首先使用vue-resource,需要安装 : https://blog.csdn.net/qq_36947128/article/details/72832977
下面我写的一个例子:
网络请求应该作为全局的,所以在项目的man.js中导入并使用它:
import VueResource from 'vue-resource'
Vue.use(VueResource);
然后就是在自己写的组件中使用了,怎么写组件请看我前面的文章: https://www.cnblogs.com/fps2tao/p/9377652.html
我这里在我的listBox.vue中使用:
测试的接口地址: http://jsonplaceholder.typicode.com/users
<template>
<div class="listBox">listBox222
<li v-for="user in users">{{user.name}}</li>
</div>
</template>
<script>
export default {
name: "listBox",
data:function(){
return {'users':'test-ttt'}
},
created:function(){
this.$http.get("http://jsonplaceholder.typicode.com/users").then(
(data)=>{
this.users = data.body;//可以打印,数据在body里面
})
}
}
</script>
<style scoped>
</style>
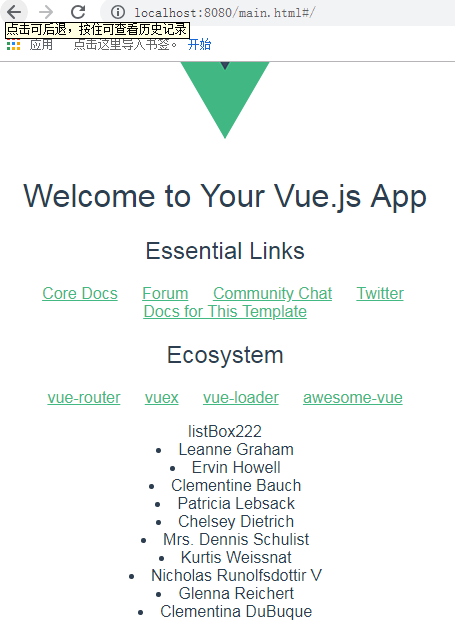
结果: