一、EL表达式
1、什么是EL表达式,表达式的作用是什么
EL表达式的全称是:Expression language 表达式语言
作用:EL表达式代替jsp页面中的表达式脚本在jsp页面中进行数据的输出。
#举例演示 EL表达式和jsp的区别:
<%-- Created by IntelliJ IDEA. User: wufq Date: 2021/6/30 Time: 16:41 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% request.setAttribute("key","value");%> jsp输出表达式的值:<%=request.getAttribute("key")%><br> EL输出表达式的值:${key} </body> </html>
执行结果:
jsp输出表达式的值:value
EL输出表达式的值:value
从执行结果看,效果是一样的,但是代码量EL表达式要少许多
并且如果获取的值不存在时,EL输出的是空串,jsp表达式脚本输出null值
EL表达式格式:${表达式}
2、EL表达式搜索域数据的顺序
EL表达式主要是在jsp页面中输出数据。主要是输出域对象中的数据
当四个域(pageContext,request,session,application)中都有相同的key的数据的时候,EL表达式会按照四个域的从小到大的顺序取进行搜索,找到 就输出
3、EL表达式输出Bean(一个类就是一个bean对象)的普通属性,数组属性,List集合属性,map集合属性
#案例演示:需求:输出Person类中普通属性,数组属性,list集合属性和map集合属性
Person类
public class Person { private String name; private String[] phones; private List<String> citis; private Map<String,Object> map; public int getAge(){ return 18; }
testPerson.jsp代码
<%@ page import="com.wufq.el.Person" %> <%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page import="java.util.Map" %> <%@ page import="java.util.HashMap" %><%-- Created by IntelliJ IDEA. User: wufq Date: 2021/6/30 Time: 17:10 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% Person person = new Person(); person.setName("El真好"); person.setPhones(new String[]{"110","119","120"}); List<String> list_city = new ArrayList<>(); list_city.add("北京"); list_city.add("上海"); list_city.add("深圳"); person.setCitis(list_city); Map<String,Object> maps = new HashMap<>(); maps.put("key1","value1"); maps.put("key2","value2"); maps.put("key3","value3"); person.setMap(maps); request.setAttribute("p",person); %> 输出Person对象:${p}<br> 输出person的name属性:${p.name}<br> 输出Person的phone数组属性:${p.pphones[2]}<br> 输出Person的city集合的元素值:${p.citis}<br> 输出Person的city集合内的个别元素值:${p.citis[2]}<br> 输出Person的map集合内的元素值:${p.map}<br> 输出Person的map集合内的个别元素值:${p.map.key2}<br> 输出Person的age属性:${p.age}<br> </body> </html>
3、EL表达式 -- 运算
语法:${运算表达式}
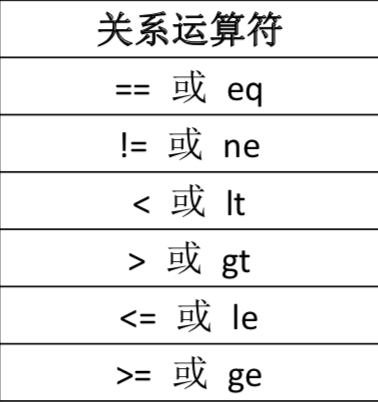
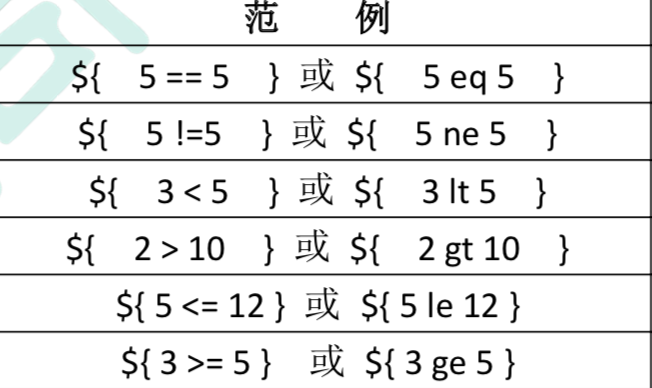
1)关系运算


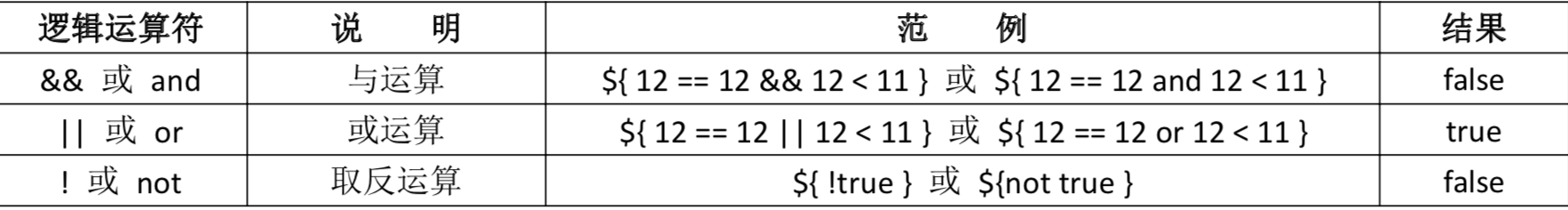
2)逻辑运算

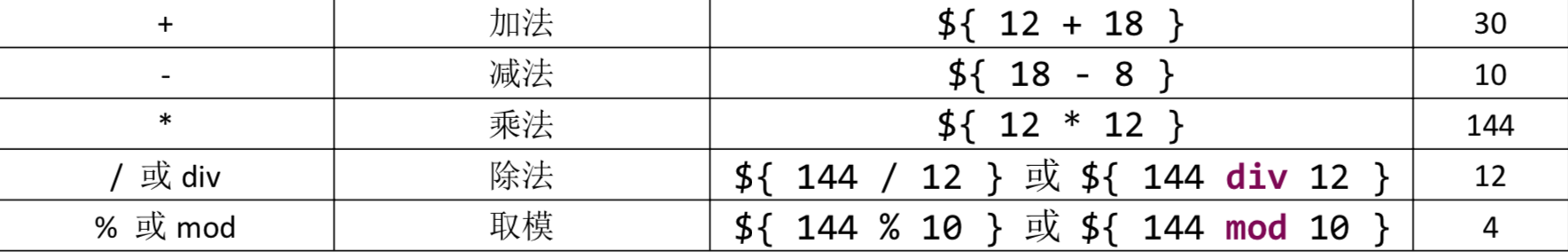
3)算数运算

4)empty运算
empty运算可以判断一个数据是否为空,如果为空,则输出true,不为空输出false
5)三元运算
表达式1?表达式2:表达式3
如果表达式1的值为真,返回表达式2的值,为假返回表达式3的值
6).运算和[]运算符
点运算,可以输出bean对象中某个属性的值
[]运算,可以输出有序集合中某个元素的值,并且[]中括号运算,还可以输出map集合中key里含有特殊字符的key的值
例如:
map.put("aaa","value");
request.setAttribute("map",map);
${map.aaa} ===>value
如果map.put("a.a.a","value"); key中有特殊字符。这时候就不能直接用点运算了,必须用[]来设置了
${map['a.a.a']} ===>value
7、EL表达式的11个隐含对象
EL表达式中11个隐含对象,是EL表达式中自定定义的,可以直接使用(类似jsp内的9大内置对象,可以直接使用)

![]()
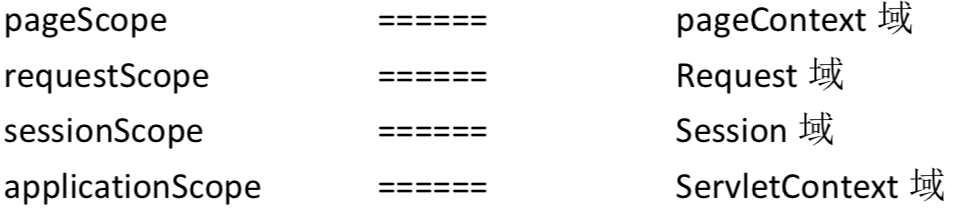
7.1 EL获取四个特定域中的属性

<% pageContext.setAttribute("key1","pageContext1"); pageContext.setAttribute("key2","pageContext2"); request.setAttribute("key1","request"); session.setAttribute("key1","session"); application.setAttribute("key1","application"); %> ${pageScope.key2}<br> ${requestScope.key1}<br> ${sessionScope.key1}<br> ${applicationScope.key1}<br>
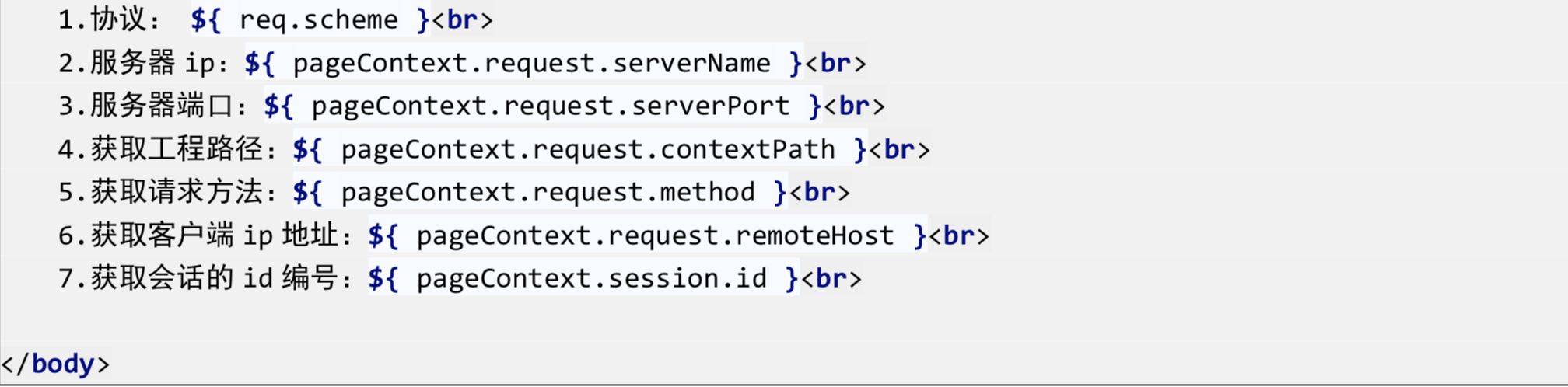
7.2 pageContext对象的使用
- 获取协议
- 获取服务器IP
- 获取端口
- 获取工程路径
- 获取请求方式
- 获取客户端IP地址
- 获取会话的id编号


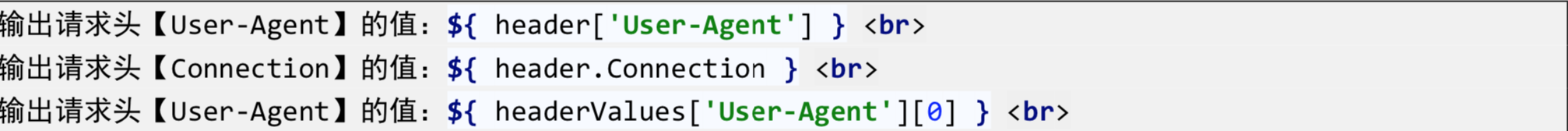
7.3 EL表达式其他隐含对象的使用
param Map<String,String> 获取请求参数的值
paramValues Map<String,String[]> 获取请求参数的值,获取多个值的时候使用

header Map<String,String> 获取请求头的信息
headerValues Map<String,String[]> 获取请求头的信息,可以获取多个值的情况

cookie Map<String,String> 获取当前请求的Cookie信息
![]()
initParam Map<String,String> 获取web.xml中配置的<context-param>上下文参数
二、JSTL标签库(重点***)
JSTL标签库是一个不断完善的开放源代码的jsp标签库
EL表达式主要是为了替换jsp中的表达式脚本,而JSTL标签库是为了替换代码脚本。这样使得整个jsp页面变的更加简洁
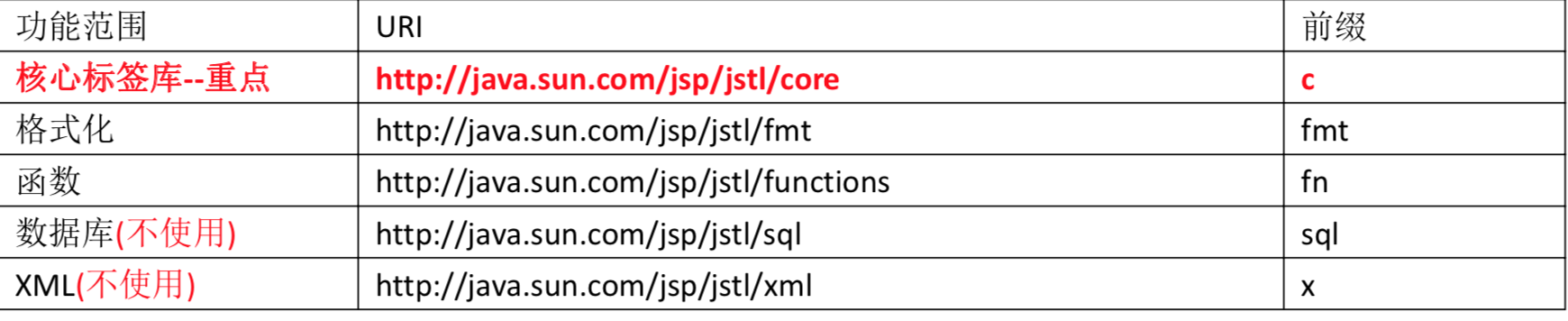
JSTL由5个不同功能的标签库组成

1、标签库的使用步骤
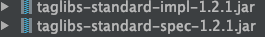
第一步:先导入jstl标签库的jar包 -->并引入

第二步:使用taglib指令引入标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
2、<c:if/> if标签来做判断
<%--test属性表示判断的条件(使用EL表达式输出)--%> <c:if test="${12==12}"> <h1>12等于12</h1> </c:if>
3、<c:choose><c:when><c:otherwise>标签 多路判断,跟switch...case...default非常接近
choose 标签开始选择判断
when标签表示每一种判断情况
test属性表示当前这种判断情况的值
otherwise标签表示剩下的情况
<% request.setAttribute("high",180);%> <c:choose> <c:when test="${requestScope.high >190}"> <h2>小巨人</h2> </c:when> <c:when test="${requestScope.high =180}"> <h2>很高</h2> </c:when> <c:when test="${requestScope.high <180}"> <h2>太低</h2> </c:when> <c:otherwise> <c:choose> <c:when test="${requestScope.high >160}"> <h3>大于160</h3> </c:when> <c:when test="${requestScope.high =160}"> <h3>等于160</h3> </c:when> <c:when test="${requestScope.high <160}"> <h3>小于160</h3> </c:when> </c:choose> </c:otherwise> </c:choose>
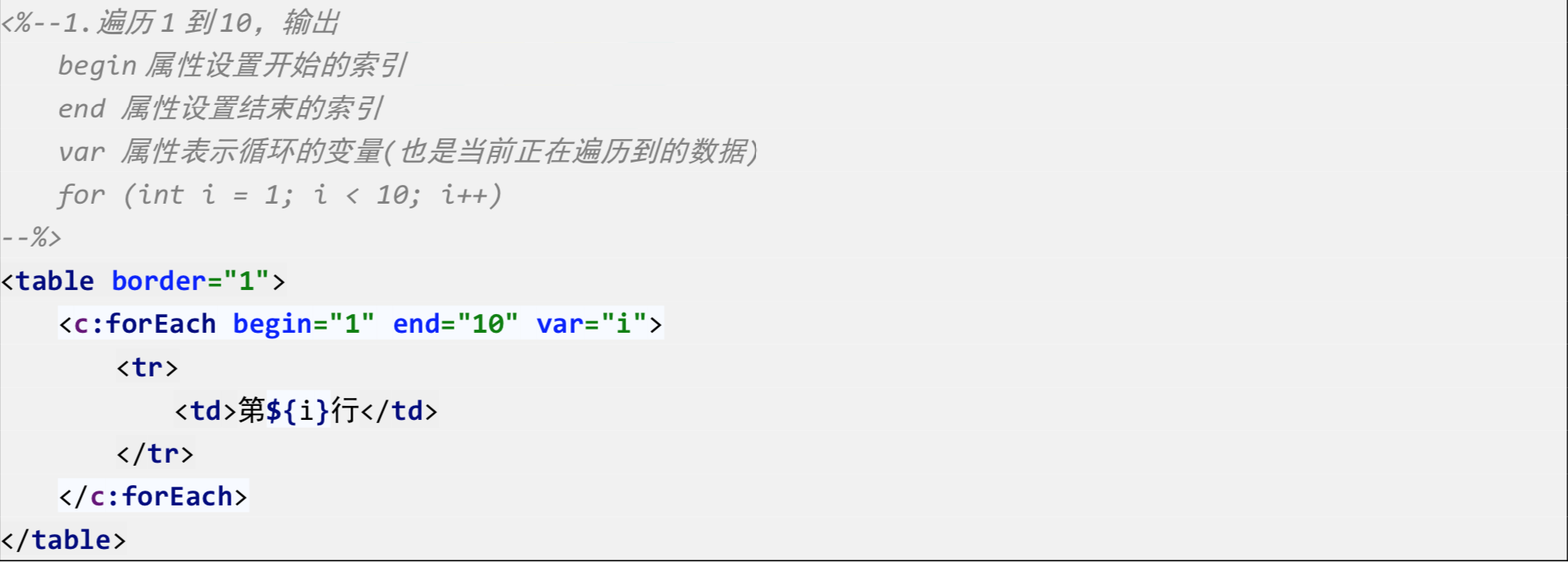
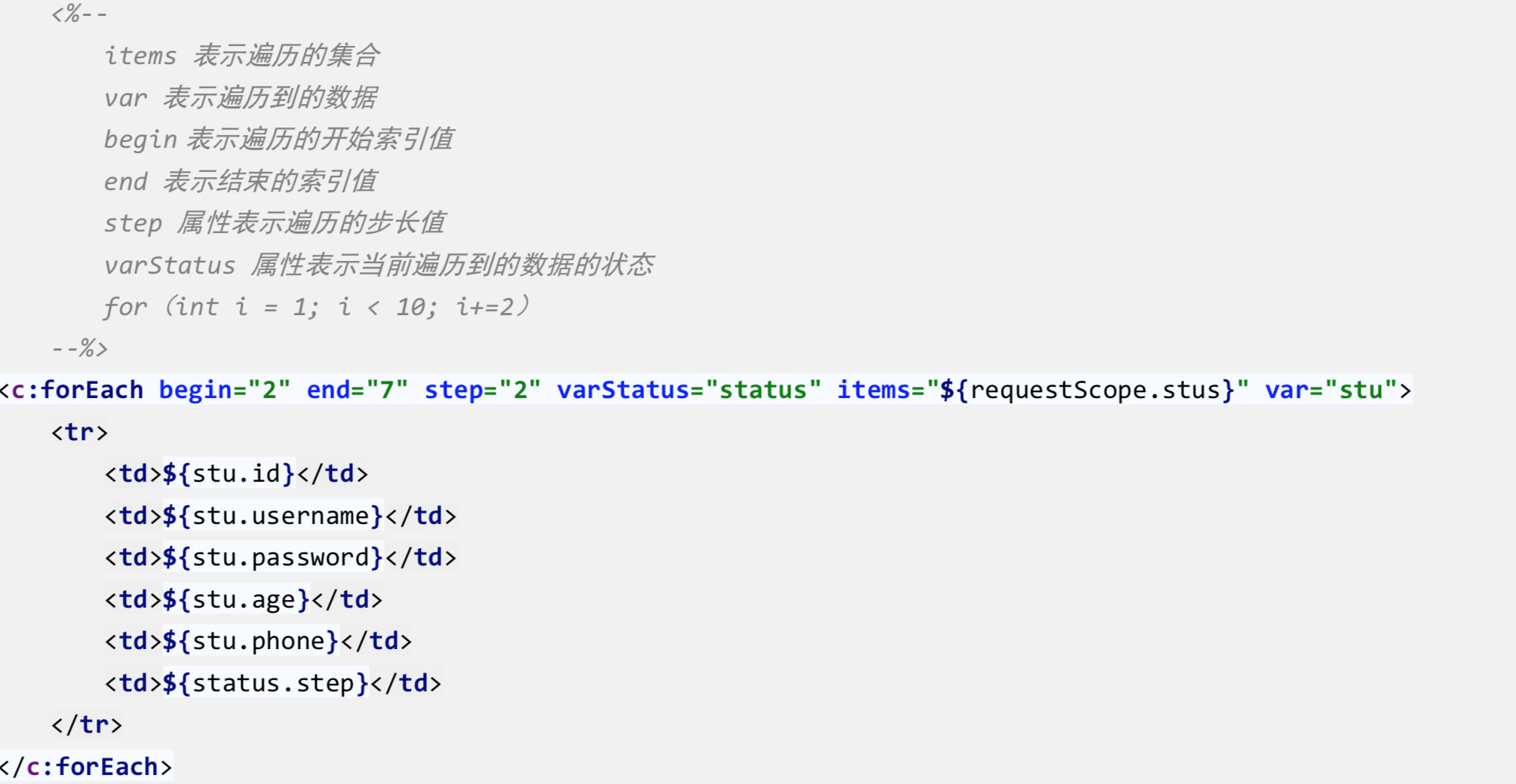
4、<c:forEach/> 遍历输出

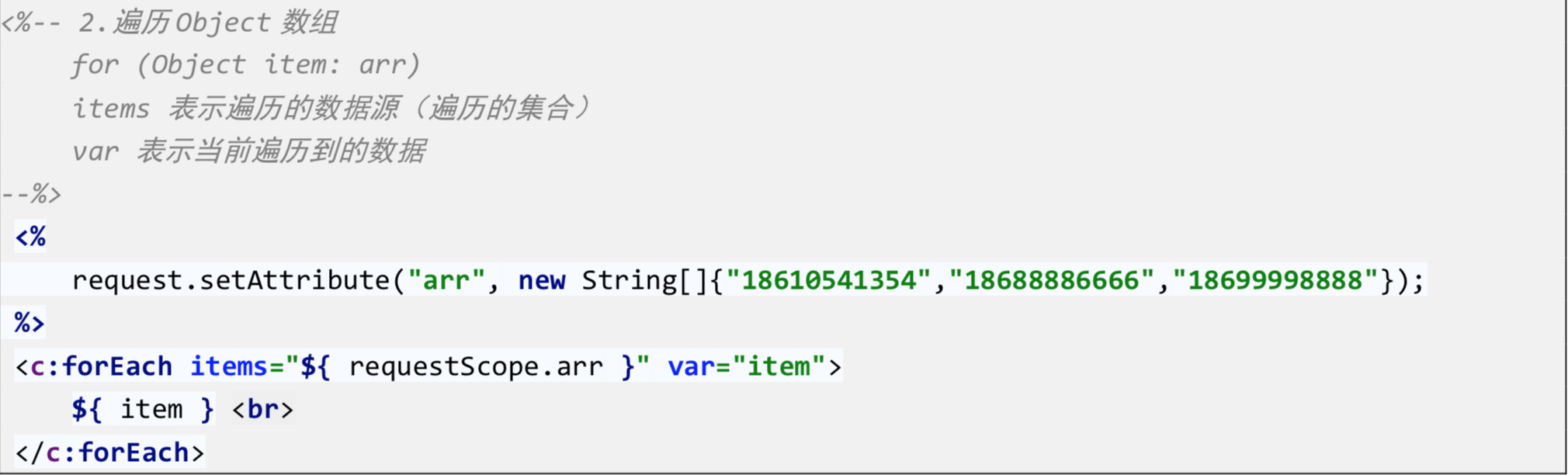
遍历数组

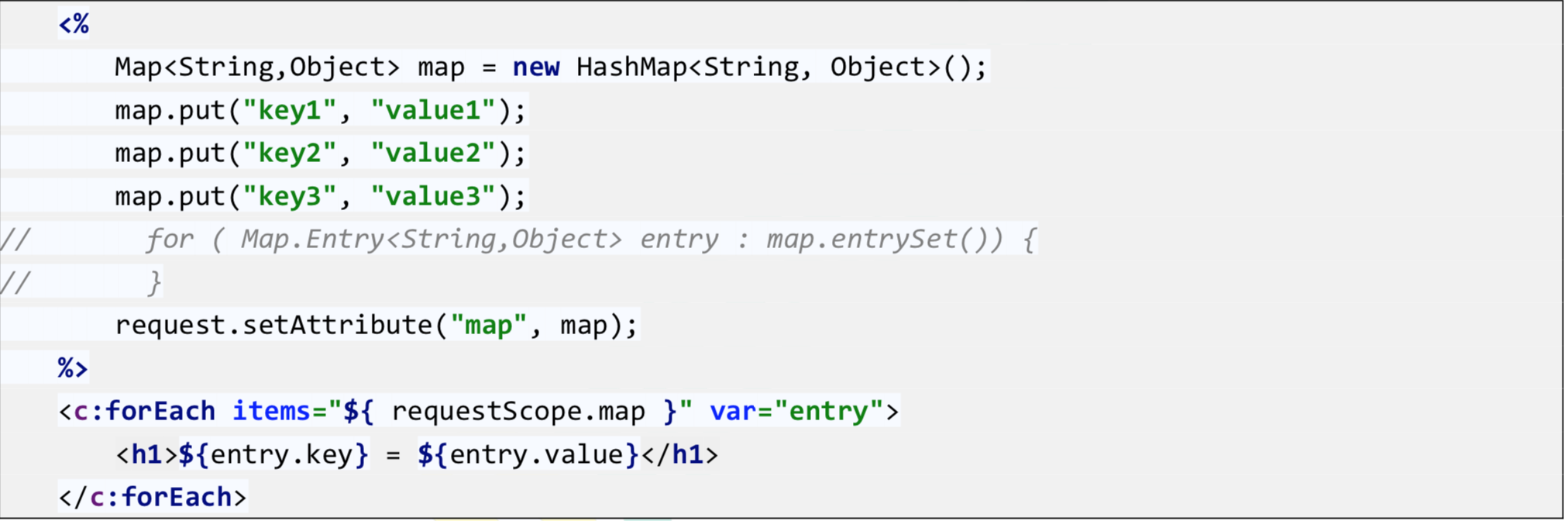
遍历map集合

遍历对象类的list集合

三、文件的上传和下载
1、文件上传
步骤:
- 要有一个form标签,method=post请求
- form标签的encType属性值必须是multipart/form-data值
- 在form标签中使用input type=file添加上传的文件
- 编写服务器代码(Servlet程序)接收,处理上传的数据
encType=multipart/form-data 表示提交的数据,以多段(每一个表单项一个数据段)的形式进行拼接,然后已二进制的形式发送给服务器