【treeview】
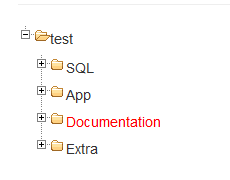
效果图:

前几天想把后台的目录结构通过树形插件的方法反映到前端来,在网上搜了半天只找到了这个treeview,虽然不是很好看,不过还是够用的。。用treeview的前提是要有jquery.treeview.js、jquery.treeview.css以及一些静态文件。这些可以通过网上去下载jquery-treeview这个包,解压缩后放到我们自己的项目下合适的目录即可。要注意必须把整个目录都拷贝过去,因为里面还有很多treeview要用的静态图片等等。然后在我们的HTML页面上分别引用上面说的两个文件。
另外注意treeview需要jQuery的支持,所以别忘了在用<script>标签引用jquery.treeview.js之前先引用jquery.js
之后我们就可以进行静态的treeview插件的编写,基本的HTML结构如下所示:
<ul class="filetree" id="treeTest"> <li><span class="folder">一级目录</span> <ul> <li><span class="file">一级目录下文件</span></li> <li><span class="folder">二级目录</span> <ul> <li><span class="file">二级目录下文件</span></li> </ul> </li> <li><span class="folder">第二个二级目录</span> </li> </ul> </li> </ul> <script> $("ul#treeTest").treeview(); </script>
几个class基本上是treeview文件定义的,最外面的ul的id是我自己定义的,因为光写完html界面之后还没有完成必须在js中手动调用一下treeview方法以初始化整个文件树。另外这里引用jquery和treeview的几个文件的部分都没有写出。
做出来的效果图是这样的:

treeview插件说这么多也就差不多了,其实困难的是如何把一个目录转化成上面那样的html结构。我自己用python写的一个小方法结合Jinja2的模板语言,把一个目录名直接转化成上面那样的HTML结构,供参考。
Python函数(将一个目录名对应的目录转化为一个序列化JSON格式的数据):
def dir_to_json(root): simple_root = root.rsplit(os.sep,1)[1] if not os.path.isdir(root): raise Exception('%s is not a directory' % root) res = {simple_root:[]} for sub in lis(root): sub = sub.decode('gbk') if os.path.isfile(join(root,sub)): res.get(simple_root).append(sub) elif os.path.isdir(join(root,sub)): res.get(simple_root).append(dir_to_json(join(root,sub))) return res
简单说明下产出物的结构,从根目录开始是一个字典结构,其中key是目录名,value是一个列表。列表中是直属于该目录的文件名。当直属于该目录的子目录存在时,子目录又是一个字典结构。就这样的一个嵌套结构。然后把这样一种结构的JSON数据传递给JINJA2模板:
{% macro render(root) %} {% for rootname,subitems in root.iteritems() %} <li><span class="folder">{{ rootname }}</span> <ul> {% for subitem in subitems %} {% if not subitem is string %} {{ render(subitem) }} {% else %} <li><span class="file">{{ subitem }}</span></li> {% endif %} {% endfor %} </ul> </li> {% endfor %} {% endmacro %} <ul class="filetree" id="packInfo"> {{ render(packInfo) }} </ul>
用递归的方法来生成文件树即可。这样生成的文件树有一个缺点,就是所有目录都是打开状态的。。如果嵌套目录很多层的话会有点难看。可以通过加载时执行一些JS来修复
*一个小坑
上面这个macro,最好不要放在block里面,虽说macro和block是互相独立的,但是这个macro涉及到了递归,可能jinja2机制上有什么缺陷。总之我把这个macro放在content -> page_content这两重block下面之后老是报错找不到render方法。。放到contentblock外面就恢复正常了