一、品类/类目设计
商品作为整个电商平台中的核心,系统中所有的业务都需要根据它来展开,所以设计一套易用、可扩展的商品模块是非常重要的。文章从品类管理的基本业务出发,对具体的功能模块展开了梳理说明,希望通过此文能够加深你对电商后台设计的认识。
商品管理中包含品类管理、品牌管理、属性管理、商品维护四个功能点,通过这四个功能数据的相互配合,才能完整对商品数据的维护
01 品类/类目管理
电商平台商品繁多,如果没有一个好的数据归类,无论对于后端维护人员还是前端用户的查找体验可以说是灾难性的,所以在商品维护模块中品类管理算是最基础的功能了。
电商平台中品类管理通常分两种:前端品类管理和后端品类管理,为什么会有两套品类管理呢?
- 当平台发展壮大的时候,平台上的商品非常的多,后端系统需要创建比较细致的品类对商品归类以方便精细化管理和数据统计。
- 前端为了活动促销,运营人员会根据当前热度或根据用户喜好不断的对品类做个性化调整,以满足推广活动,如果直接修改后台的品类,势必导致后端品类混乱,维护人员(通常由采购部的人来维护)无法识别商品品类。
基于上面两点,通常就会开发两套品类分别由运营人员和采购人员各自进行维护,即不会相互影响,又实现了各自的业务功能。
02 前端品类/类目管理
要了解前端品类的功能,JD、TM肯定是我们必然要参考的对象,所以我们还是先看看他们的品类都有哪些功能,下图是JD官网首页的分类展示,我接下来分析一下功能:

2.1 层级结构
电商品类大大小小几百种,一个好的组织方式无疑能够让用户更快速、更直观的了解网站的业务内容,最常规的方式就是层级分明的树形结构。综合考虑到商品的细分程度和用户的体验效果,前端展示的品类一般都是三级结构。
2.2 命名规则
由于页面高度限制和用户视觉效果影响,网站首页默认只显示一级品类,二、三级品类通常被隐藏,需要通过用户移动鼠标来进行触发显示。
由于默认只显示一级品类,但是又需要让用户对网站业务能有一个直观的了解,所以一级品类通常都是根据相似功能聚合多个品类一同进行展示,到二三级则为具体类目信息。
当然不同企业有不同的战略考虑,还是需要根据实际业务考虑,合理组织商品类目信息。
2.3 个性化跳转
活动运营是电商平台的核心业务,而品类作为电商的一个重要搜索入口,前端品类会加入个性化的链接跳转,通过点击品类跳转到指定的专题页或活动页,以增加活动流量。
大家可以在JD官网上试试,将鼠标放在品类上,屏幕左下方会出现跳转链接地址,大体有两种形式:一种是跳转到相应的专题页中;另一种是跳转到搜索页中。
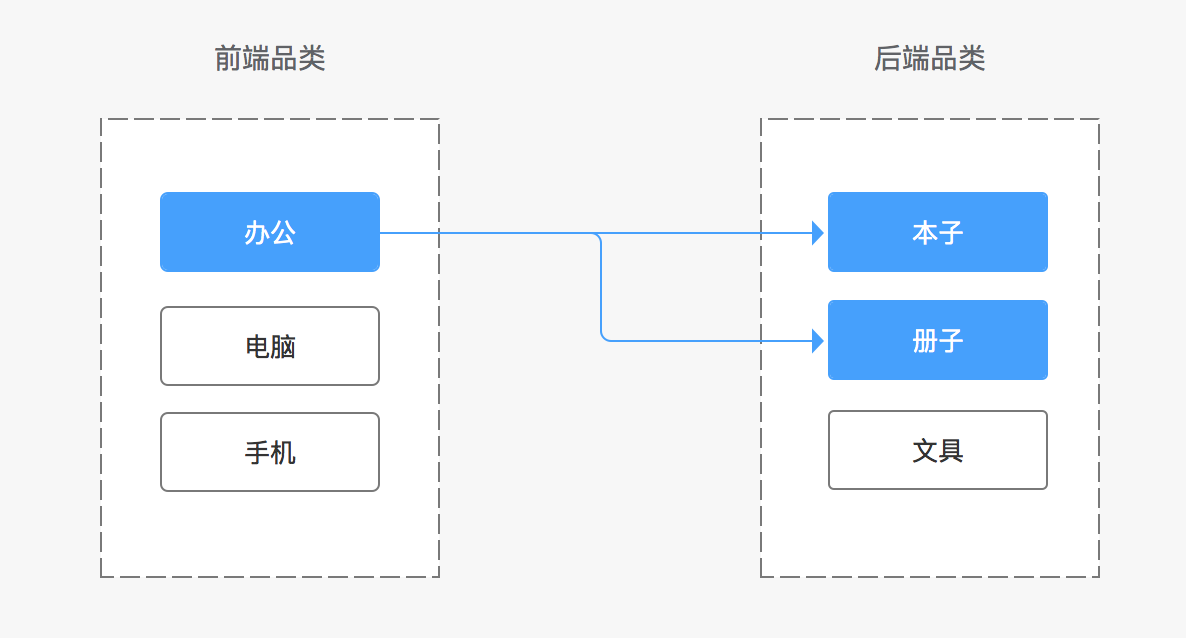
2.4 关联后端品类/类目
上面我们讲了系统需要设计两套品类管理,它们又是如何关联在一起的呢?这个问题其实也比较简单,在创建前端品类的时候,会有一个关联设置功能,运营人员可以个性化设置关联多个后台品类。如:办公 -> 笔、本子、册子

2.5 其它功能
- ICON:为了美化品类的展示样式,前端UI通常会设计一些ICON图标进行优化,该功能手机端使用的比较多
- 排序功能:运营会根据活动热度动态来调整个别品类显示的顺序,通过后台排序数字可以自由进行维护
- 状态:控制品类是否展示在前端
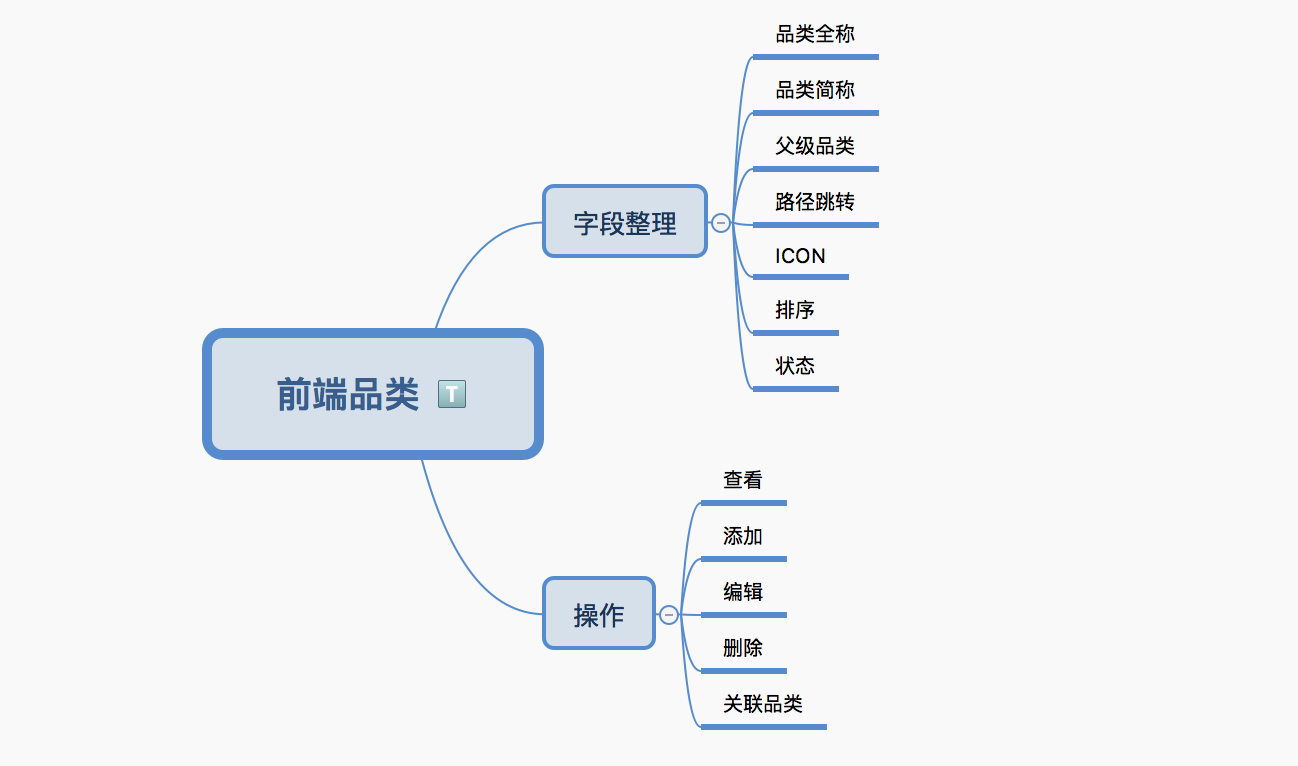
2.6 原型图设计
功能整理:

列表页原型图:

列表页上的删除功能需要注意,当品类包含子品类时,父级品类不能被删除,必须要先删除完所有的子品类,以防止造成系统内部脏数据。
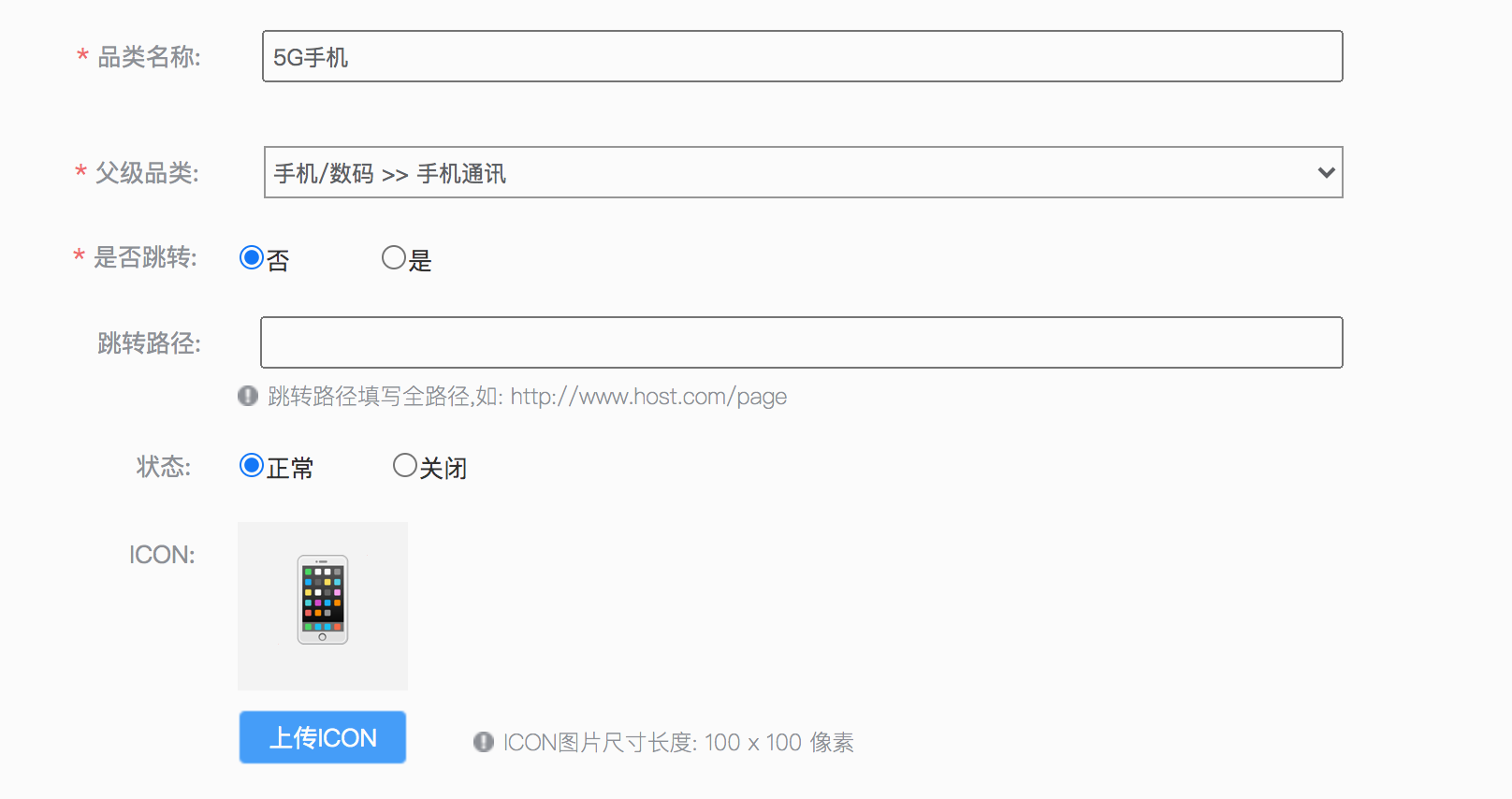
表单页原型图:

关联品类页原型图:

前端品类关联后端品类时,可以关联到任意一级,无须精确到最后一级。
03 后端品类/类目管理
对于后来系统来说,主要用于数据分类,功能相对较少一些,对于页面优化并没有那么高要求,所以跳转路径、ICON设置就不需要进行维护。
但是它有一个非常重要的关联属性功能,用于维护商品展示属性的基础设置,由于涉及内容比较多,我在下一篇文章中介绍。
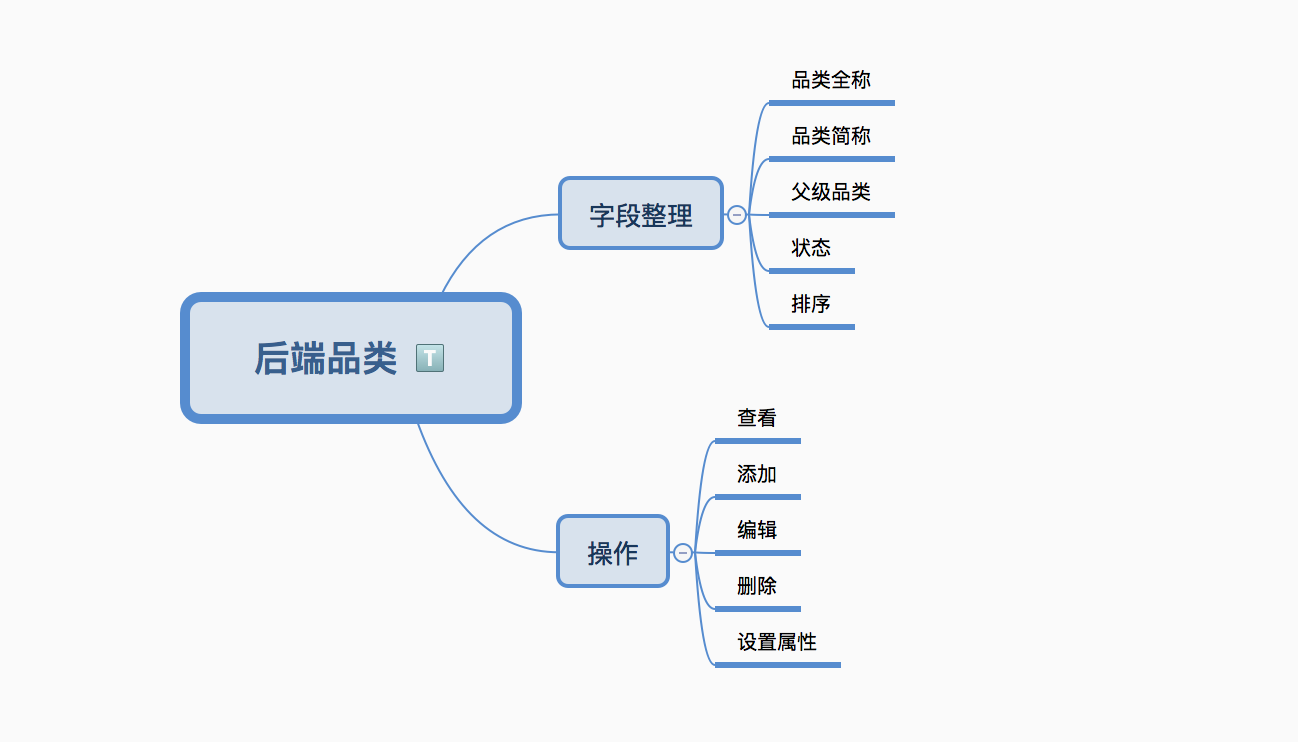
功能整理图:

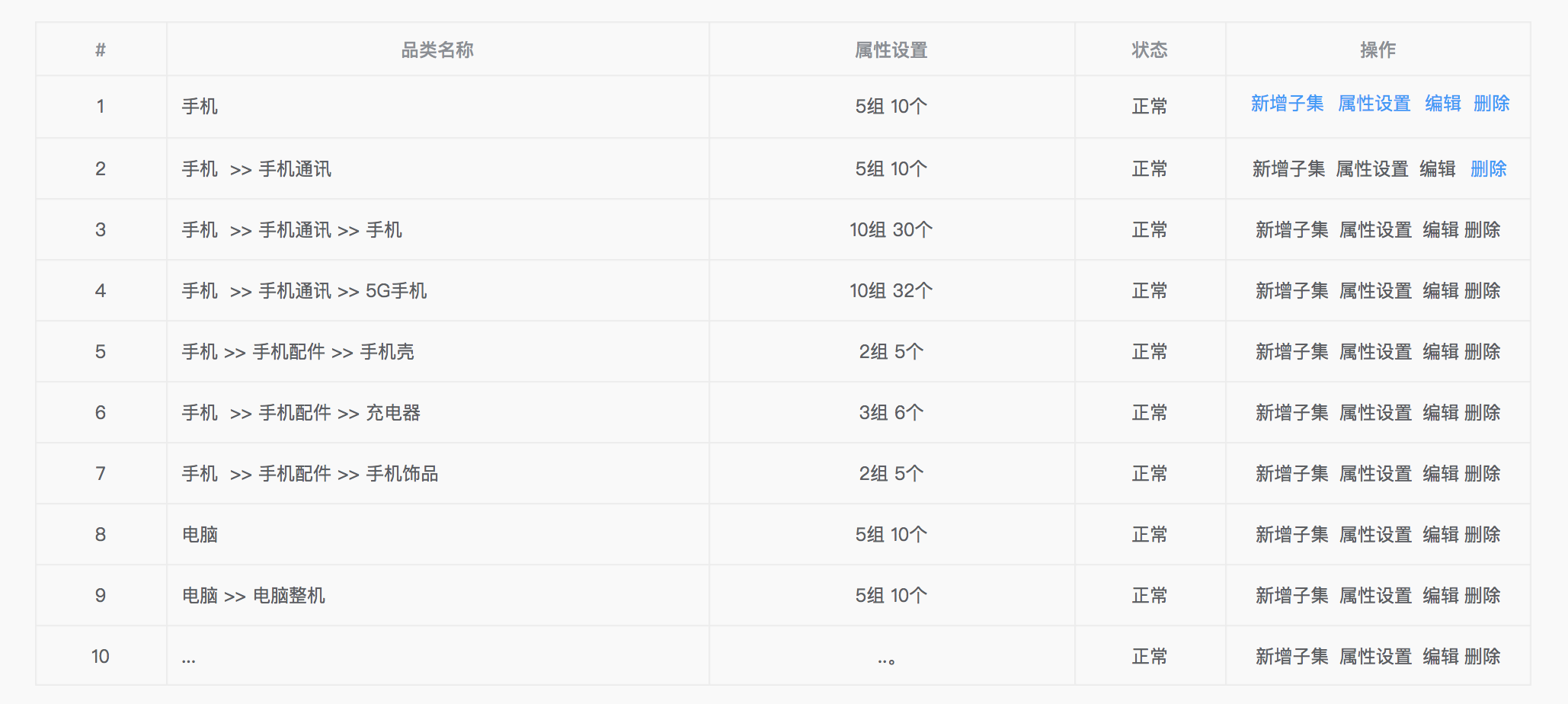
列表页原型图:

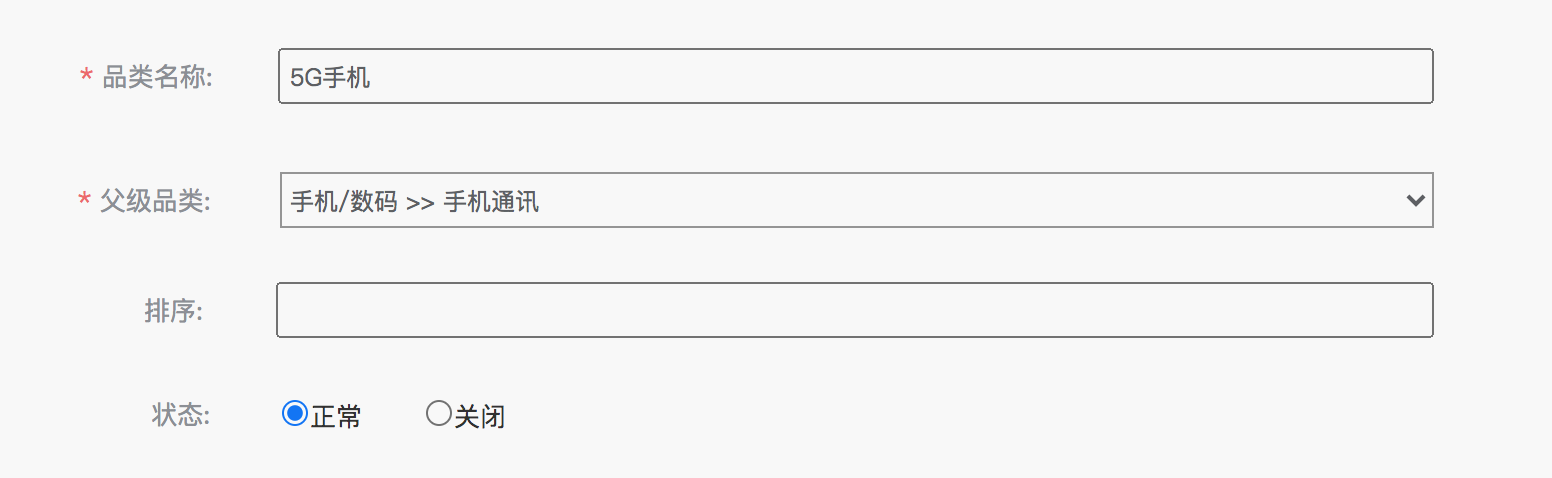
表单页原型图:

小提示:在展示树形结构数据时,当数据量比较少的时候(如系统菜单列表)通常会采用带有上下级折叠功能的样式进行展示,但是数据量比较大的时候,通常采用分页展示,不然单页面数据太大,经常出现卡顿现象。
二、属性设计
电商平台上出售着各种各样的商品,买家通过读取这些商品的属性介绍才能了解它的信息,确定自己需不需要、适不适合。电商平台中商品数量庞大,各商品的属性又千差万别,所以设计一套可复用的属性管理功能就很重要。本文作者以此为出发点,为我们详细的概述了电商后台设计的属性管理
在介绍具体功前我们先来理解一下什么是属性,什么是属性值?
属性是对事物特性的一种描述,属性值则是具体的描述词。
比如:我们写简历时,都要填写以下几项内容:姓名张三、性别男、年龄20岁、身高170cm等;再比如售货员为顾客推荐衣服时会介绍:这件衣服是羊绒材质、售价2000元等等。
这里面的性别、年龄、身高、材质、售价就是属性,而男、20岁、170cm、羊绒、2000元则是对应的属性值。
通过这些属性和属性值的描述我们就能了解到这个人和这件衣服的具体信息,当描述的属性和属性值越多时,这个事物展现在我们大脑中的形象就越清晰。
同理,电商平台上出售的是各种各样的商品,通过读取商品的属性介绍才能了解它的信息。电商平台中商品数量庞大,各商品的属性又千差万别,所以就需要设计一套可复用的属性管理功能就很重要。
首先,我们先找几款商品,看看它们的属性之间都有什么特点和关联。
下面是几款不同类型商品的对比:

一、数据分析
通过对上述三款产品的属性对比,我们可以得到几个结果:
- 不同的商品有部分相同属性,如标题、品牌、品类
- 不同的商品它们各自独有的属性,如手机有内存、鞋子有尺码、手表有机芯
- 不同商品的相同属性,其中的属性值可能相同,如在颜色属性中手机和手表都有黑色
- 有部分属性参与了商品的销售价格,如手机的内存,不同大小的内存价格是不一样的。
- 对于属性值,部分没有规律,可以随意填写,如标题、产品简介;部分是规律的,它们的值通常是有限的,我们可以一一整理出来,如使用人群(女士、男士、全部)、内存大小(8G、16G、32G、64G、128G、256G)
- 有些商品的属性可以很多,有些则很少。如电子产品、汽车等,它们的参数通常都有几十项,而文具用品它们就很少。
二、数据分类
通过上面的数据分析,我们可以看到不同商品的属性差异化还是很大,系统设计时为了方便管理,根据用途我们将它们分成四类:
- 基础属性:所有的商品都有的通用属性,如标题、品牌、品类等
- 销售属性:影响商品销售价格的属性,不同类型的的商品销售各不相同,如手机的颜色、内存等
- 搜索属性:参与到商品搜索中的属性,如标题、品牌、品类等
- 特有属性:不同商品各自所独有的属性,如鞋子的使用人群、鞋面材质,手表的机芯等
在上面的分类中,可以发现有些属性用途并非单一的,如品牌、品类除了基础信息的展示外,还可以参与搜索。
在功能设计时,基础属性、销售属性都有明确的、可列举出来属性,所以各自有对应的功能对数据进行单独的维护。
而搜索属性属于对数据的应用,所以它的部分功能写在代码逻辑里,另一部分则在特有属性中设置。
对于特有属性,它的属性主要和商品相关,所以我们需要根据不同的商品单独设计,下面我们就特有属性做功能分析。
三、功能分析
1. 属性关联品类
特有属性虽然和商品有关,但是有一个共同特性,相同品类的商品它们所有拥有的特殊属性基本相同,针对于这个特性,我们通常将产品的特殊属性和品类绑定在一起。
当商品在基础属性中设置对应的品类后,就可以关联获得已绑定的所有特殊属性配置。
2. 属性继承
在上一篇文章品类管理中,我们知道了品类通常是以树形结构来维护的,上面我们又分析了属性和品类是绑定在一起的,为了避免重复添加属性,就会设计一个继承功能,子集品类属性会默认继承所有父级品类已绑定的属性。
在这里说了题外话,就是这个继承功能本身是好的,但是由于内部的逻辑比较复杂(涉及到了数据递归、去重等),开发成本和后期的维护成本都比较大。
所以我通常采用一种折中的方案,当添加子集品类时,将父级品类已绑定的属性给子集品类复制一份,这样子集品类也能单独维护自己的属性,之后只需要做较少的调整就能达到和继承同样的效果,而开发和维护比继承方式简单很多。
3. 属性组
由于部分商品的属性繁多,如电子产品、汽车等,为了方便用户浏览对比数据,通常会对属性进行分组管理。

4. 是否参与搜索
为了能更精准的搜索到用户的商品,除了基础属性(如标题、品牌、品类)参与搜索外,部分特有属性也会参与到搜索中,如手机的分辨率、摄像头数量、服装的材质、图案等。

5. 表单维护方式
对于不同的属性,所对应的属性值添加方式各不一样,为了能够尽可能的保持数据的规整,会根据使用场景采用不同的维护方式,常见的维护方式如下:
- 文本框:维护文字性的描述,并且没有明显规律的内容,如:使用场景、工艺描述等
- 单选框:维护属性值可以被穷举的属性,如性别:男、女;季节:春、夏、秋、冬等
- 复选框:维护属性值可以同时被多选的属性,如爱好、标签等
- 下拉框:维护需要单选或多选但是属性值又比较多的属性,如颜色、材质等
- 时间日期: 维护需要精确时间的属性,如上市日期等
- 自定义组件:除了上述常见的表单组件,还可以自行根据需要开发相应的组件
6. 个性化管理
对于平台性质的电商系统,由于参与的商户较多,不同商户为了凸显各自的产品特性,通常会加入自家定义的属性,所以在设计功能时需要为个性化设置留有扩展。
7. 功能排序
不同的商品对于属性展示的侧重点有所不同,需要通过排序功能对属性组和属性做位置调整。
四、设计方案
根据上面整理的功能要点,我们知道了属性功能需要处理哪些问题,接下来我们看看几种功能设计方案:
1. 键值对
键值对是最简的维护方式,它的属性维护功能直接和商品绑定在一起,需要维护属性信息,直接通过添加或删除操作就行了。
这种开发方式一般适用于商品数量比较少,对属性搜索要求不是很高的系统。

2. 属性池
为了能够保持数据规整并最大限度的重复利用数据,后台系统会将所有商品涉及到的属性集中在一起,形成一个属性池,然后统一进行管理。
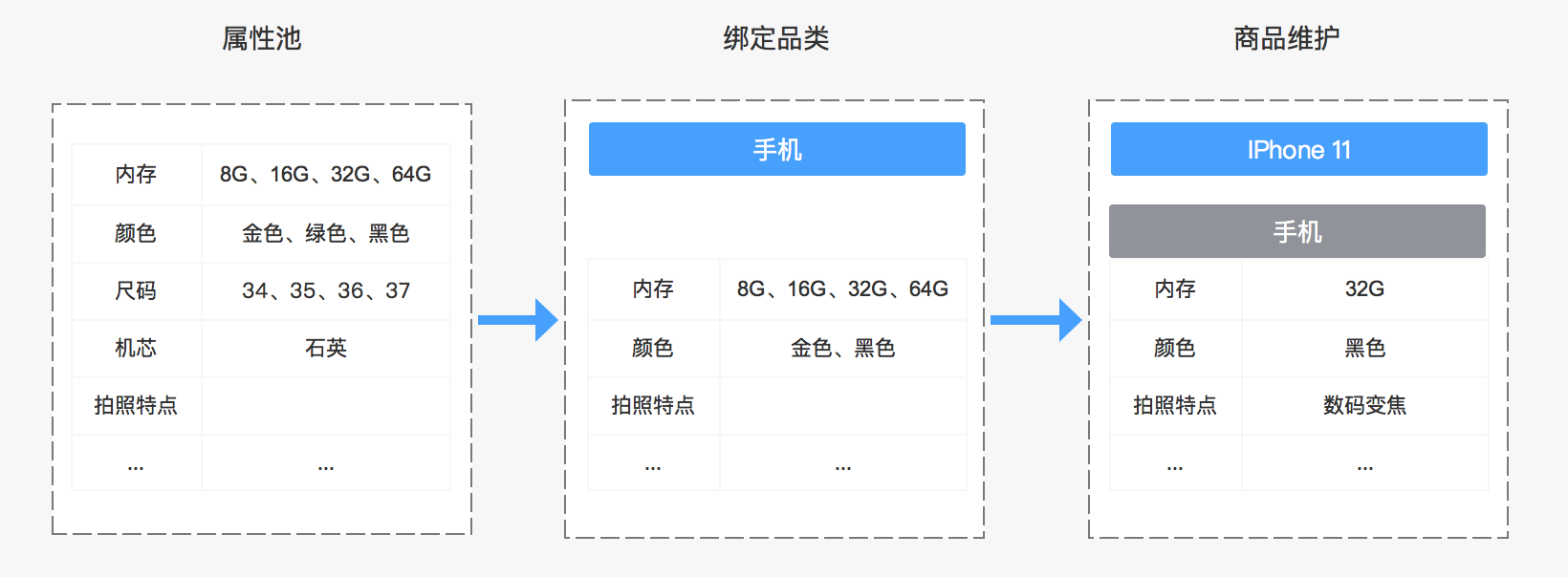
具体操作如下:
- 先维护好所有商品所涉及的属性以及对应的属性值
- 在品类管理中绑定当前品类所拥有的属性以及属性值,并设置好表单维护方式、是否搜索、是否为必填项等
- 添加商品时,先为商品选定品类,再根据品类调出已设置好的属性,并根据设置项目展示出维护方式
- 维护人员选择或填写属性值内容

通过这种方式构建的属性功能,商品拥有哪些属性只需要在开始创建品类时配置一次,后期的维护人员只需要专心维护产品属性值,维护成本将会降低很多。
这种方式也有很大的弊端:当平台上的商品品类过多时,属性池中的属性和属性值将会非常多,在给品类绑定属性时就很难查找;再一个对于平台的个性化展示并不友好,同一款商品信息,不同商户想体现的重点不同,那么属性的展示顺序就不一样;还有如手机的颜色,同一款红色,可能有的叫玫瑰红、有的叫炫彩红等等。
属性池这种设计方案一般用在品类比较集中的自营电商中,如服饰商城、家具商城等等。
3. 属性模板
对于大平台来说,商品信息既要按照平台要求来维护,同时也需要为个性化设置留有操作空间,通常采用构建模板的方式来完成。
具体操作如下:
- 平台会在后端品类上先创建一套基础属性模板,模板中规定了当前品类的所有的属性,同时设置好的各种操作功能,如属性组、属性名、是否必填、是否参与搜索、维护方式、可选属性值等
- 当商户在维护商品时,根据需要先对基础品类模板做出部分调整,如对属性组和属性进行位置调整、删除部分非必填的属性、添加个性化属性等,之后保存成个性化模板
- 商户维护商品时,先设置商品对应品类,通过品类ID获取新模板的属性配置,之后再进行数据维护。

通过属性模板的调整可以让商户有更简洁的操作,以及最大限度发挥个性空间。
但也是有缺点的,在后端维护品类属性时,不同的品类中经常会出现相同的属性,如手机和电脑两个品类,都会有电池信息(充电器、无线充电、电池是否可拆装),那么就需要在每个品类下都要手动添加电池信息,虽然名称相同但是它们之间没有任何关联,假如在前端搜索’无线充电’,有可能不能准确匹配其中部分商品。
解决这个问题需要其它功能的帮助,具体方法我在之后的搜索篇中讲解。
上面讲了三种设计方案,各有优缺点,大家根据自己的使用场景合理的进行选择,最后给出属性模板的关键原型设计。
5. 设计原型
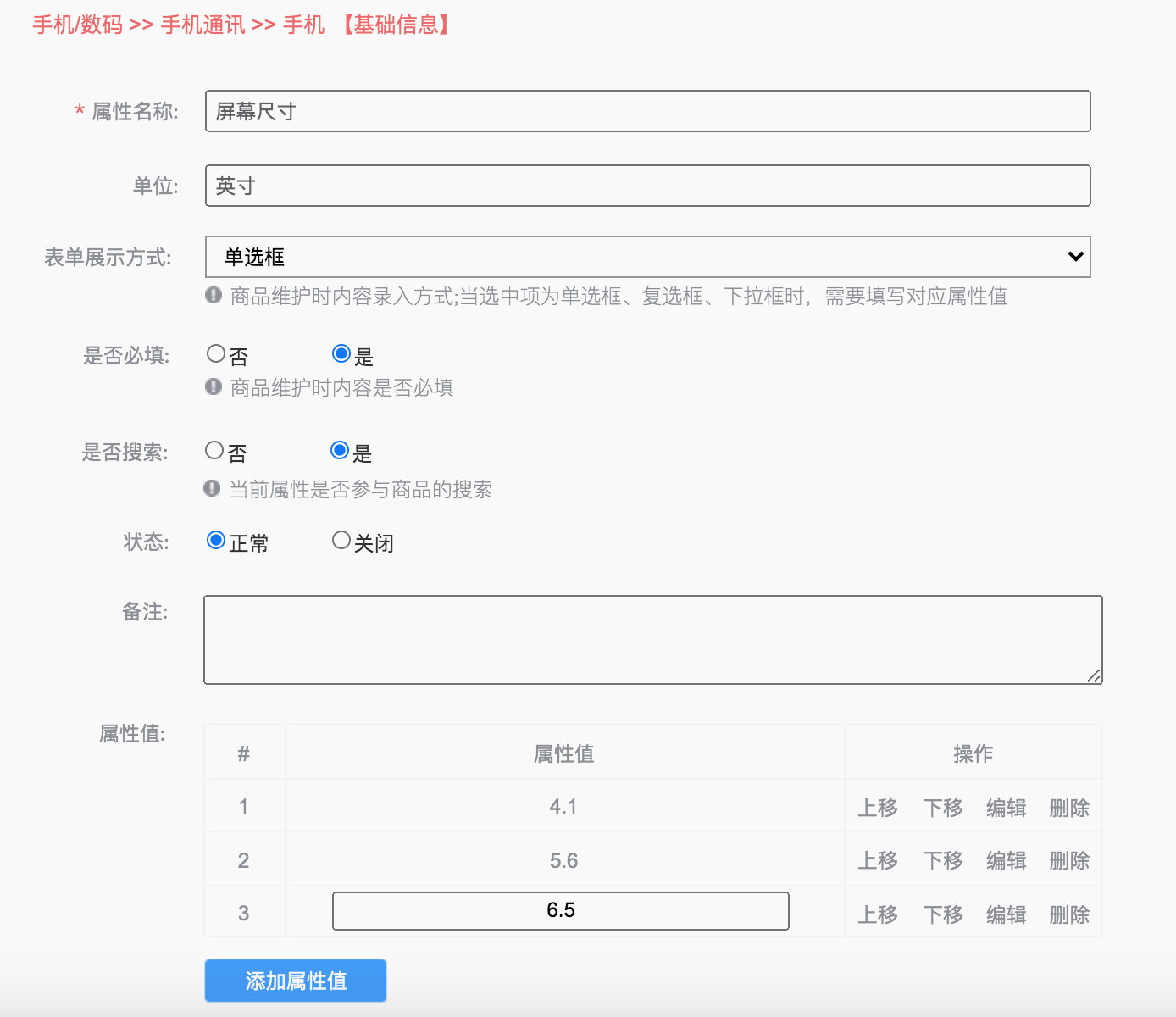
品类属性设置:

属性表单原型:

摘抄自: