链接:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
容器和项目:

上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
行和列:
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

单元格:
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,2行2列会产生4个单元格。
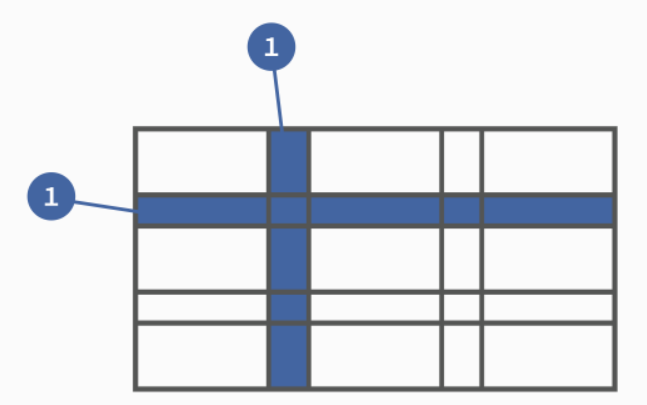
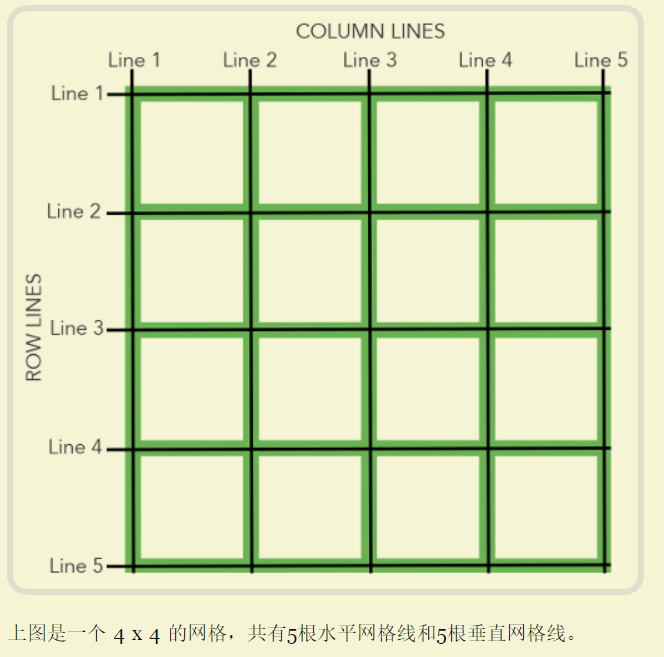
网格线:
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

容器属性:
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
display 属性:display: grid指定一个容器采用网格布局。
也可以将容器设置为行内元素:display:inline-gird;
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性:定义列宽 单位:(px、百分比)
grid-template-rows 属性:定义行高 单位:(px、百分比)
例如:
.container { display: grid; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 33.33% 33.33% 33.33%; }
(1)repeat(重复次数,值):重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
上面的代码可以改写成这样:
.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); }
repeat()重复某种模式也是可以的。
.container { grid-template-columns: repeat(2, 100px 20px 80px); }
(2)auto-fill 关键字:有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container { display: grid; grid-template-columns: repeat(auto-fill, 100px); }
(3)fr 关键字: 为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container { display: grid; grid-template-columns: 1fr 2fr; }
假如一行3个,两边固定宽度,中间自动沾满:
.container { display: grid; grid-template-columns: 60px 1fr 60px; }
4)minmax():minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
(5)auto 关键字:auto关键字表示由浏览器自己决定长度。(相当于自动伸缩)
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
(6)网格线的名称:grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container { display: grid; grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4]; }
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
(7)布局实例:
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
.wrapper { display: grid; grid-template-columns: 70% 30%; }
grid-row-gap 属性,grid-row-gap属性设置行与行的间隔(行间距)
grid-column-gap 属性,grid-column-gap属性设置列与列的间隔(列间距)
grid-gap 属性,grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式
.container { grid-row-gap: 10px; grid-column-gap: 20px; }
简写形式 grid-gap: <grid-row-gap> <grid-column-gap>;
.container { grid-gap: 10px 20px; }
grid-template-areas 属性:网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i'; }
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面代码将9个单元格分成a、b、c三个区域。
下面是一个布局实例。
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。

grid-auto-flow 属性:决定先行后列、还是先列后行; 默认值为row、可选值为column、row dense、column dense
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;

grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
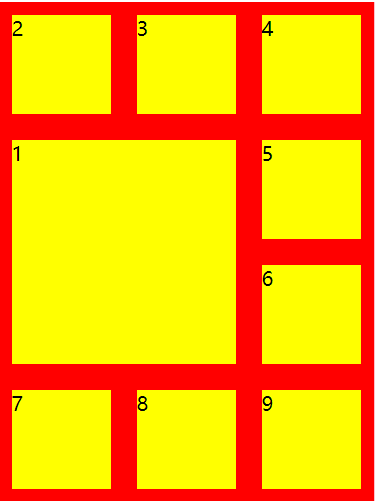
让1号项目和2号项目各占据两个单元格,然后在默认的grid-auto-flow: row情况下,会产生下面这样的布局。

上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
现在修改设置,设为row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;

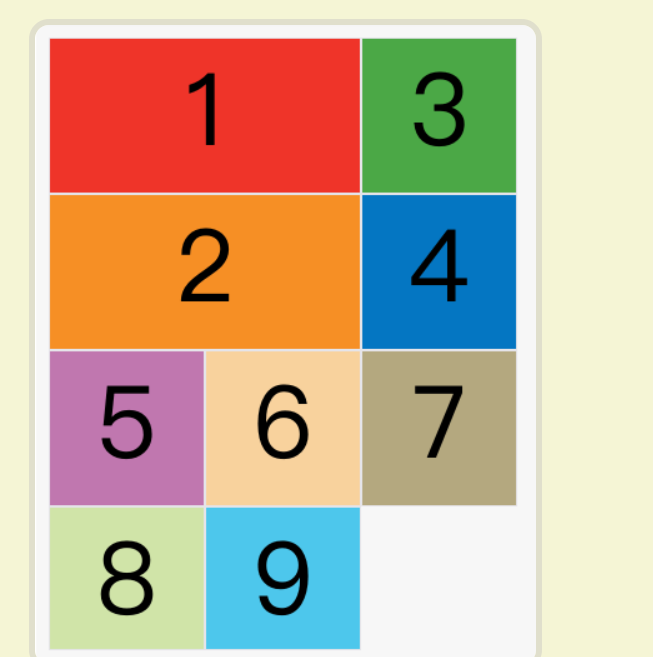
图会先填满第一行,再填满第二行,所以3号项目就会紧跟在1号项目的后面。8号项目和9号项目就会排到第四行。
如果将设置改为column dense,表示"先列后行",并且尽量填满空格。
grid-auto-flow: column dense;

上图会先填满第一列,再填满第2列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
justify-items 属性,设置单元格内容的水平位置(左中右)
align-items 属性,设置单元格内容的垂直位置(上中下)
place-items 属性,是align-items属性和justify-items属性的合并简写形式。
justify-items属性设置单元格内容的水平位置(左中右),
align-items属性设置单元格内容的垂直位置(上中下)。
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch; }
这两个属性的写法完全相同,都可以取下面这些值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
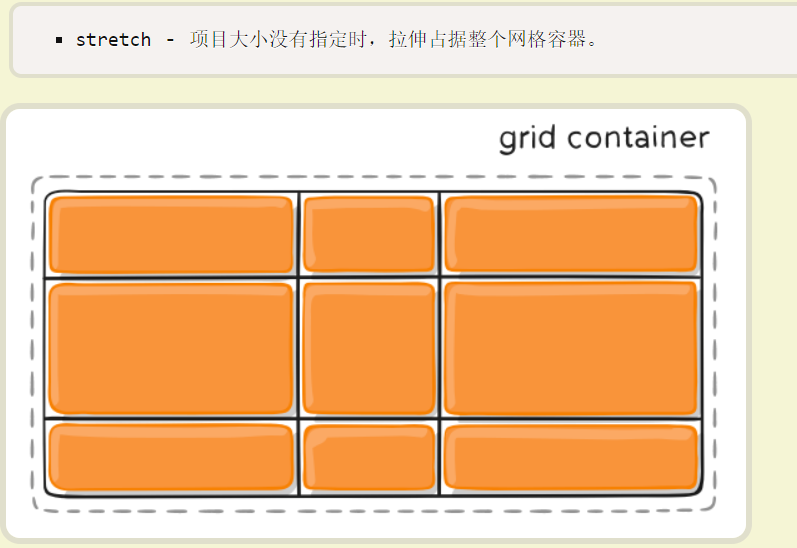
- stretch:拉伸,占满单元格的整个宽度(默认值)。
place-items属性是align-items属性和justify-items属性的合并简写形式。
place-items: <align-items> <justify-items>;
如果省略第二个值,则浏览器认为与第一个值相等。
justify-content 属性,container内整个内容区域在容器里面的水平位置(左中右) 默认为stretch 类似于flex布局中的justify-content,连值都一样
align-content 属性,container内整个内容区域的垂直位置(上中下) 默认为stretch 类似于flex布局中的align-items,
place-content 属性,是align-content属性和justify-content属性的合并简写形式。 place-content: <align-content> <justify-content>
justify-content属性是整个内容区域在容器里面的水平位置(左中右),
align-content属性是整个内容区域的垂直位置(上中下)。
.container { justify-content: start | end | center | stretch | space-around | space-between | space-evenly; align-content: start | end | center | stretch | space-around | space-between | space-evenly; }
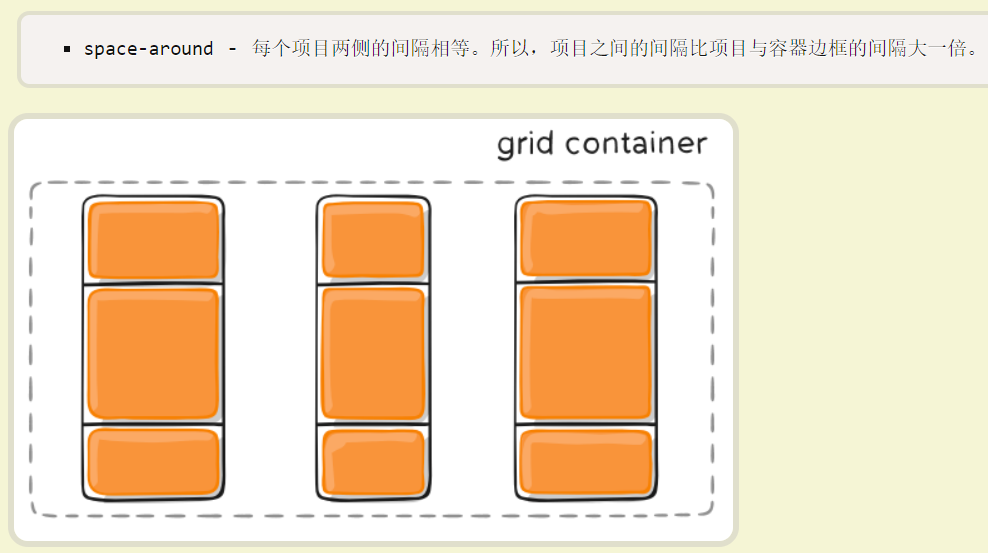
这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框。







place-content属性是align-content属性和justify-content属性的合并简写形式。(注意:第一个为垂直位置,第二个为水平位置)
place-content: <align-content> <justify-content>
place-content: space-around space-evenly;
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
grid-auto-columns 属性,
grid-auto-rows 属性,
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与
grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
.container{ background:pink; display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-auto-rows: 100px 100px 100px; grid-auto-columns: 100px 100px 100px; }
.item-1{ grid-column-start: 1; grid-column-end: 3; grid-row-start: 2; grid-row-end:4; }

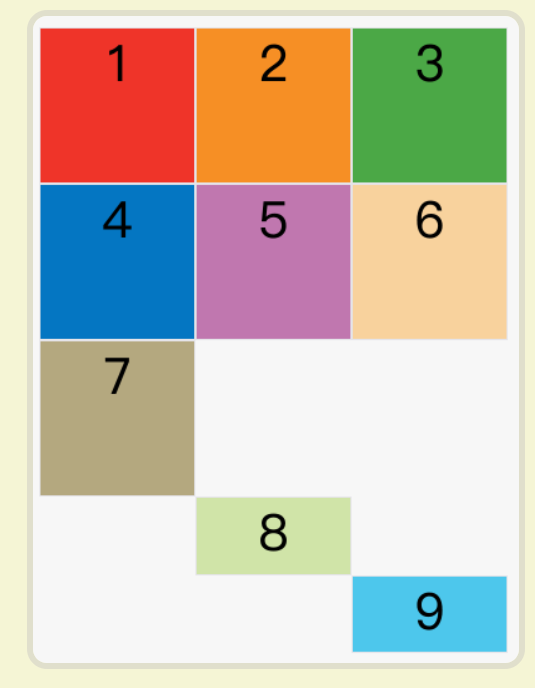
下面的例子里面,划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-auto-rows: 50px; }
上面代码指定新增的行高统一为50px(原始的行高为100px)。

grid-template 属性,合并写法不建议使用
grid 属性,合并写法不建议使用
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
项目属性 (以下属性是项目属性,不是容器属性)
grid-column-start 属性,指定项目的左边框线在哪个网格线上,或者是跨越情况(span number)
grid-column-end 属性,指定项目的有边框线在哪个网格线上,或者是跨越情况(span number)
grid-row-start 属性,指定项目的上边框线在哪个网格线上,或者是跨越情况 (span number)
grid-row-end 属性,指定项目的下边框线在哪个网格线上,或者是跨越情况 (span number)
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。网格线默认从1开始
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
.item-1{ grid-column-start: 2; grid-column-end: 4; grid-row-start: 2; grid-row-end:4; }

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 { grid-column-start: header-start; grid-column-end: header-end; }
上面代码中,左边框和右边框的位置,都指定为网格线的名字。
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。默认为跨越1个网格
.item-1{ grid-column-start:span 2; }

.item-1 { grid-column-end: span 2; }
与上面的代码效果一样
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
grid-column 属性,grid-column属性是grid-column-start和grid-column-end的合并简写形式,
grid-row 属性,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item { grid-column: <start-line> / <end-line>; grid-row: <start-line> / <end-line>; }
下面是一个例子。
.item-1 { grid-column: 1 / 3; grid-row: 2 / 4; } /* 等同于 */ .item-1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 2; grid-row-end: 4; }

这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
.item-1{ grid-column:1 / span 2; grid-row:2 / span 2; }
grid-area 属性:指定项目放在哪一个区域。
.container{ background:pink; display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-auto-rows: 100px 100px 100px; grid-auto-columns: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i'; } .item-1{ grid-area: i; }

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
grid-area: 上 / 左 / 下 / 右;
.container{ background:pink; display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-auto-rows: 100px 100px 100px; grid-auto-columns: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i'; } .item-1{ /* 空格不是必须的 */ grid-area: 3 / 3 / 4 / 4; }
上述代码达到和上面一样的效果:

justify-self 属性,设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。 默认值是stretch
align-self 属性,设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。默认值是stretch
place-self 属性,上面两个属性的缩写;place-self: <align-self> <justify-self>; 垂直 水平
.item { justify-self: start | end | center | stretch; align-self: start | end | center | stretch; }
这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。


。