1,Shape类---FrameworkElement,Rectangle,Ellipse,Line,Polyline,Polygon,path
Fill---填充形状内部的画刷
Stroke---绘制形状边缘的画刷
StrokeThickness----边框的宽度,使用SnapToDevicePixels来设定是否边缘模糊.
StrokeStartLineCap---StrokeEndLineCap---设定Line,PolyLine,某些情况下的Path的两端
Round:线宽半圆
Triangle:线宽三角形
Rectangle:线宽一半的长方形.
StrokeDashArray,StrokeDashOffset,StrokeDashCap---创建形状点画线边框.
StrokeDashArray=”X Y Z” 代表 点画线的长度= StrokeThickness*X, 空白=StrokeThickness*Y
StrokeDashCap:点画线两端的修饰 和StrokeStartCap类似.
StrokeLineJoin,StrokeMiterLimit---设置直线相交的形状
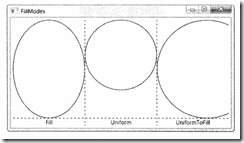
Stretch:设定形状如何填充可用区域.
Fill:Shape.Width=Panel.Width;Shape.Height=Panel.Height
UniForm: Shape.Width=Shape.Height=Min(Panel.Width,Panel.Height)
UniFormToFill: Shape.Width=Shape.Height=Max(Panel.width,Panel.Height)
DefiningGeometry---为形状提供Geometry对象(相当于Graphic).
GeometryTransForm---为形状提供坐标系统的变换
RenderedGeometry---为形状提供渲染好的Geometry对象
2,适合放置Shape的容器:Grid和Canvas,StackPanel,DockPanel和WrapPanel不适合放置.
3,可自动改变大小的Shape的控件:Viewbox
二,Line,PolyLine,PolyGon----
Line 使用 X1,Y1 X2,Y2来设定坐标
PolyLIne和Polygon使用Points集合来设定坐标.当在Canvas之中,Canvas.Left和Canvas.Top就是坐标的原点.
如何确定填充区域:规则1 设定 FillRule=OddEven 标识 形状到外面的路径是1时则填充,到外面路径是2时则不填充.
规则2 设定 FillRule=NonZero,标识形状到外面的路径上的直线方向,从左到右则+1,从又到左则减1,如果和不为0,则为内部,和为0则为外部.
直线的线帽和焦点.
三,点画线的动画效果---模拟流水,利用Timer定时器.
private static Timer _timer1; public Window1() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { Timer timer = new Timer(AnimateAct, null, 20, 1000); //_timer1 = timer; } private void AnimateAct(object state) { Polyline1.Dispatcher.Invoke(() => { if (Polyline1.StrokeDashOffset >= 4) Polyline1.StrokeDashOffset =0; else Polyline1.StrokeDashOffset++; }); } ~Window1() { if(_timer1!=null) _timer1.Dispose(); }
/注意其中的Dispatcher.Invoke进行交互的方法.
四,画刷
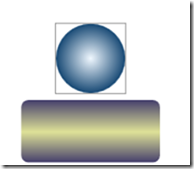
LinearGradientBrush
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradientStop Color="#E4E0E0" Offset="0"/> <GradientStop Color="#507F7A7A" Offset="0.35"/> <GradientStop Color="#507F7A7A" Offset="0.65"/> <GradientStop Color="#E4E0E0" Offset="1"/> </LinearGradientBrush>
StartPoint 和 StopPoint 定义渐变颜色的区域
GradientStop:定义每个颜色点上面的颜色.
RadialGradientBrush
<RadialGradientBrush Center="0.5 0.5"> <GradientStop Color="AliceBlue"/> <GradientStop Color="#FF1A4B76" Offset="0.982"/> </RadialGradientBrush>
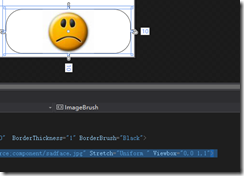
ImageBrush
<Border.Background>
<ImageBrush ImageSource="pack://application:,,,/MxbResource;component/sadface.jpg" Stretch="Uniform " Viewbox="0,0 1,1">
</ImageBrush>
注意 :ViewBox的效果 ;ViewBox 可以截取 图片的一部分.然后配合Uniform来进行一个放大和缩小的效果.
注意:获取别的程序集里面资源的方式:pack:指令