在流程很简单的时候,或者流程不简单但我们不需要考虑开发维护成本的时候,平面地组织你的代码就够了,不用费脑子,不需要考虑层次或重用的东西。当事情变得越来越复杂时,当同行对代码质量要求越来越高时,有一些重要的概念就出现了,而重用就是其中一个。重用就让某段代码可以方便地反复使用。为了重用,有必要认真考虑怎么封装,这是设计层面的事情,而函数是常用或重要的封装方式,虽然不是唯一的封装方式。
本文介绍流程的函数封装,以及python的内置函数。
函数,是实现了特定功能的代码块的集合。类或对象,也可以重用。但如果从机器语言的角度来说,类或对象(在编译或解释后)都不复存在,而函数,也就是指令块,仍然存在,且可能被反复执行,所以函数是封装的基础元素。使用函数对流程进行封装,可以让程序更加模块化,而模块化是系统设计的重要基础。当然,函数不是模块化的唯一手段。
(1)定义函数
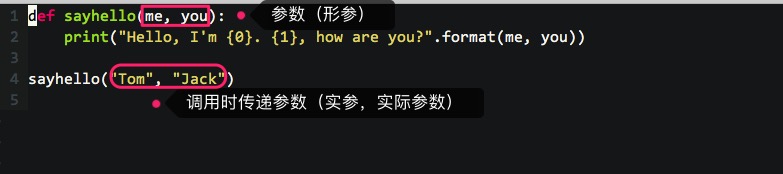
python中定义函数,如下图:

函数,有两个特征,一个是参数,一个返回值。
在用def定义函数时,可以在括号内定义参数,这个叫形参(在函数调用时,传递的参数叫实参),比如:

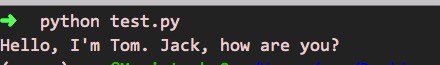
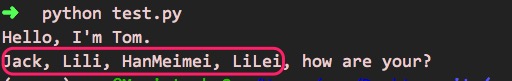
执行结果如下:

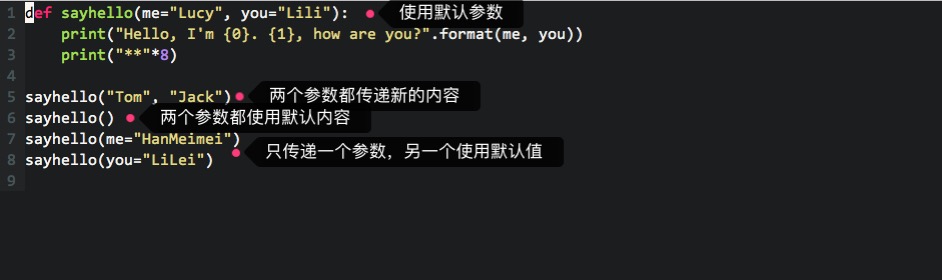
在定义函数时,可以指定默认参数,意思是,调用时如果不传参数,那就使用默认值,比如这样定义一个函数:

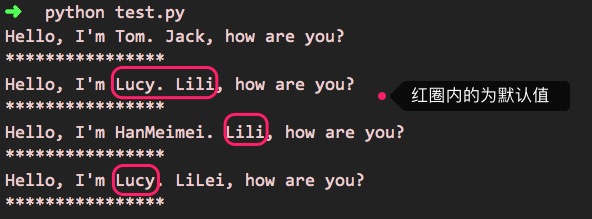
执行效果是这样的:

以上函数调用时,已经使用了关键字参数,也就是调用时指定函数形参的名字,以"paramer1=xxx"的形式进行传递,这种方式经常使用,因为可以明确给哪个参数传递了哪个值,而且无顺序要求。
函数还有一种参数,叫不定长参数,适用于参数不明确的情景,比如这样定义与调用:

执行效果如下:

以上介绍了函数如何定义,以及它的参数特征。
函数除了参数这个特征,还有一个特征是返回值,返回值使用关键字return来返回。
一个函数如果没有return语句,那就相当在最后加了这一句:
return
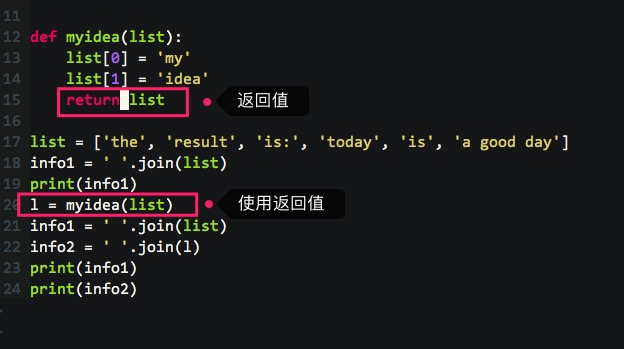
以下是一个使用返回值的示例:

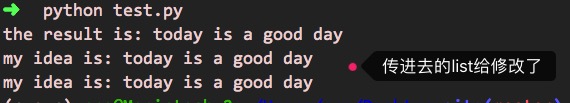
执行效果是这样的:

(2)lambda函数
以上函数的定义,都使用def,正而八经地定义了一个有名字的函数,而python还提供了一个实用的特征,叫lambda函数。lambda函数也叫匿名函数,一般是较短小的函数。
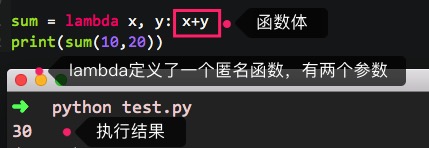
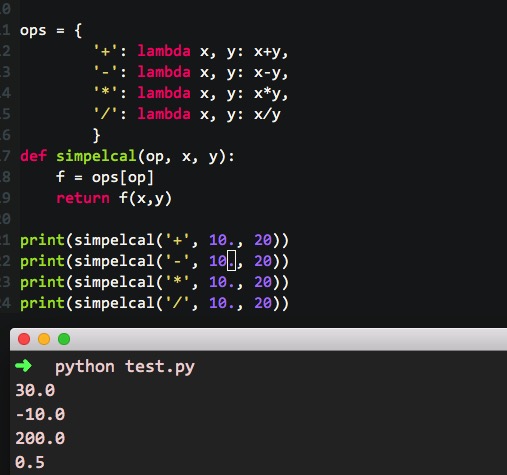
使用lambda关键字时,不指定函数名,只指定函数体,比如可以这样使用:

再比如这个示例:

(3)内置函数
以上介绍的是自定义函数,除了自定义函数,python还提供了一系列的内置函数,方便编码时直接调用。
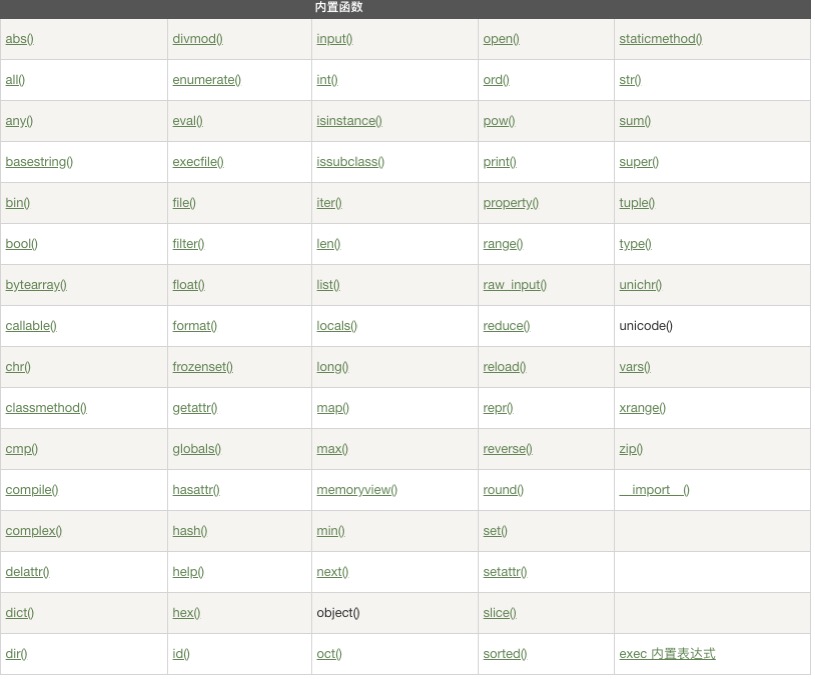
比如,有这样的内置函数(此图来源于 http://www.runoob.com/python/python-built-in-functions.html ):

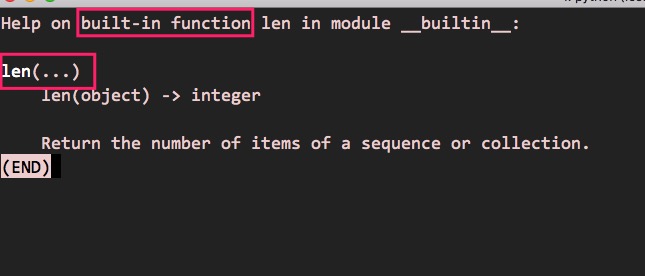
对于每个内置函数的作用,以下是一种查看的办法--使用内置函数help()来查看,比如输入:
help(len)
可以看到这样的提示输出:

也就是查看了内置函数len()的作用。
好了,总结一下,本文介绍了流程的函数封装,包括函数的参数与返回值的特征,特别介绍了lambda函数,文章最后简单介绍了python提供的内置函数。see you