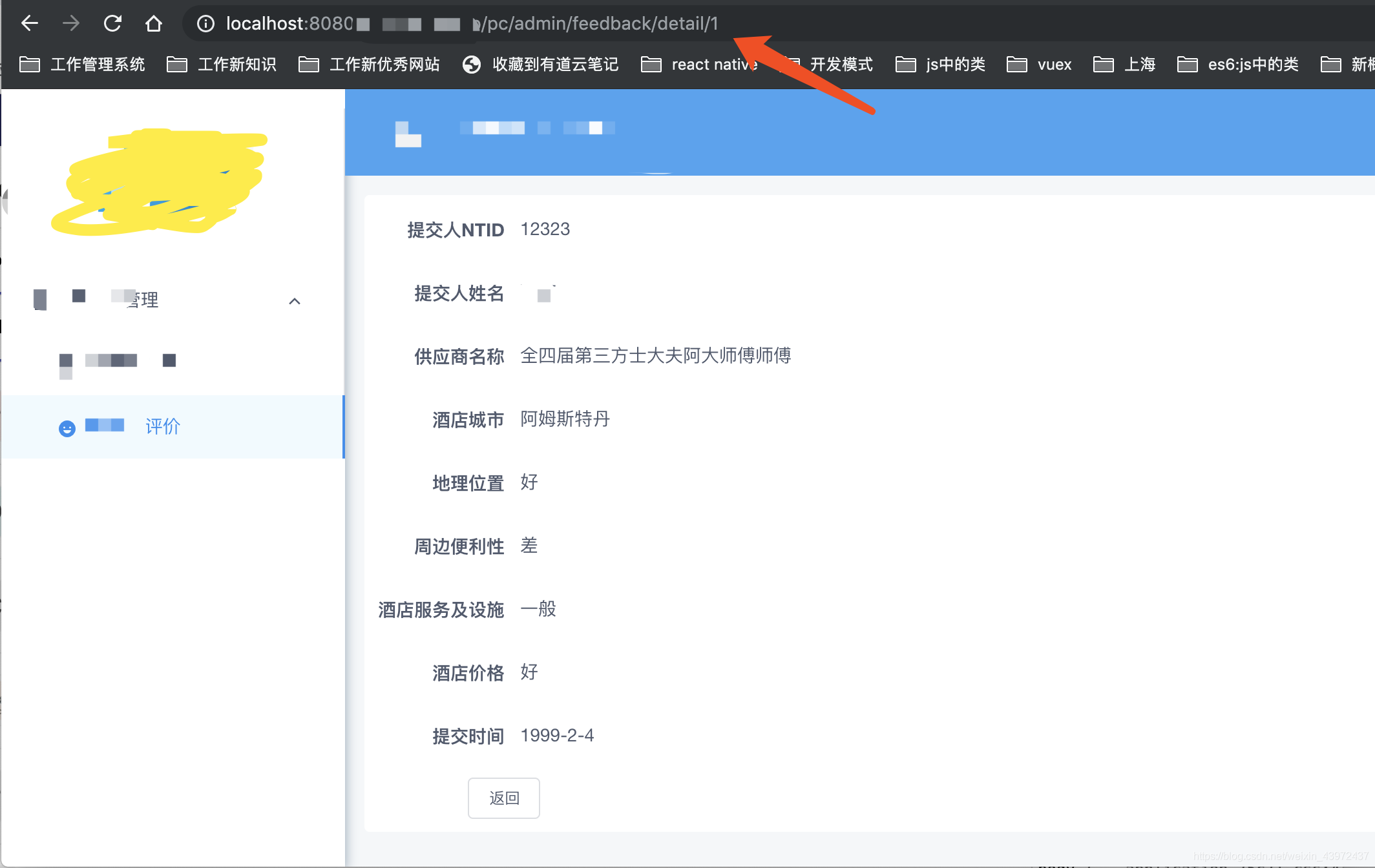
今天遇到一个需求是这样的,有一个管理系统的列表页,点击某一行进入那一行的详情页面,于是我想这样设计路由。主要是在 App.vue 里套一个 FeedBack ,组件里面只有 <router-view>来进行路由嵌套,再给这个组件里加子组件就好啦。
效果:

代码:
// router.js export default new Router({ mode: 'history', base: '/pfizer-subapp/pc/admin', routes: [ { path: '/feedback', component: Feedback, children: [ { path: '/', redirect: '/feedback/main' }, { path: '/feedback/main', name: 'FedMain', component: FedMain }, { path: '/feedback/detail/:id', name: 'FedDetail', component: FedDetail } ] } ] })
// App.vue <template> <div> <div class="left"> 左边侧导航 </div> <div class="right"> <router-view /> </div> </div> </template>
// feedback.vue <template> <div id="feedback"> <router-view></router-view> </div> </template>
// fed-main.vue <template> <div id="fed-main"> 表格代码 </div> </template>
// fed-detail.vue <template> <div id="fed-detail"> 详情代码 </div> </template>
转: https://blog.csdn.net/weixin_43972437/article/details/100810427