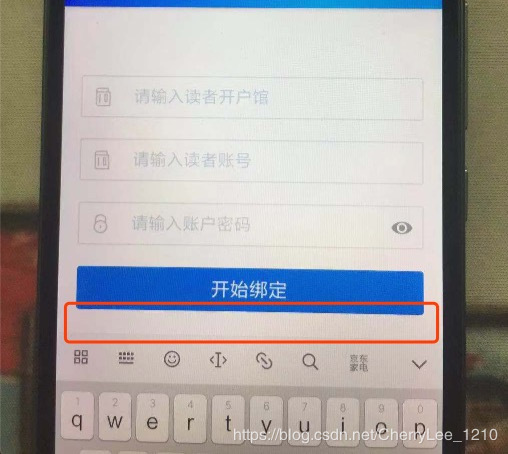
解决前

解决后

<!--防止软键盘调起时,底部内容随之挤上来-->
<script type="text/javascript">
//获取原始窗口的高度
var originalHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.onresize = function() {
//软键盘弹起与隐藏 都会引起窗口的高度发生变化
var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight;
if(resizeHeight * 1 < originalHeight * 1) { //resizeHeight<originalHeight证明窗口被挤压了
plus.webview.currentWebview().setStyle({
height: originalHeight
});
}
}
</script>
————————————————
版权声明:本文为CSDN博主「CherryLee_1210」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cherrylee_1210/article/details/83787860