echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
新地址:
ECharts 正在 Apache 开源基金会孵化中,因此域名已不再使用,请访问 echarts.apache.org
ECharts is now under incubation at the Apache Software Foundation. So this domain name is no longer in use. Visit echarts.apache.org please
采用按需引入的方式
安装echarts包就不说了,上一篇有代码
今天来看看如何画饼状图
<template>
<div>
<div class="pie">
<div id="pie1">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main1" style="float:left;100%;height: 300px"></div>
</div>
<div id="pie2">
<div id="main2" style="float:left;100%;height: 300px"></div>
</div>
</div>
</div>
</template>
<script>// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入饼状图组件
require('echarts/lib/chart/pie')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
created(){
},
mounted(){
this.initData();
},
methods:{
//初始化数据
initData() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main1'));
// 绘制图表
myChart.setOption({
title : {
text: '某站点用户访问来源',//主标题
subtext: '纯属虚构',//副标题
x:'center',//x轴方向对齐方式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
bottom: 'bottom',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
},
}
}
</script>
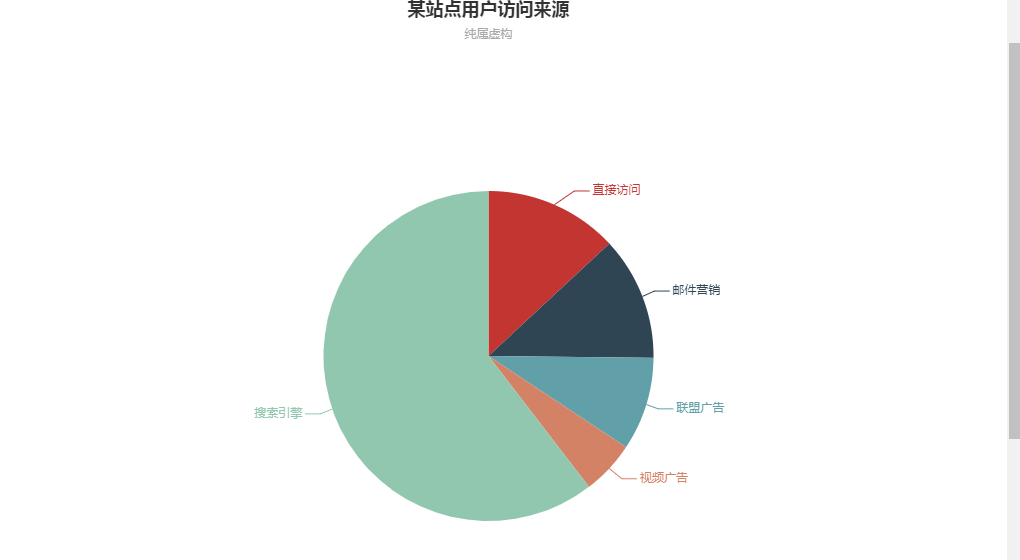
效果图

具体设置请参考 官网