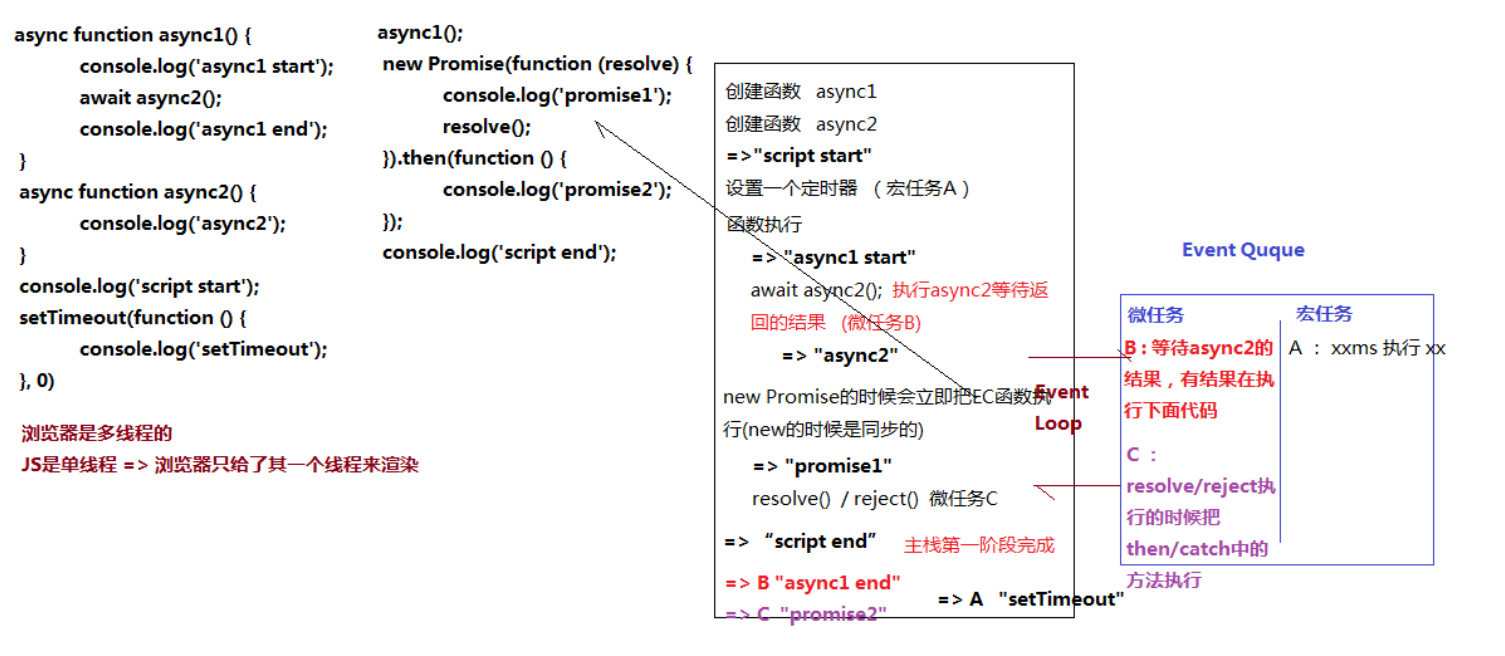
async function async1() { console.log("async1 start"); await async2(); console.log("async1 end"); } async function async2() { console.log("async2"); } console.log("script start"); setTimeout(function () { console.log("setTimeout"); }, 0); async1(); new Promise(function (resolve) { console.log("promise1"); resolve(); }).then(function () { console.log("promise2"); }); console.log("script end"); // 有微任务和宏任务,先执行微任务,第一个进微任务先执行 // 输出顺序 async1 start -->async2-->promise1-->script end-->async1 end-->promise2-->setTimeout
事件绑定,定时器宏任务
promise,async和await微任务,