
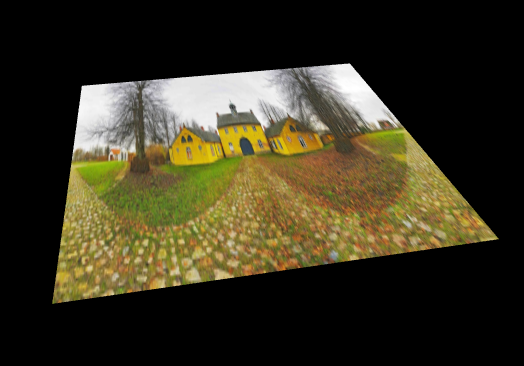
1 package 2 { 3 import away3d.containers.View3D; 4 import away3d.entities.Mesh; 5 import away3d.events.MouseEvent3D; 6 import away3d.materials.TextureMaterial; 7 import away3d.primitives.PlaneGeometry; 8 import away3d.utils.Cast; 9 10 import flash.display.Sprite; 11 import flash.display.StageAlign; 12 import flash.display.StageScaleMode; 13 import flash.events.Event; 14 15 /** 16 * @author Frost.Yen 17 * @E-mail 871979853@qq.com 18 * @create 2015-9-23 下午2:58:55 19 * 20 */ 21 [SWF(width='800',height='600',frameRate="60", backgroundColor="0x000000")] 22 23 public class Away3dRoll extends Sprite 24 { 25 //floor的贴图图片 26 [Embed(source = "assets/1.jpg")] 27 private static var FloorMaterial:Class; 28 //创建视口 29 private var _view:View3D; 30 //创建平面几何对象 31 private var _planeGeometry:PlaneGeometry; 32 //创建平面几何对象的容器 33 private var _planeMesh:Mesh; 34 //控制旋转方向的变量 35 private var _direction:Boolean; 36 public function Away3dRoll() 37 { 38 //侦听舞台初始化完毕 39 if (stage) { 40 init(); 41 }else { 42 this.addEventListener(Event.ADDED_TO_STAGE, init); 43 } 44 45 } 46 private function init(e:Event=null):void { 47 //trace("舞台初始化完成!"); 48 //设置舞台缩放模式和对齐方式 49 stage.scaleMode = StageScaleMode.NO_SCALE; 50 stage.align = StageAlign.TOP_LEFT; 51 this.removeEventListener(Event.ADDED_TO_STAGE, init); 52 53 //实例化视口 54 _view = new View3D(); 55 addChild(_view); 56 //设置抗锯齿参数 57 _view.antiAlias = 2; 58 59 //实例化一个长宽都是300的平面对象 60 _planeGeometry = new PlaneGeometry(300, 300); 61 //实例化平面几何对象的容器,第一个参数是平面几何对象,第二个参数是贴图数据 62 _planeMesh = new Mesh(_planeGeometry, new TextureMaterial(Cast.bitmapTexture(FloorMaterial))); 63 //设置容器可交互 64 _planeMesh.mouseEnabled = true; 65 //容器侦听鼠标点击事件 66 _planeMesh.addEventListener(MouseEvent3D.CLICK, clickHandler); 67 68 //将容器添加到视口的场景中 69 _view.scene.addChild(_planeMesh); 70 71 //设置摄像机的位置 72 _view.camera.z = -400; 73 _view.camera.y = 260; //可以把这个值改成1试试看,这样可以有更加直观的感受 74 //_view.camera.x = 90; 75 //设置摄像机始终指向平面 76 _view.camera.lookAt(_planeMesh.position); 77 //_view.camera.lookAt(new Vector3D()); 78 79 this.addEventListener(Event.ENTER_FRAME, onEnterFrame); 80 stage.addEventListener(Event.RESIZE, onResize); 81 onResize(); 82 } 83 84 private function clickHandler(e:MouseEvent3D):void { 85 //鼠标点击变换运动方向 86 _direction = !_direction; 87 } 88 89 private function onResize(e:Event = null):void { 90 //调整视口尺寸以适应新的窗口大小 91 _view.width = stage.stageWidth; 92 _view.height = stage.stageHeight; 93 } 94 95 private function onEnterFrame(e:Event):void { 96 //判断方向旋转 97 if (!_direction) { 98 _planeMesh.rotationY += 1; 99 }else { 100 _planeMesh.rotationY -= 1; 101 } 102 //渲染3D世界 103 _view.render(); 104 } 105 106 } 107 }