前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具(Babel插件)生成所有浏览器都支持的单个JS文件.
参考: https://blog.csdn.net/u012863664/article/details/72813941
使用vue2.0+webpack搭建项目的步骤如下,以下全在命令窗口输入命令语句:
安装node和npm
node下载:node下载地址
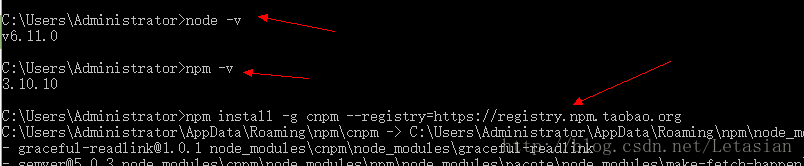
新版的node集成了npm,所以node安装好后npm也一并安装好了,我们可以通过cmd命令行窗口输入:node -v , npm -v来查看是否安装好
使用npm安装模板等速度过慢,我们可以使用国内淘宝镜像来安装:
npm install -g cnpm –registry=https://registry.npm.taobao.org

现在我们可以使用
cnpm install [module_name]
来安装模板了,全局安装好webpack:
cnpm install webpack -g

安装vue-cli脚手架
vue-cli是vue的脚手架工具,可以用来搭建项目目录结构,本地调试、代码部署、热加载、单元测试,全局安装vue-cli:
npm install vue-cli -g

使用项目模板生成项目
进入存放项目目录,使用webpack模板生成项目
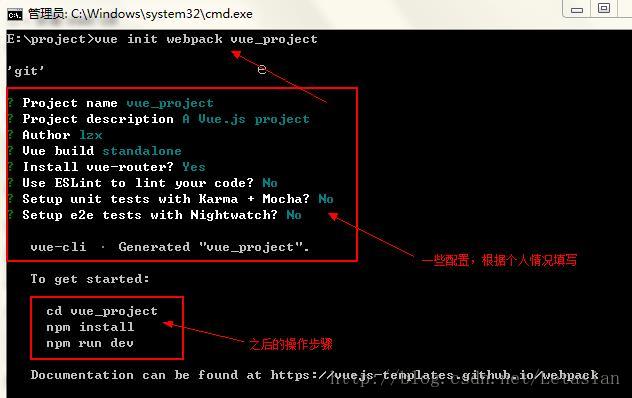
vue init webpack [project-name]
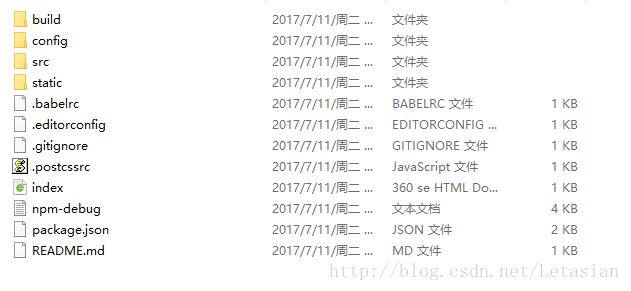
,接下来就是一些初始化操作,直接回车根据模板了解情况选择yes/no ,就可以构建出项目结构了


安装项目依赖
进入项目目录,安装项目依赖:
cnpm install

启动项目
以上就项目构建完成,我们可以在本地node服务器上启动
npm run dev
它会直接在浏览器上打开,这里有一个优点是当我们修改项目保存后他可以实时更新,实时看到效果 ,不需要进行刷新操作

打包上线
当我们项目开发完成后,使用
npm run build
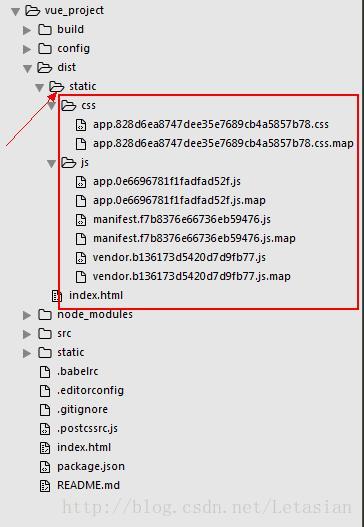
他会将生成一个dist文件夹,所有必要代码都被压缩打包放进去了,只需要将dist文件夹放上服务器就上线成功了。


转:https://blog.csdn.net/Letasian/article/details/75043272