前言
当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-top-left/right-radius的水平半径之和大于元素宽度时,实际值会按比例分配元素宽度时,不禁会问"我真的懂border吗?"。本系列将稍微深入探讨一下那个貌似没什么好玩的border!
《CSS魔法堂:重拾Border之——解构Border》
《CSS魔法堂:重拾Border之——图片作边框》
《CSS魔法堂:重拾Border之——不仅仅是圆角》
《CSS魔法堂:重拾Border之——更广阔的遐想》
解构Border
说起border我们自然会想起border box,而border box由4条紧紧包裹着padding box的边(line)组成,所以border的最小操作单元是line。
line具有厚度(line thickness)、样式(line pattern)和颜色(line color)3个特性,因此我们必须也只能围绕它们做文章了!
Line Thickness
border-(medium|thin|thick|<length>){1,4}
默认值medium,当font-size为17px或以下时,medium为1px、3px或5px,具体有UA决定。
大小关系:thin <= medium <= thick
另外有4个子属性border-top/right/bottom/left-medium|thin|thick|<length>
Line Color
border-color:(<color>|transparent){1,4}|inherit
默认值与color属性值一致

<div style="color:red;border:solid;">hello world</div>
另外有4个子属性border-top/right/bottom/left-color:<color>|transparent|inherit
Line Patterns
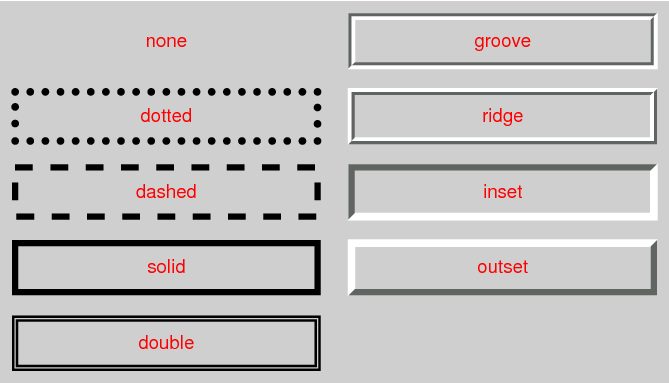
border-style:(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset){1,4}
默认值none,表示忽略border-color和border-width的属性值,打死不显示border。
hidden,效果与none一样,只是应用于border-collapsed的表格上时不会发生冲突而已。

注意:各浏览器的效果是有差异的哦!
另外有4个子属性border-top/right/bottom/left-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
合体技——一次搞定Thickness、Pattern和Color
border: <border-width>? <border-style> <border-color>?
其中<border-width>和<border-color>是可选,而<border-style>为必填项。
另外有4个子属性border-top/right/bottom/left:<border-width>? <border-style> <border-color>?
自定义彩虹——border-top/right/bottom/left-colors
border-top/right/bottom/left-colors:(<color>|transparent){1,}|inherit
多颜色border规则
- 颜色从外至内排列;
- 每种颜色占1px。若border-width大于颜色种类,则最后一种颜色占据剩余的宽度;若border-width小于颜色中类,则舍弃多余的颜色。
兼容性:就FF3.0+支持而已

<style type="text/css">
.box{
100px;
height: 100px;
border: 10px solid;
-moz-border-top-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-right-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-bottom-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-left-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
}
</style>
<div class="box">
</div>
总结
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5436087.html_肥仔John