本文转自:https://blog.csdn.net/u013451157/article/details/79444495
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u013451157/article/details/79444495
首先介绍一下@angular/cli脚手架的使用。
快速安装
npm install -g @angular/cli- 1
创建新项目
ng new angular-demo- 1
启动项目
ng serve- 1
还可以加上参数:
ng serve --open- 1
使用 –open(或-o) 参数可以自动打开浏览器并访问http://localhost:4200/
如果想改变端口号,有两种方法:
1)在命令行中输入ng serve --port 4201
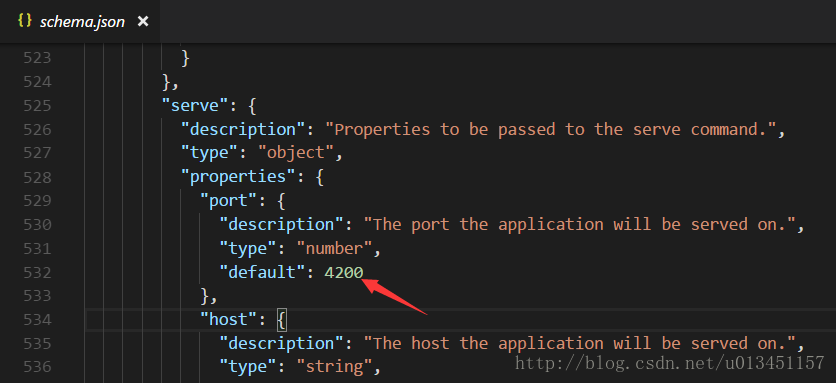
2)在 node_modules 中搜索 schema.json 并打开,找到 serve>port 后修改其中的 default 值即可 
当然~
启动项目除了用 ng serve 外还可以用 npm start
如果用这种方式的话更改端口也可以这样配置,改变”start”对应的值:
新建组件
ng generate component component-name- 1
也可缩写为:
ng g c component-name- 1
下面是一些命令的缩写:
g —— generate 生成
c —— class 类
d —— directive 指令
m —— module 模块
p —— pipe 管道
s —— service 服务
it —— inline-template 内联模板
is —— inline-style 内联样式- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
启动测试
ng test- 1
编译项目
ng build- 1
更新 angular-cli(Angular2 升级到 Angular4 历程)
随着 Angular 升级到版本 4, angular-cli 也进入了 1.0 正式版。所以我们需要先更新 angular-cli 的版本。 首先需要删除旧的 angular-cli,如果你的 angular-cli 是在 beta-28 之前的版本,需要在工程目录下执行下面的命令:
npm uninstall -g angular-cli
npm uninstall --save-dev angular-cli- 1
- 2
angular-cli 在 beta-28 之后改了包名,并入 @angular 的子项目,包名改成了 @angular/cli,所以如果是 beta-28 之后的版本,请执行下面的命令删除:
npm uninstall -g @angular/cli
npm uninstall --save-dev @angular/cli- 1
- 2
然后我们需要安装新的 @angular/cli,但进行之前需要清理一下缓存:
npm cache clean
npm install -g @angular/cli@latest