HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。

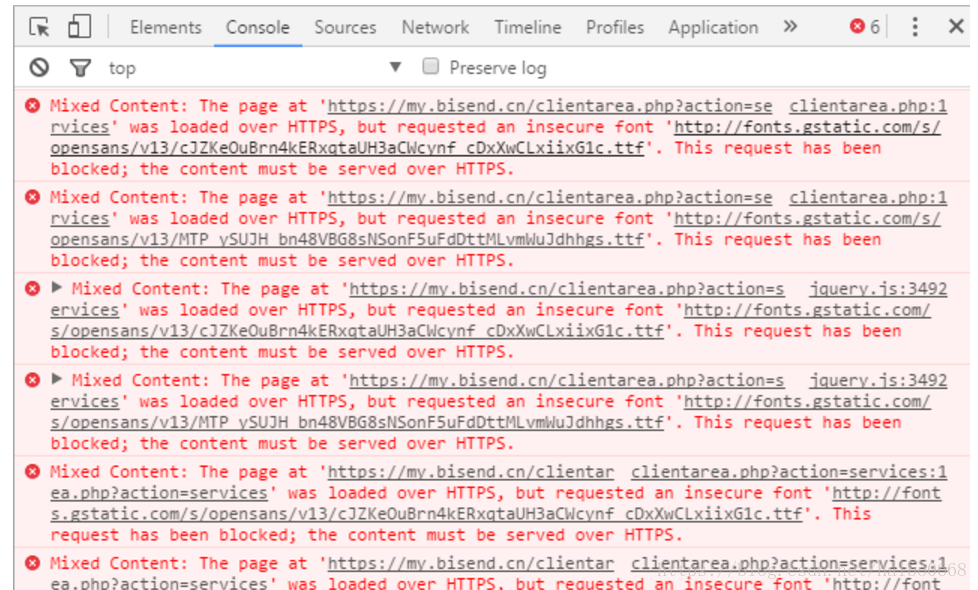
Mixed Content: The page at 'xxx' was loaded over HTTPS, but requested an insecure resource 'xxx'. This request has been blocked; the content must be served over HTTPS.
解决办法:
页面的head中加入:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
意思是自动将http的不安全请求升级为https
(我的情况是vue前台是https,但是内部接口请求是http,报错,webpack里面也有设置为https好像)
转 : https://www.cnblogs.com/cici1989/p/11229810.html