一、http协议
-
协议:约束双方规范的一个准则
-
HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
二、请求的发送方式
-
通过浏览器的地址栏
-
通过html当中的form表单
-
通过a链接的href
-
src属性
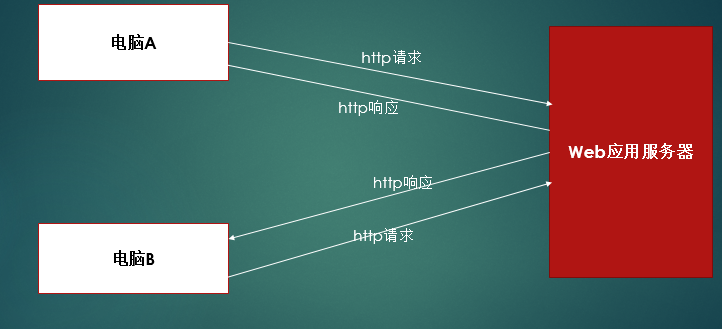
三、HTTP协议的组成
- Http协议组成:请求、响应
- 请求与响应都是成对存在的

四、http 请求
1、发送请求
<form action="#" method="post">
<input type="text" name="username"> <br>
<input type="password" name="password"> <br>
<input type="submit" value="http测试">
</form>
如下,post 提交方式的参数

2.请求的组成
(1)请求行
- 请求方式:POST、GET
- 请求的资源:/node/form.html?username=admin&pwd=123456
- 协议版本:HTTP/1.1
HTTP/1.0,发送请求,创建一次连接,获得一个web资源,连接断开。
HTTP/1.1,发送请求,创建一次连接,获得多个web资源,保持连接。
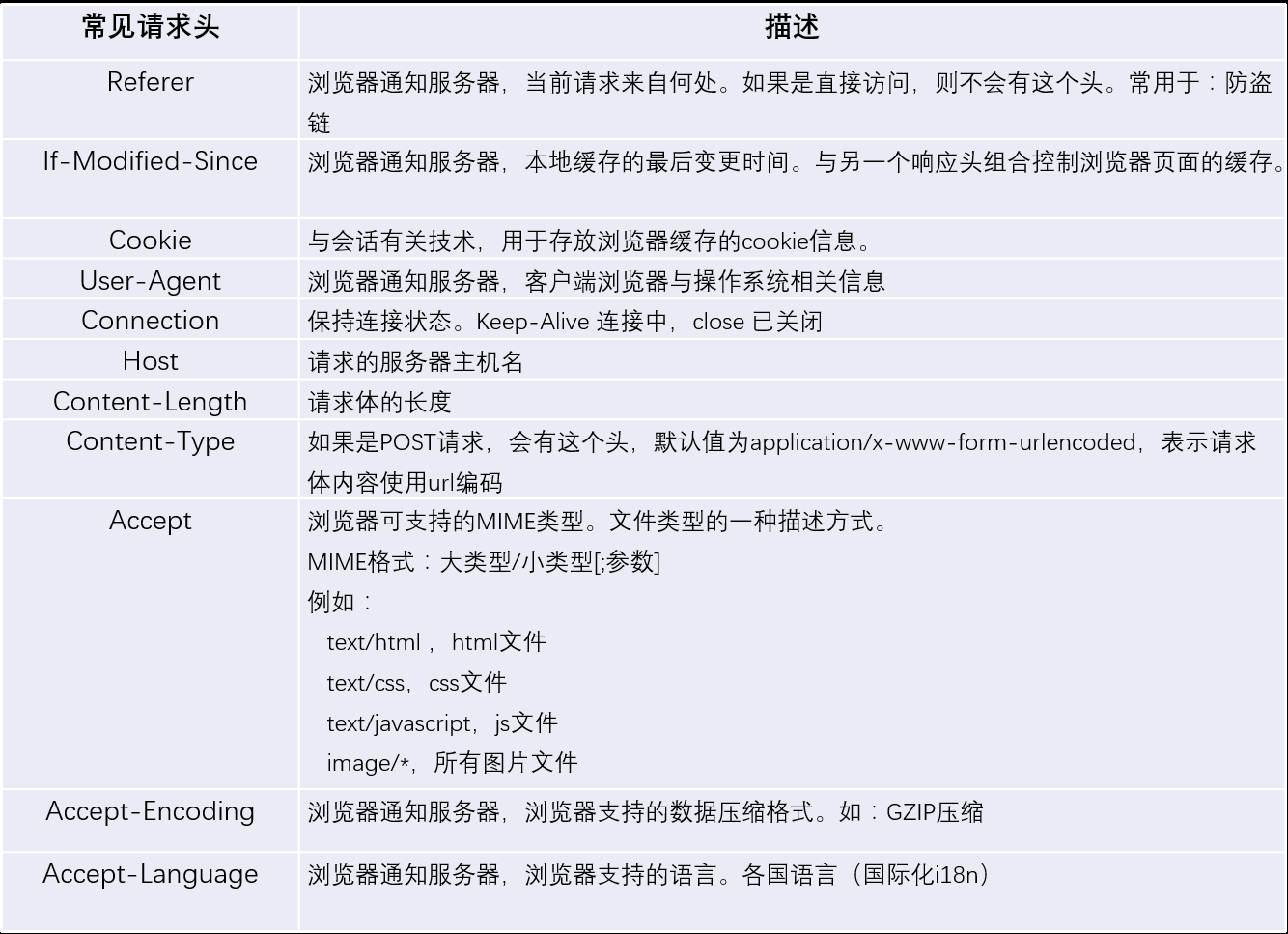
(2)请求头
- 请求头是客户端发送给服务器端的一些信息,使用键值对表示key:value

常见的请求头:
Referer:浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链
If-Modified-Since:浏览器通知服务器,本地缓存的最后变更时间。
Cookie:用于存放浏览器缓存的cookie信息。
User-Agent:浏览器通知服务器,客户端浏览器与操作系统相关信息
Connection:保持连接状态。Keep-Alive 连接中,close 已关闭
Host:请求的服务器主机名
Content-Length:请求体的长度
Content-Type:如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码
Accept:浏览器可支持的MIME类型。文件类型的一种描述方式
text/html ,html文件
text/css,css文件
text/javascript,js文件
image/*,所有图片文件
Accept-Encoding:浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩
Accept-Language:浏览器通知服务器,浏览器支持的语言
(3) 请求体
-
当请求方式是post的时,请求体会有请求的参数 ,如 username=admin&password=123456
-
如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在url地址后面
图示:

五、HTTP响应
1) 响应行
Http协议
状态码
200 :请求成功
302 :请求重定向
304 :请求资源没有改变,访问本地缓存。
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
其它状态码
成功
200 OK
201 已创建
202 接收
203 非认证信息
204 无内容
205 重置内容
206 部分内容
重定向
300 多路选择
301 永久转移
302 暂时转移
303 参见其它
304 未修改(Not Modified)
305 使用代理
客户方错误
400 错误请求(Bad Request)
401 未认证
402 需要付费
403 禁止(Forbidden)
404 未找到(Not Found)
405 方法不允许
406 不接受
407 需要代理认证
408 请求超时
409 冲突
410 失败
411 需要长度
412 条件失败
413 请求实体太大
414 请求URI太长
415 不支持媒体类型
服务器错误
500 服务器内部错误
501 未实现(Not Implemented)
502 网关失败
504 网关超时
2) 响应头
- 服务器端将信息以键值对的形式返回给客户端
常见请求头
Location:指定响应的路径,需要与状态码302配合使用,完成跳转
Content-Type:响应正文的类型(MIME类型)
Content-Disposition:通过浏览器以下载方式解析正文
Set-Cookie:服务器向浏览器写入cookie
Content-Encoding:服务器使用的压缩格式
Content-length:响应正文的长度
Refresh:定时刷新
Server:服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改
Last-Modified:服务器通知浏览器,文件的最后修改时间
自动的把服务器端的信息传给客户端
3) 响应体
- 响应体是服务器回写给客户端的页面正文
- 浏览器将正文加载到内存
- 然后解析渲染显示页面内容
图示:

六、请求方式
8种请求类型
- OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
- HEAD:请求指定的页面信息,并返回头部信息
- GET:请求指定的页面信息,并返回实体主体
- POST:向指定资源提交数据进行处理请求
- PUT:向指定资源位置上传其最新内容
- DELETE:请求服务器删除Request-URL所标识的资源
- TRACE:回显服务器收到的请求,主要用于测试或诊断
- CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
常用两种请求
GET:
-
GET 方法向页面请求发送参数
-
地址和参数信息中间用 ? 字符分隔,http://www.itlike.com/hello?key1=value1&key2=value2
-
查询字符串会显示在地址栏的URL中,不安全,请不要使用GET请求提交敏感数据
-
GET 方法有大小限制:请求字符串中最多只能有 1024 个字符
-
GET请求能够被缓存
-
GET请求会保存在浏览器的浏览记录中
-
可以添加书签
-
编码类型为application/x-www-form-urlencoded
-
只允许ASCII字符类型,不能用二进制流
-
点击刷新时,不会有反应
-
GET请求主要用以获取数据
POST:
- POST 方法向页面请求发送参数
- 使用POST方法时,查询字符串在POST信息中单独存在,和HTTP请求一起发送到服务器
- 编码类型为:application/x-www-form-urlencoded or multipart/form-data. 请为二进制数据使用multipart编码
- 没有历史记录
- 参数类型没有限制,可以是字符串也可以是二进制流
- 数据不会显示在地址栏中,也不会缓存下来或保存在浏览记录中,所以看POST求情比GET请求安全,但也不是最安全的方式。如需要传送敏感数据,请使用加密方式传输
- 查询字符串不会显示在地址栏中
- Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度限制,只能传递大约1024字节.
- Post就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据
七、关于 HTTP_REFERER 引发的一些问题
问题:
两个福利平台和 体检平台,员工在福利平台登录后,post 请求的方式
<script>
function onsubtj() {
document.getElementById("formtj").submit();
}
</script>
<div>
<form id="formtj" name="formtj" method="posaction="http://www.tijian.com.cn/yytj2018/index.asp">
<a href="javascript:onsubtj()">
<input type="hidden" name="username" id="username" value="guosw@sinooceangroup.com">
<img src="/Images/yuany/tijian2017.jpg" width="766" height="384" alt="体检" border="0">
</a>
</form>
</div>
跳转到 体检平台,然后体检平台会判断,Request.ServerVariables("Http_Referer") 拿到 Http_Referer,tt如果是福利平台的地址,就往下操作,否则跳转回到福利平台
后来福利平台升级成 https 了,而体检平台还是 http, 然后就导致获取不到 Http_Referer。
以下为搜索相关信息后的整理内容:
1、从Https跳转到Http时不传递HTTP_REFERER
在Https -> Http的过程中Referer是不被传递的,在 Https -> Https 或 Http -> Https 不影响
解决方案:
- 增加meta 信息 个别浏览器可能依然不会发送referrer
- 全站升级为 https
另外还有一种方式就是伪造 Http_Referer ......
2、其他 相关补充
补充 http 和 https 的区别描述:
来源:https://blog.csdn.net/kangsf1989/article/details/80432171
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息。HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此HTTP协议不适合传输一些敏感信息,比如信用卡号、密码等。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS。为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
HTTPS和HTTP的区别主要为以下四点:
一、https协议需要到ca申请证书,一般免费证书很少,需要交费。
二、http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
三、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
四、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTP_REFERER的用途:
HTTP_REFERER提供了引导用户代理到当前页的前一页的地址信息,常见的一些应用场景有防盗链,统计文章有多少次是来自谷歌搜索结果,多少次来自百度搜索结果等。
举个例子,如果你也曾复制过一些类似腾讯等网站的文章,你会发现黏贴下来发表之后经常出现图片无法显示,
场景:a站点的图片全部存储在c站点(云服务器)上,c站点将识别调用方是否来自a站点,否则显示一张错误图片
什么时候获取不到HTTP_REFERER值:
在浏览器内直接敲URL
windows桌面上的超链接图标
浏览器内书签
第三方软件(如Word,Excel等)内容中的链接
SSL认证网站跳入
http://example.com/“> meta页面设置自动跳转时,在example.com将取不到REFERER URL
使用JavaScript的Location.href或者是Location.replace()
在以下情况下可以获取HTTP_REFERER值:
直接用
form提交的表单(POST或GET)
src请求(如js的script标签及html中img标签的src属性)