博客园装饰——(二)滚动到页面顶部或底部
一、功能描述
1.1 文字描述
-
当页面向下滚动一定距离时,向下滚动到底部的按钮以淡入的效果出现,并以固定定位显示。且滚动到一定距离(快接近所设置的底部)时,该按钮又会以淡出效果消失。
-
当页面向下滚动一定距离时,向上滚动到顶部的按钮以淡入的效果出现,并以固定定位显示。往上滚回原来出现的位置前,该按钮又会以淡出效果消失。
1.2 图片效果展示

二、代码展示
2.1 html 部分
<body>
<div class="totop" style="z-index: 100;"><span>↑</span></div>
<div class="tobuttom" style="z-index: 100;"><span>↓</span></div>
<!--
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
上面这一段重复20遍,是为了让页面长度足够长而已
为了减少冗余,保证本文篇幅不会过大,采用以下缩写表示
-->
(p{文档内容}+br*10)*20
</body>
两个分别是向上滚动和向下滚动的按钮标签,以及为了增大页面长度使用的众多p和br标签
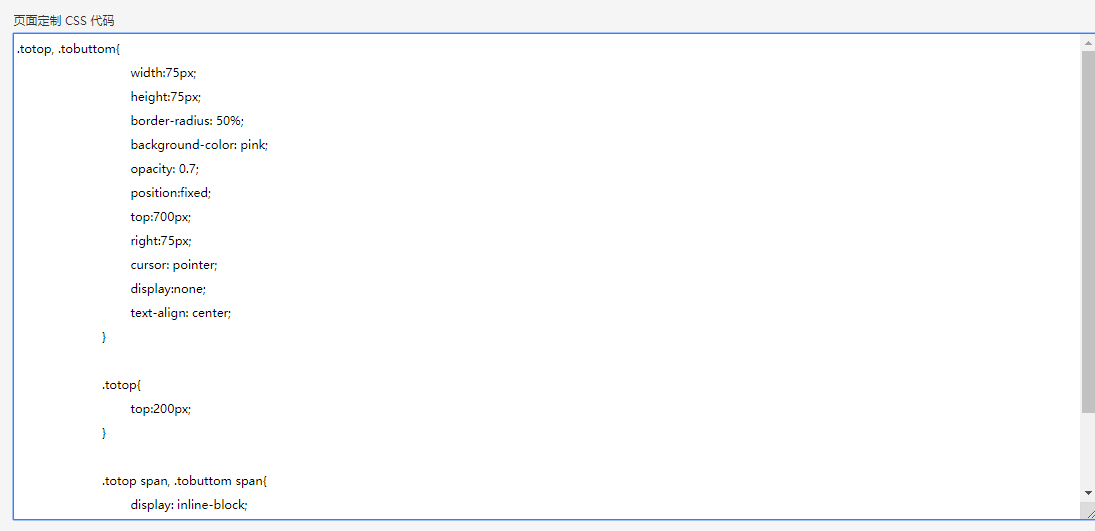
2.2 CSS 部分
<style type="text/css">
.totop, .tobuttom{
75px;
height:75px;
border-radius: 50%;
background-color: pink;
opacity: 0.7;
position:fixed;
top:700px;
right:75px;
cursor: pointer;
display:none;
text-align: center;
}
.totop{
top:200px;
}
.totop span, .tobuttom span{
display: inline-block;
color:white;
font:bold 50px/75px '华文彩云';
transform: scale(2,1);
}
</style>
对两个标签进行样式设置,以及定位,并保证一开始为不展示(即display:none;),还有按钮内部文字内容的样式设置
2.3 JS 部分
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// 获取两个滚动按钮元素
var toTop = $('.totop');
var toButtom = $('.tobuttom');
// 获取页面总高度,是为了能够尽可能的适应更多情况的页面,且更灵活
var height = $(document).height();
// console.log(height);
toTop.click(function(){
// scrollTop 的值,可以根据自己的需要调节,使页面向上滚动到自己预期的位置
$('html,body').stop().animate({'scrollTop':229},1500);
})
toButtom.click(function(){
// height - x ,'x' 可以根据自己的需要调节,使页面向下滚动到自己预期的位置
$('html,body').stop().animate({'scrollTop':height-1000},1500);
})
// 滚动事件
$(window).scroll(function(){
// 获取页面向上滚动的距离
var iNum = $(document).scrollTop();
// document.title = iNum;
// 根据自己的需要设置按钮的出现范围
if((iNum>=400)&&(iNum<=(height-2000))){
toButtom.fadeIn();
}
else{
toButtom.fadeOut();
}
if(iNum>=900){
toTop.fadeIn();
}
else{
toTop.fadeOut();
}
})
})
</script>
① 获取两个元素:向上、向下滚动按钮
② 获取页面高度
③ 设置点击事件以及滚动事件(详情与解释看代码的注释)
三、小白教程(博客园装饰步骤)
前言
介于可能会有没学过前端的小白朋友看到此篇文章,所以博主在此献上小白教程。
前提:先确保自己把各类权限给申请通过,再看本教程
CSS 和 JS 文件下载地址:
链接:https://pan.baidu.com/s/1ockPW-6RpyonNWp9D0dSIA
提取码:wz8q
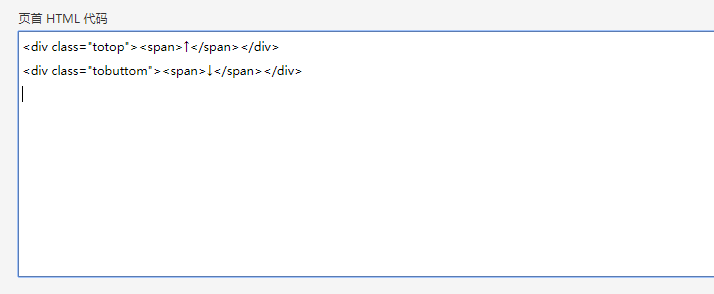
3.1 将html部分代码复制到页首HTML

<div class="totop"><span>↑</span></div>
<div class="tobuttom"><span>↓</span></div>
3.2 CSS部分
3.2.1 第一种方式:引入CSS文件(页首HTML内)
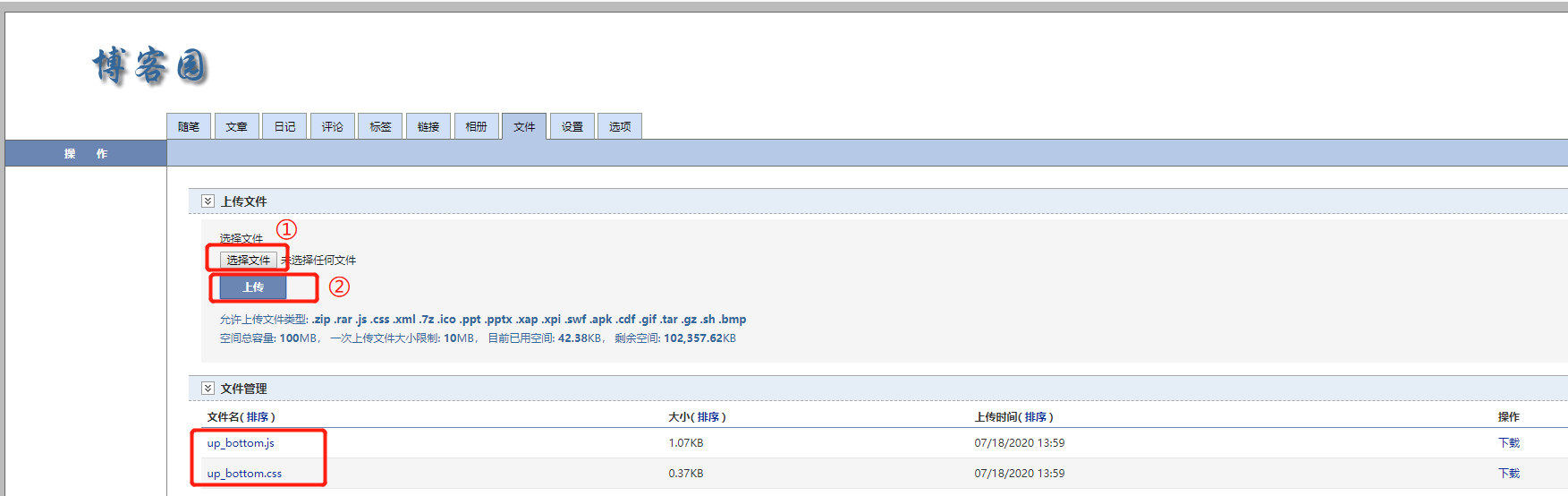
- 先上传css文件到自己的博客园(顺便把js也上传吧)

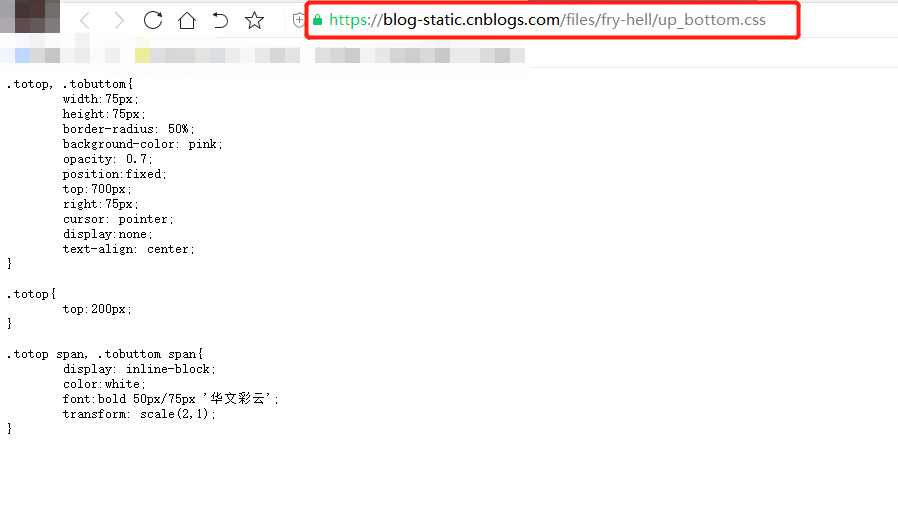
- 点击两个文件,分别复制他们的地址栏

js文件的引入也是一样,如上图这样复制地址栏
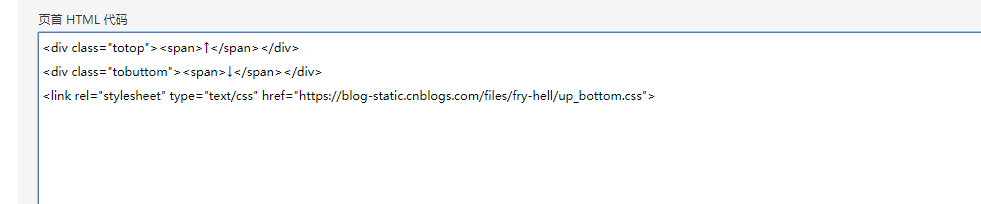
- 在页首HTML内引入刚刚上传的CSS文件," href "内就是文件地址

<link rel="stylesheet" type="text/css" href="你的博客园上传的CSS文件的地址">
刚刚复制的地址,粘贴进href内
3.2.2 第二种方式:直接复制CSS代码(不推荐)

为什么说不推荐呢?
首先这种方式,肯定简单快捷,但如果CSS代码都往这里塞的话,就会越来越长,不方便查阅修改与管理。特别是js部分的引入问题,建议大家可以看一看下面的经验分享。
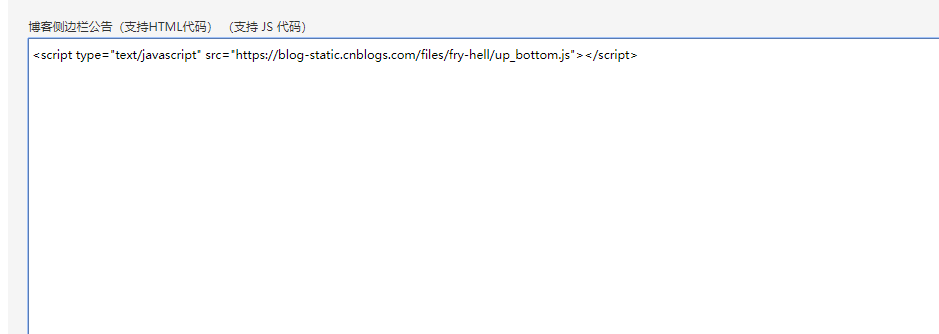
3.3 JS部分
3.3.1 第一种方式:引入JS文件
- 与上面引入CSS文件前的工作一样,把js文件地址复制
- 将js文件地址粘贴到" src "内

<script type="text/javascript" src="你的博客园上传的js文件地址"></script>
3.3.2 ※ 第二种方式:直接复制JS代码(不推荐)

同样不推荐这种方式,而且博主严重不推荐该种方式,这种方式有个巨大的坑。
原因:首先基本原因与上面CSS相似。但最大的问题还是当你放入的js代码太长的话,会导致js代码运行失败,这可能与博客园服务端那边有代码长度方面的限制有关,具体原因尚不清楚,反正博主我是踩过这个坑的了,在这里将经验分享给各位。而引入js文件的方式就不会失效,也方便代码的管理与查阅,这不两全其美吗?更何况这是一个好习惯
3.4 最后保存设置
四、总结与后言
该插件可应用于博客园装饰,总体设计并不难,本人学习js以及jquery过程中,结合所学知识以及个人思考自行设计的,也算是给自己的一个小考验。朋友们可以拿去食用,或者参考学习一下,自己再进行设计与优化。
博主还有其他几篇关于博客园装饰的文章,可供观看哟~