遇到过的错误:
DOMException: The play() request was interrupted by a new load request.
DOMException: Failed to load because no supported source was found.
到底这个标签的src可以跨域吗?
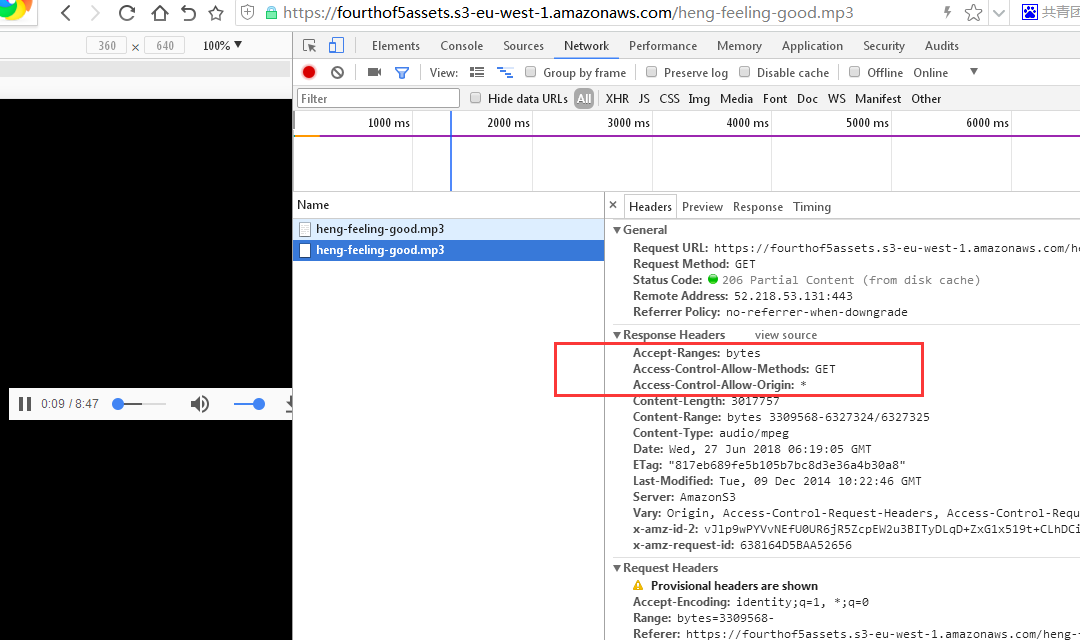
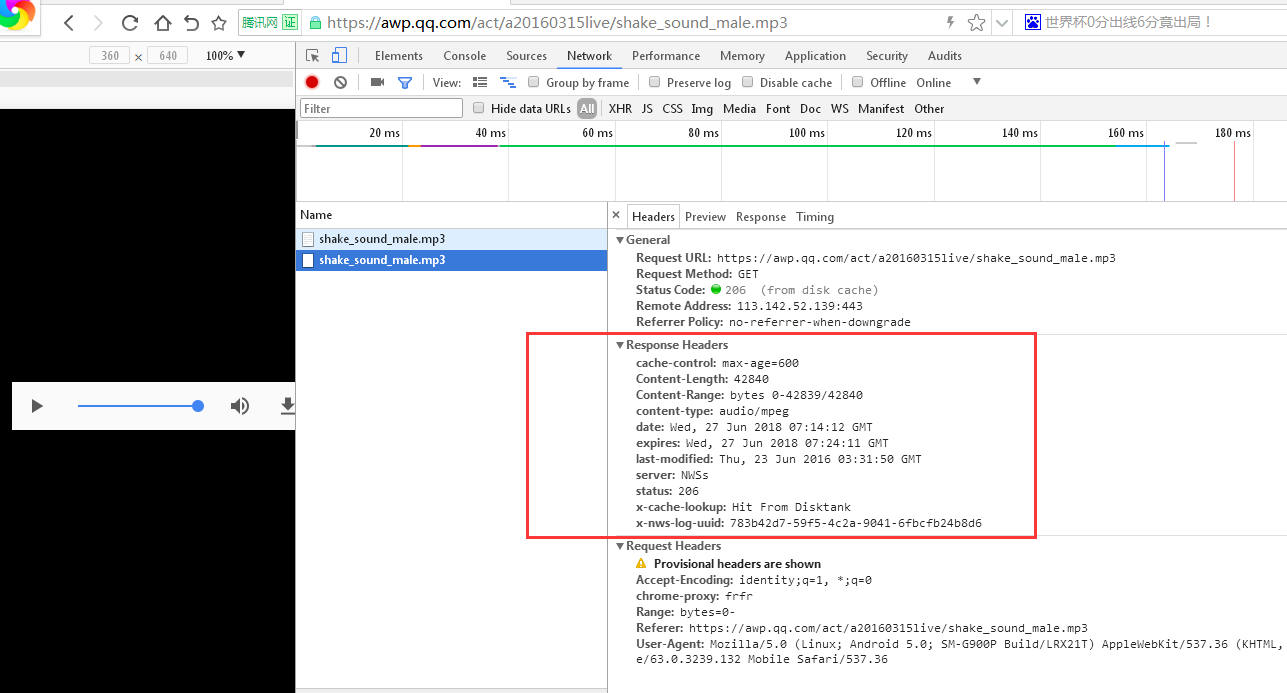
先看一个例子: (浏览器也有差异,IE浏览器都可以播放)
<audio id="musicplayer" preload="auto" > <source src="m.mp3" type="audio/mpeg" id="musicsource"> </audio> <script> var audio =document.getElementById("musicplayer"); audio.crossOrigin = 'anonymous'; audio.src='https://fourthof5assets.s3-eu-west-1.amazonaws.com/heng-feeling-good.mp3';//可以播放 //audio.src='https://awp.qq.com/act/a20160315live/shake_sound_male.mp3';//不可以播放 audio.play(); </script>
再看他们的区别:

第二个的返回头:

总结:其实audio标签是可以跨域的,关键是被跨的那个服务器允不允许....
----------------
应该要在跨域服务器 apache或iis 虚拟目录配置文件,配置允许跨域请求.
apache为例:
Apache跨域设置:
例如a.com里面的页面需要跨域请求 b.com 里面的资源;
那么需要设置b.com返回的HTML请求里面配置Access-Control-Allow-Origin Header。不要搞混了去配置a.com的域名。
可以配置具体请求的Header,或者在apache配置文件里面进行统一配置(所以使用set 而不是 add);即在<VirtualHost>节点或者<Directory>节点下添加如下代码:
Header set Access-Control-Allow-Origin "http://a.com"
或
Header set Access-Control-Allow-Origin "*"
经过测试发现,如果指定具体的域名,只能指定一个域名;Access-Control-Allow-Origin 不能同时指定多个域名地址;也不支持配置http://*.a.com这样的通配符;只能是具体的某个域名或者 "*";
转:https://www.jianshu.com/p/e18722bc67a7