javaScript事件的三个阶段:捕获阶段 目标阶段 冒泡阶段
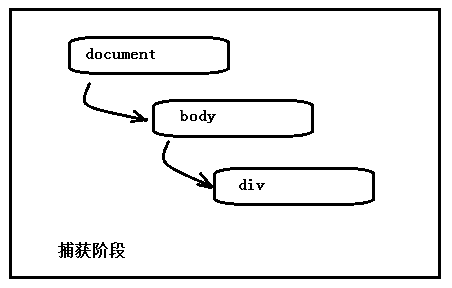
捕获阶段 概念:
事件从根节点流向目标节点,途中流经各个DOM节点,在各个节点上触发捕获事件,直到达到目标节点。
目标阶段 概念:
事件到达目标节点时,就到了目标阶段,事件在目标节点上被触发
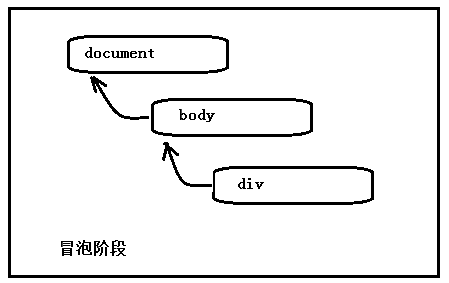
冒泡阶段 概念:
事件在目标节点上触发后,不会终止,一层层向上冒,回溯到根节点
addEventListener
attachEvent (IE 特有)
的第三个参数的作用,通过查文档可以知,addEventListener的第三个参数是一个布尔类型
1、第三个参数是false:事件从里到外执行,这种效果叫事件冒泡
2、第三个参数是true:事件从里到外执行,执行顺序颠倒过来了,这种效果叫做事件捕获。
a. 事件从里到外执行,这种效果叫事件冒泡
b. 事件从里到外执行,执行顺序颠倒过来了,这种效果叫做事件捕获。
注意:事件发生的时候,要经过事件的三个阶段,我们常常使用的是事件冒泡阶段,而其他两个阶段不能人为干预。
小结:事件的三个阶段
第一阶段:捕获阶段
第二阶段:目标阶段(执行当前点击的元素)
第三阶段:冒泡阶段
事件三个阶段如下如
第一阶段:捕获阶段

第二阶段:目标阶段(执行当前点击的元素)
第三阶段:冒泡阶段

注意,注册事件有三种,其中onclick、attachEvent没有第三个参数,实际上我们无法通过onclick、attachEvent来干预事件的第一阶段和第二阶段,并且很多时候我们只关心事件的第三阶段,即冒泡阶段。