1.服务端渲染技术nuxt
1.1什么是服务器端渲染
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。
服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再进行页面内容的抓取。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
另外,使用服务器端渲染,我们可以获得更快的内容到达时间(time-to-content),无需等待所有的 JavaScript 都完成下载并执行,产生更好的用户体验,对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
1.2什么是nuxt
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
2.nuxt环境初始化
2.1下载安装包
https://github.com/nuxt-community/starter-template/archive/master.zip
将template中的内容复制到一个自己创建的项目下面
2.2修改package.json
name、description、author(必须修改这里,否则项目无法安装)
"name": "onlinename", "version": "1.0.0", "description": "description", "author": "test",
2.3修改nuxt.config.js
head: { title: 'online', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: 'description' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] },
2.4安装依赖
修改完配置文件之后可以通过命令npm install 来安装依赖
2.5测试运行
通过 npm run dev 来启动项目
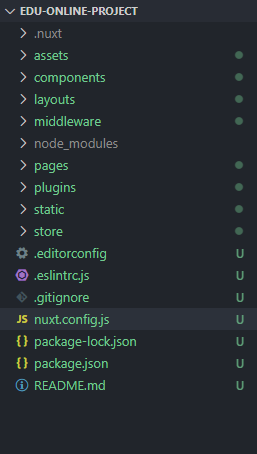
3.nuxt 目录结构

(1)资源目录 assets
用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
(2)组件目录 components
用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
(3)布局目录 layouts
用于组织应用的布局组件。
(4)页面目录 pages
用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
(5)插件目录 plugins
用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
(6)nuxt.config.js 文件
nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。
4.nuxt项目插件使用步骤
4.1安装插件
npm install vue-awesome-swiper
4.2配置插件
在 plugins 文件夹下新建文件 nuxt-swiper-plugin.js,内容是
import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr' Vue.use(VueAwesomeSwiper)
module.exports = { // some nuxt config... plugins: [ { src: '~/plugins/nuxt-swiper-plugin.js', ssr: false } ], css: [ 'swiper/dist/css/swiper.css' ] }
5.页面布局
5.1复制静态资源
5.2页面布局
我们可以把页头和页尾提取出来,形成布局页
修改layouts目录下default.vue,从静态页面中复制首页,修改了原始文件中的资源路径为~/assets/,将主内容区域的内容替换成<nuxt />
<template>
<div>
<!-- 页头部分 -->
<!-- 内容的区域 -->
<nuxt/>
<!-- 页尾部分 -->
</div>
</template>
5.3定义首页面
6.路由
6.1固定路由
路径是固定地址不发生变化
使用router-link构建路由,通过to属性设置路由跳转地址,用法:在pages里面创建文件夹course,在course文件夹创建index.vue
<router-link to="/course" tag="li" active-class="current">
<a>课程</a>
</router-link>
6.2动态路由
(1)创建方式:
如果我们需要通过id查询一条记录,就需要使用动态路由,NUXT的动态路由是以下划线开头的vue文件,参数名是为下划线后面的文件名
在pages下的course目录下创建 _id.vue
<template>
<div>
详情列表
</div>
</template>
7.使用外部插件
7.1 安装插件
这里以使用element-ui为例
首先使用命令下载依赖
npm install element-ui
7.2 配置插件
然后在项目根目录下创建一个文件夹plugins,新建一个文件 nuxt-swiper-plugin.js ,然后在该js文件配置编写如下内容
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
然后在nuxt.config.js文件下加入如下内容:
plugins: [ { src: '~/plugins/nuxt-swiper-plugin.js', ssr: false } ],
8.封装axios
8.1 安装axios
npm install axios
8.2 配置
新建一个utils文件夹,新建一个request.js文件
import axios from 'axios' import { MessageBox, Message } from 'element-ui' // 创建axios实例 const service = axios.create({ baseURL: 'http://localhost', timeout: 15000 // 请求超时时间 }) // http request 拦截器 service.interceptors.request.use( config => { // token 先不处理,后续使用时在完善 return config }, err => { return Promise.reject(err) }) // http response 拦截器 service.interceptors.response.use( response => { if (response.data.code !== 200) { Message({ message: response.data.message, type: 'error', duration: 5 * 1000 }) return Promise.reject(response.data) } else { return response.data } }, error => { return Promise.reject(error.response) }) export default service