1
堆;存储引用类型值的空间
栈;存储基本类型值和指定代码的环境
// example 1 let a = {}, b = '0', c = 0; a[b] = '珠峰'; a[c] = '培训'; console.log(a[b]); //培训

2
//example 2 let a = {}, b = Symbol('1'), c = Symbol('1'); a[b] = '珠峰'; a[c] = '培训'; console.log(a[b]); // 珠峰
Synbol是唯一值,Symbol('1') === Symbol('1') 为false
3.
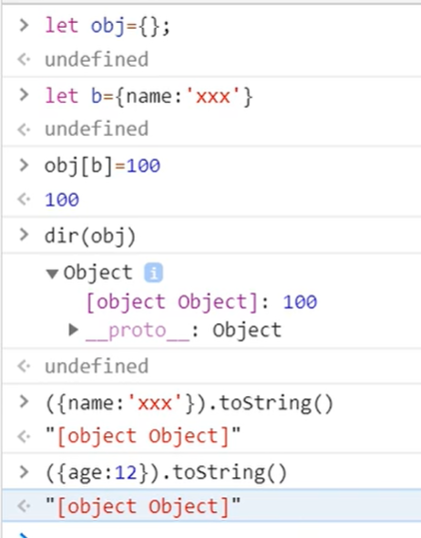
//example 3 let a = {}, b = { n: '1' }, c = { m: '2' }; a[b] = '珠峰'; a[c] = '培训'; console.log(a[b]); //培训
//Object.prototype.toString
对象中的属性是字符串,而属性是对象时,会自动toString成[object,object]字符串

4
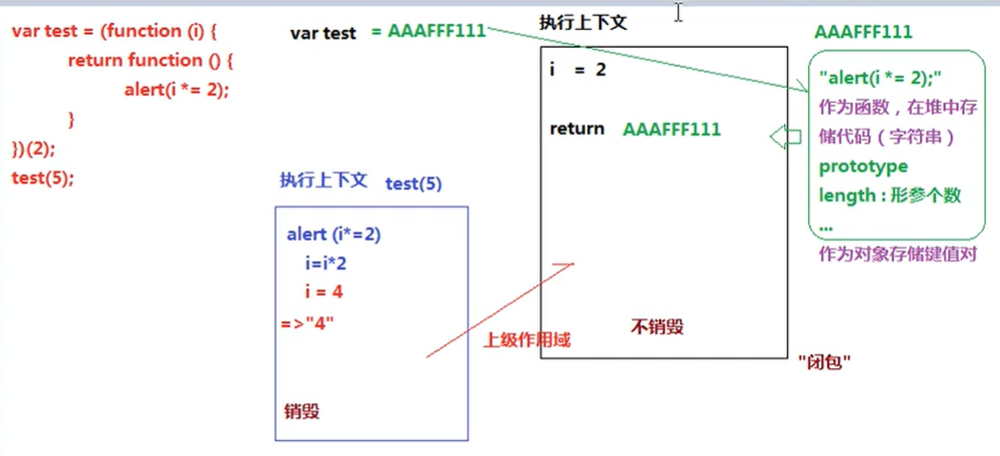
var test = (function (i) { return function () { alert(i *= 2); //字符串4 } })(2); test(5);
alert弹出的内容是字符串
alert({}) ---> [object,object]字符串

5
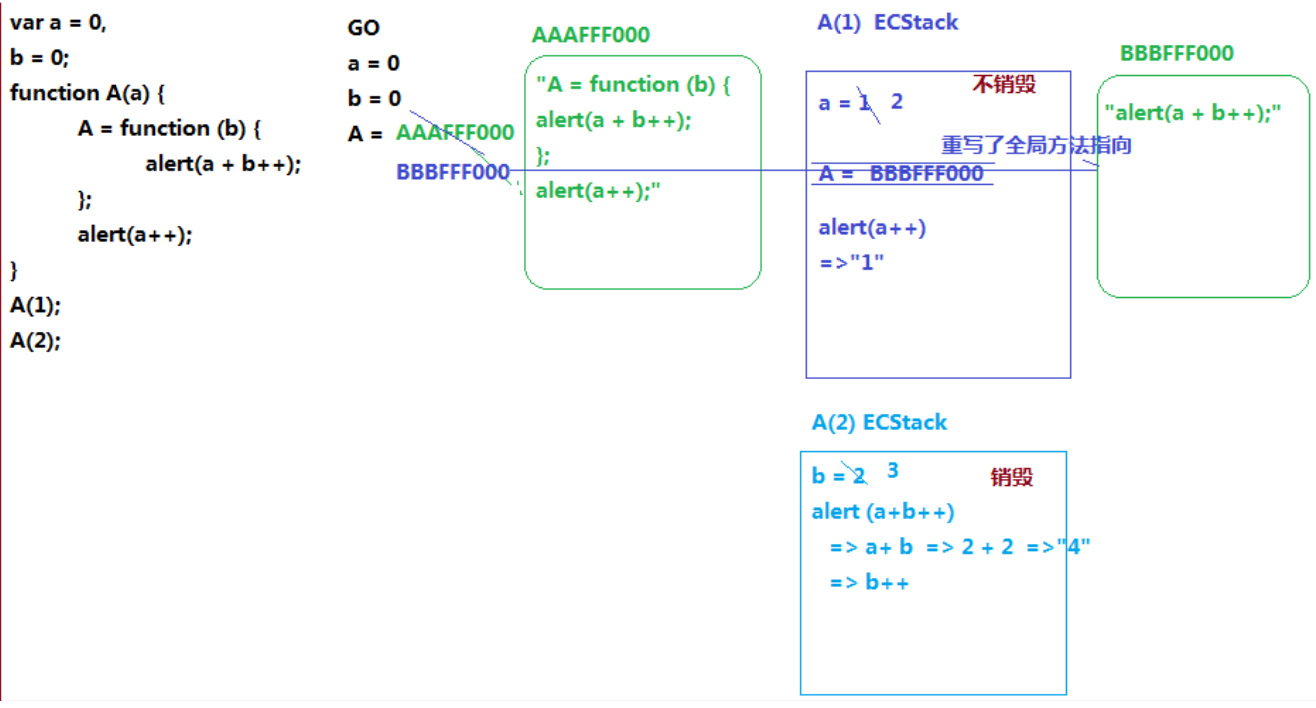
var a = 0, b = 0; function A(a) { A = function (b) { alert(a + b++); }; alert(a++); } A(1); //字符串1 A(2); //字符串4

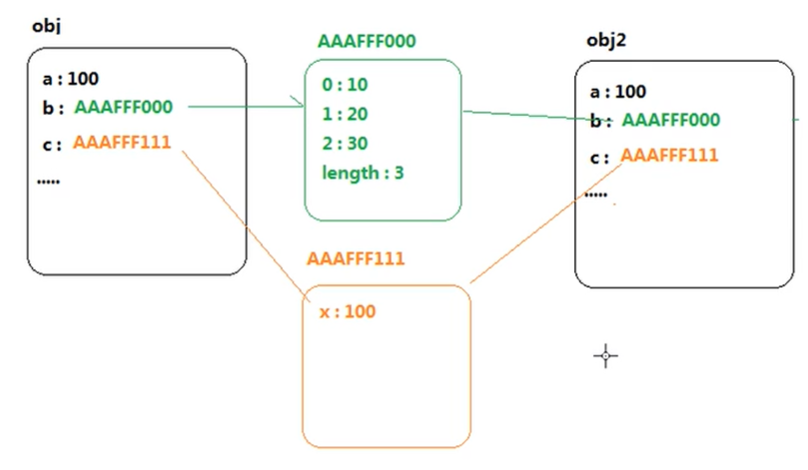
对象(数组)的深克隆和浅克隆(头条)
let obj = { a: 100, b: [10, 20, 30], c: { x: 10 }, d: /^d+$/ }; // 1.浅克隆,obj和obj2是没有关系的,第二级的对象还是引用的同一个地址 let obj2 = { ...obj }; // 2.浅克隆,obj和obj2是没有关系的,第二级的对象还是引用的同一个地址 let obj2 = {}; for (let key in obj) { // 不是私有属性终止 if (!obj.hasOwnProperty(key)) break; obj2[key] = obj[key]; }

如何实现深克隆
1
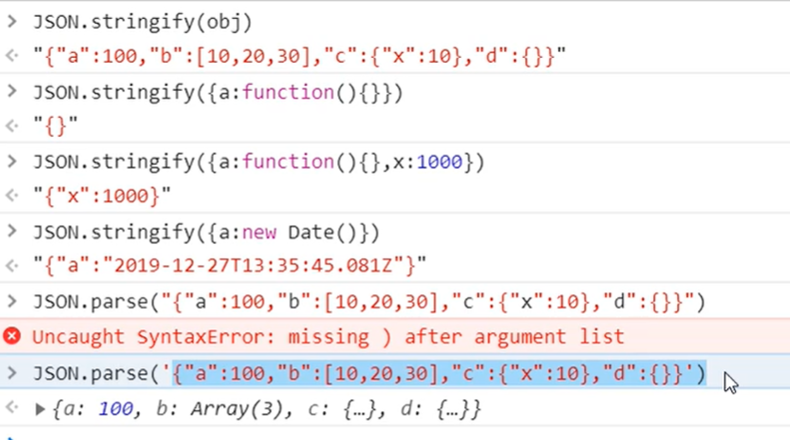
let obj = { a: 100, b: [10, 20, 30], c: { x: 10 }, d: /^d+$/ }; // 1.深克隆,json.stringify,将对象搞成字符串,然后json.parse,将字符窜搞成对象 // 弊端:有缺陷,对于函数,正则,日期,json.stringify,会变成不规则的情况 let obj2 = JSON.parse(JSON.stringify(obj));

2.第二种,利用递归,将属性递归
let obj = { a: 100, b: [10, 20, 30], c: { x: 10 }, d: /^d+$/ }; function deepClone(obj) { //=>过滤特殊情况 if (obj === null) return null; if (typeof obj !== "object") return obj; // 正则 if (obj instanceof RegExp) { return new RegExp(obj); } // 日期对象 if (obj instanceof Date) { return new Date(obj); } //=>不直接创建空对象目的:克隆的结果和之前保持相同的所属类 // let newObj ={} let newObj = new obj.constructor; for (let key in obj) { if (obj.hasOwnProperty(key)) { // 递归 newObj[key] = deepClone(obj[key]); } } return newObj; } let obj2 = deepClone(obj); console.log(obj, obj2); console.log(obj === obj2); //false console.log(obj.c === obj2.c); //false
3.使用lodash.cloneDeep实现深克隆
import _ from 'lodash' var obj = {id:1,name:{a:'xx'},fn:function(){}}; var obj2 = _.cloneDeep(obj); obj2.name.a = 'obj2'; console.log(obj,obj2)