安装
npm install echarts --save
下面看一下如何简单的使用:
在main.js中引入(全局引入)
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
在vue页面中
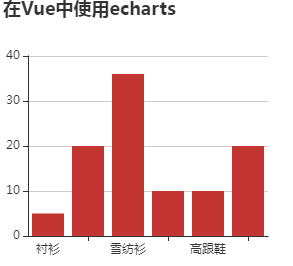
<template> <div> <div id="myChart" :style="{ '600px', height: '300px'}"></div> </div> </template> <script> export default { mounted(){ this.drawLine() }, methods:{ drawLine(){ // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById('myChart')) // 绘制图表 myChart.setOption({ title: { text: '在Vue中使用echarts' }, tooltip: {}, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }); } } } </script>
效果图:

按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
在当前都vue文件中(script)
<template>
<div>
<div id="myChart" :style="{ '300px', height: '300px'}"></div>
</div>
</template>
<script>// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
mounted(){
this.drawLine()
},
methods:{
drawLine(){
var self=this;
// 基于准备好的dom,初始化echarts实例
let myChart =echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
</script>
import引入会将模块打包到项目里,而require不会,require直接在node-module包中递归查找,路径也不用写详细
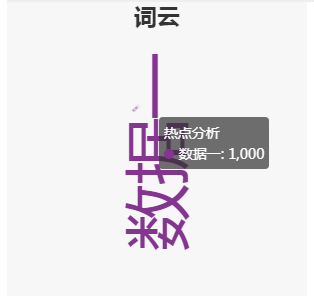
下面说一下 字符云 怎么使用
先安安装包
npm install echarts -S
在需要的页面引入
require('echarts-wordcloud');
<template>
<div>
<div id="myChart" :style="{ '300px', height: '300px'}"></div>
</div>
</template>
<script>// 引入基本模板
let echarts = require('echarts/lib/echarts')
require('echarts-wordcloud')
export default {
mounted(){
this.drawLine()
},
methods:{
drawLine(){
var self=this;
// 基于准备好的dom,初始化echarts实例
let myChart =echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: {
text: '词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#F7F7F7',
tooltip: {
show: true
},
series: [{
name: '热点分析',//数据提示窗标题
type: 'wordCloud',
sizeRange: [6, 66],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: [{
name: "数据一",
value: 1000
}, {
name: "数据二",
value: 520
}]//name和value建议用小写,大写有时会出现兼容问题
}]
});
}
}
}
</script>