一.位图格式信息
位图BITMAPINFOHEADER 与BITMAPFILEHEADER:
先来看BITMAPINFOHEADER,只写几个主要的
biSize包含的是这个结构体的大小(包括颜色表)
biWidth和biHeight分别是图片的长宽
biPlanes是目标绘图设备包含的层数,必须设置为1
biBitCount是图像的位数,例如24位,8位等
biXPelsPerMeter, biYPelsPerMeter 是现实世界中每米包含的像素数 设为3780即可
biSizeImage 图像数据的大小 = biWidth X biHeight X biBitCount
---------------------------------------------------------------------------------
再看 BITMAPFILEHEADER
bfType 图片的类型 必须是BM 填0x4d42即十进制的19778
bfOffBits 从文件头开始到颜色数据的偏移量 54+sizeof(RGBQUAD)*256
bfSize 图片的大小,bfOffBits + 长 X 宽 X 位数 例如对于128X128X24位的图像 bfSize=128X128X24 + 54+sizeof(RGBQUAD)*256
bfReserved1和bfReserved1必须为0
数字图像在外存储器设备中的存储形式是图像文件,图像必须按照某个已知的、公认的数据存储顺序和结构进行存储,才能使不同的程序对图像文件顺利进行打开或存盘操作,实现数据共享。图像数据在文件中的存储顺序和结构称为图像文件格式。目前广为流传的图像文件格式有许多种,常见的格式包括BMP、 GIF、JPEG、TIFF、PSD、DICOM、MPEG等。在各种图像文件格式中,一部分是由某个软硬件厂商提出并被广泛接受和采用的格式,例如 BMP、GIF和PSD格式;另一部分是由各种国际标准组织提出的格式,例如JPEG、TIFF和DICOM,其中JPEG是国际静止图像压缩标准组织提出的格式,TIFF是由部分厂商组织提出的格式,DICOM是医学图像国际标准组织提出的医学图像专用格式。
BMP文件是Windows操作系统所推荐和支持的图像文件格式,是一种将内存或显示器的图像数据不经过压缩而直接按位存盘的文件格式,所以称为位图(bitmap)文件,因其文件扩展名为BMP,故称为BMP文件格式,简称BMP文件。本书对图像的算法编程都是针对BMP图像文件的,因此在本章中我们详细介绍BMP文件结构及其读写操作,以加深对图像数据的理解。
|
BMP文件总体上由4部分组成,分别是位图文件头、位图信息头、调色板和图像数据,如表5-1所示。 表5-1 BMP文件的组成结构
下面来详细看一下每个组成部分的细节。 1.位图文件头(bitmap-file header) 位图文件头(bitmap-file header)包含了图像类型、图像大小、图像数据存放地址和两个保留未使用的字段。 打开WINGDI.h文件,搜索"BITMAPFILEHEADER"就可以定位到BMP文件的位图文件头的数据结构定义。
表5-2列出了tagBITMAPFILEHEADER中各字段的含义。 表5-2 tagBITMAPFILEHEADER结构
2.位图信息头(bitmap-information header) 位图信息头(bitmap-information header)包含了位图信息头的大小、图像的宽高、图像的色深、压缩说明图像数据的大小和其他一些参数。 打开WINGDI.h文件,搜索"tagBITMAPINFOHEADER"就可以定位到BMP文件的位图信息头的数据结构定义。
表5-3列出了tagBITMAPFILEHEADER中各字段的含义。 表5-3 tagBITMAPFILEHEADER结构
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
3.彩色表/调色板(color table) 彩色表/调色板(color table)是单色、16色和256色图像文件所特有的,相对应的调色板大小是2、16和256,调色板以4字节为单位,每4个字节存放一个颜色值,图像 的数据是指向调色板的索引。 可以将调色板想象成一个数组,每个数组元素的大小为4字节,假设有一256色的BMP图像的调色板数据为:
图像数据01 00 02 FF表示调用调色板[1]、调色板[0]、调色板[2]和调色板[255]中的数据来显示图像颜色。 在早期的计算机中,显卡相对比较落后,不一定能保证显示所有颜色,所以在调色板中的颜色数据应尽可能将图像中主要的颜色按顺序排列在前面,位图信息 头的biClrImportant字段指出了有多少种颜色是重要的。 每个调色板的大小为4字节,按蓝、绿、红存储一个颜色值。 打开WINGDI.h文件,搜索"tagRGBTRIPLE"就可以定位到BMP文件的调色板的数据结构定义。
表5-4列出了tagRGBTRIPLE中各字段的含义。 表5-4 tagRGBTRIPLE结构
4.位图数据(bitmap-data) 如果图像是单色、16色和256色,则紧跟着调色板的是位图数据,位图数据是指向调色板的索引序号。 如果位图是16位、24位和32位色,则图像文件中不保留调色板,即不存在调色板,图像的颜色直接在位图数据中给出。 16位图像使用2字节保存颜色值,常见有两种格式:5位红5位绿5位蓝和5位红6位绿5位蓝,即555格式和565格式。555格式只使用了15 位,最后一位保留,设为0。 24位图像使用3字节保存颜色值,每一个字节代表一种颜色,按红、绿、蓝排列。 32位图像使用4字节保存颜色值,每一个字节代表一种颜色,除了原来的红、绿、蓝,还有Alpha通道,即透明色。 如果图像带有调色板,则位图数据可以根据需要选择压缩与不压缩,如果选择压缩,则根据BMP图像是16色或256色,采用RLE4或RLE8压缩算 法压缩。 RLE4是压缩16色图像数据的,RLE4采用表5-5所示方式压缩数据。 表5-5 RLE4压缩方法
假设有如下16色位图数据,共20字节,数据使用了RLE4压缩:
数据解压时首先读取05,因为05不等于0,所以选择A方案,根据A方案,05表示后面数据重复的次数,接着读取00,00表示有两个颜色索引,每 个索引占4位,第一个像素在高4位,第二个像素在低4位,即在一个字节中低像素在高位,高像素在低位。05 00解压后等于00 00 0。 读取04,选择A方案,按照上面的操作解析,04是后面数据重复的次数,05是两个颜色索引,第3个颜色索引为5,第4个颜色索引为0。04 05解压后等于05 05。 读取00,选择B方案,读取08,08表示后面有效的颜色索引数。00 08解压后等于09 05 04 00。 读取04,选择A方案,按照上面的操作解析,04是后面数据重复的次数,05是两个颜色索引。04 05解压后等于05 05。 读取08,选择A方案,按照上面的操作解析,08是后面数据重复的次数,09是两个颜色索引。08 09解压后等于09 09 09 09。 读取07,选择A方案,按照上面的操作解析,07是后面数据重复的次数,01是两个颜色索引。07 01解压后等于01 01 01 0。 读取00,选择B方案,读取00,00表示后面有效的颜色索引数,0表示无,即解压完一行数据。 综合上面的操作,解压后的数据为:
看上去和原来的数据大小一样,没有体现到压缩效果,这是因为上面的例子只选择了20字节数据,而且这20字节数据中重复的数据不多,使用RLE压缩 重复数据不多的数据时,有时可能压缩后的大小反而比原来的数据还大。其实一般情况下当数据比较多而且重复的时候,使用RLE压缩效果还是比较理想的。 RLE8的压缩方式可以参考上面的RLE4解压方法,惟一的区别是RLE8使用1个字节存放颜色索引,而RLE4使用4位存放颜色索引。 结合上面对BMP文件的分析,下面分别对256色和24位色的BMP图像进行十六进制分析,通过在十六进制编辑器中分析文件结构,能够增加分析文件 的经验。 如图5-1和图5-2所示,分别为256色BMP图像cat2.bmp和24位色BMP图像cat1.bmp。其中cat2.bmp图像的分辨率为 200×153,文件大小为31 680字节。cat1.bmp图像的分辨率为200×150,文件大小为90 056字节。
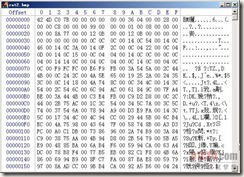
现 在来分析cat2.bmp的图像文件,在Winhex中打开cat2.bmp,如图5-3所示。
首先分析位图文件头的结构,如图5-4所示。根据 BMP文件的位图文件头结构定义分析出cat2.bmp图像的位图文件头中各字段的含义,如表5-6所示。
表5-6 cat2.bmp图像文件中位图文件头各字段的含义
|
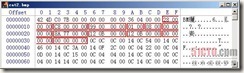
继续分析接下来的数据,根据BMP文件结构的定义,接下来的数据是位图信息头,cat2.bmp图像文件的位图信息头的内容如图5-5所示。
|
(点击查看大图)图5-5 cat2.bmp图像的位图信息头 |
表5-7所示为cat2.bmp图像文件中位图信息头各字段的含义。
表5-7 cat2.bmp图像文件中位图信息头各字段的含义
|
十六进制值 |
描 述 |
|
28 00 00 00: |
cat2.bmp图像的位图信息头大小 |
|
C8 00 00 00 |
00 00 00 C8 = 200,是cat2图像的宽度,单位像素 |
|
99 00 00 00 |
00 00 00 99 = 153,是cat2图像的高度,单位像素 |
|
01 00 |
总是1 |
|
08 00 |
00 08 = 8,cat2图像的色深,即2的8次幂等于256色 |
|
00 00 00 00 |
压缩方式,0表示不压缩 |
|
8A 77 00 00 |
00 00 77 8A = 30602,是cat2图像的图像数据大小,单位字节 |
|
12 0B 00 00 |
00 00 0B 12 = 2834,cat2图像的水平分辨率,单位像素/m |
|
12 0B 00 00 |
00 00 0B 12 = 2834,cat2图像的垂直 分辨率,单位像素/m |
|
00 00 00 00 |
cat2图像使用的颜色数,0表示使用全部颜色 |
|
00 00 00 00 |
cat2图像中重要的颜色数,0表示所有颜色都重要 |
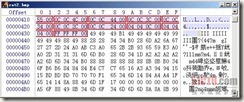
继续分析接下来的数据,根据BMP文件结构的定义,因为cat2.bmp图像是256色的位图,所以应该有256个调色板,每个调色板占4字节,整 个调色板一共1024字节大小。 cat2.bmp图像文件的调色板数据如图5-6和图5-7所示。
|
(点击查看大图)图5-6 cat2.bmp图像的调色板地址从00000036h开始存储 |
|
(点击查看大图)图5-7 cat2.bmp图像的调色板数据结束地址是00000435h |
从图5-6和图5-7中可以看出,cat2.bmp图像的调色板地址从00000036h开始到00000435h结束,即00000435h - 00000036h + 1 =400h = 1024。
如果想查看cat2图像的调色板对应的实际显示颜色,可以使用Adobe Photoshop CS打开cat2.bmp,在Adobe Photoshop CS的菜单栏中选择"图像"→"模式"→"颜色表",即可观看cat2的调色板,如图5-8所示。
|
图5-8 在Adobe Photoshop CS中查看cat2的调色板 |
图5-8所示cat2.bmp的调色板颜色和图5-6中的十六进制数据是一一对应的。在Adobe Photoshop CS的调色板上单击任何一个像素的颜色即可弹出一个拾色器对话框显示该像素颜色的详细组成信息。cat2.bmp调色板和cat2.bmp的十六进制数据 的对应关系如图5-9所示。
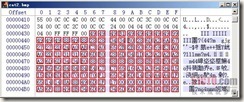
继续分析接下来的数据,根据BMP文件结构的定义,如果一个图像有调色板,那么紧跟在调色板后面的是图像的数据,这些数据不是实际的颜色值,而是指 向调色板数组的索引,根据索引来获取调色板中的颜色,如图5-10所示。
|
(点击查看大图)图5-9 cat2.bmp调色板和cat2.bmp的十六进制数据的对应关系 |
|
(点击查看大图)图5-10 cat2.bmp的图像数据 |
因为cat2.bmp是256色的位图,即采用了8位色深作为指向调色板数组的索引,所以根据图5-10中显示的数据可以得知:49 49 49 B1 49 49 49 49 49 99表示cat2.bmp位图左下角第1个像素的颜色等于调色板[49],第2个像素的颜色等于调色板[49] ,第3个像素的颜色等于调色板[49] ,第4个像素的颜色等于调色板[B1]……依此类推。分析完cat2.bmp图像之后,接下来分析的是cat1.bmp。
cat1.bmp图像是24位色图像,根据BMP文件结构定义得知,cat1.bmp图像没有调色板,图像数据存储的是实际的颜色数据,每个像素用 3字节表示,分别是红绿蓝。由于cat1.bmp和cat2.bmp的位图文件头和位图信息头结构一样,所以cat1.bmp的位图文件头和位图信息头可 以参考上面对cat2.bmp的分析,下面从cat1.bmp的位图信息头结束的位置开始分析,如图5-11所示。
|
(点击查看大图)图5-11 cat1.bmp图像的图像数据 |
从图5-11可以看到表示每个像素的红绿蓝三色的值,实际存放的时候是倒过来存放的,在分析BMP图像格式时需要注意这点。
通过上面对BMP文件存储结构的分析发现,BMP文件的位图文件头和位图信息头存在着大量的重复数据。如果存储大量同一色深的BMP位图,必然会浪 费大量存储空间,所以很多时候游戏编程人员都会去掉BMP文件头和信息头,只保留几个必要的信息和图像数据,那么BMP文件头和信息头中哪几个字段是必须 保留的呢?
使用Winhex的文件比较功能比较两个24位色深的BMP图像文件,观察两个文件的文件头和信息头有什么不同的地方,如图5-12所示。
|
(点击查看大图)图5-12 使用Winhex比较两个24位色深的BMP图像文件 |
从图5-12可以看出,两个色深相同的BMP图像的文件头和信息头一共有4处不同的地方,分别是文件头的文件大小、信息头的图像宽度、图像高度和图 像数据大小。
所以很多时候,游戏编程人员只保留图像文件的文件大小、图像宽度、图像高度和图像数据大小信息,甚至有时不需要保留文件大小这个数值,使用图像数据大小数值即可。
在分析未知文件存储格式时,如果遇到去掉了文件头的文件时,如上面所说的BMP文件,会给分析未知文件格式带来一定的困难。这时需要使用十六进制编 辑器的文件比较功能,观察两个同类的未知文件格式寻找某些潜在的规律,如果实在观察不出规律的,那只能使用白盒分析方法,对调用此未知文件格式的程序进行反汇编跟踪调试了。当然,有时灵感和运气也很重要。
二、tiff和GeoTiff格式文件
关于geotiff相关,可参考官网www.remotesensing.org/geotiff/
三、生成
1.环境部署
需要geotiff.lib,geotiff_i.lib和libtif.lib 和libtif_i.lib从这下载http://pan.baidu.com/s/1vN0bB
然后在linker-input中的附加依赖项中添加geotiff_i.lib和libtif.lib,并且在linker-general中的附加库目录中添加这四个文件的路径
其次找到相应的头文件并下载,有这些geotiff.h ,geotiffio.h,tiffio.h,xtiffio.h ,geotiff.cpp(测试),并在C++/常规 附加包含目录中 从这下载http://pan.baidu.com/s/1vN0bB
2.转换代码
#include <afx.h> //CFile头文件
#include "geotiffio.h"
#include "xtiffio.h"
#include <iostream>
#include "cmath"
#include <cstring>
#include <TCHAR.H>
using namespace std;
void SetUpTIFFDirectory(TIFF* out,int width,int height)
{
TIFFSetField(out,TIFFTAG_SUBFILETYPE,FILETYPE_PAGE);//打开TIFF文件
TIFFSetField(out,TIFFTAG_PAGENUMBER,FILETYPE_PAGE);//表示存的图是多帧的
TIFFSetField(out,TIFFTAG_IMAGEWIDTH,width);
TIFFSetField(out,TIFFTAG_IMAGELENGTH,height);
TIFFSetField(out,TIFFTAG_SAMPLESPERPIXEL,1);
TIFFSetField(out,TIFFTAG_BITSPERSAMPLE,8);
TIFFSetField(out,TIFFTAG_PLANARCONFIG,PLANARCONFIG_CONTIG);
TIFFSetField(out,TIFFTAG_PHOTOMETRIC,PHOTOMETRIC_MINISBLACK);
TIFFSetField(out,TIFFTAG_ROWSPERSTRIP,1);
TIFFSetField(out,TIFFTAG_COMPRESSION,COMPRESSION_NONE);
}
void SetUpGeoKeys(GTIF* gtif)
{
GTIFKeySet(gtif, GTModelTypeGeoKey, TYPE_SHORT, 1, ModelGeographic);
GTIFKeySet(gtif, GTRasterTypeGeoKey, TYPE_SHORT, 1, RasterPixelIsArea);
GTIFKeySet(gtif, GTCitationGeoKey, TYPE_ASCII, 0, "Just An Example");
GTIFKeySet(gtif, GeographicTypeGeoKey, TYPE_SHORT, 1, KvUserDefined);
GTIFKeySet(gtif, GeogCitationGeoKey, TYPE_ASCII, 0, "Everest Ellipsoid Used.");
GTIFKeySet(gtif, GeogAngularUnitsGeoKey, TYPE_SHORT, 1, Angular_Degree);
GTIFKeySet(gtif, GeogLinearUnitsGeoKey, TYPE_SHORT, 1, Linear_Meter);
GTIFKeySet(gtif, GeogGeodeticDatumGeoKey, TYPE_SHORT, 1, KvUserDefined);
GTIFKeySet(gtif, GeogEllipsoidGeoKey, TYPE_SHORT, 1, Ellipse_Everest_1830_1967_Definition);
GTIFKeySet(gtif, GeogSemiMajorAxisGeoKey, TYPE_DOUBLE, 1, (double)6377298.556);
GTIFKeySet(gtif, GeogInvFlatteningGeoKey, TYPE_DOUBLE, 1, (double)300.8017);
}
int main(void)
{
CFile file;
BITMAPFILEHEADER bh;
file.Open("F:\test.bmp",CFile::modeRead,NULL);
file.Read(&bh,sizeof(BITMAPFILEHEADER));
LPBITMAPINFO pinfo = (BITMAPINFO*)new BYTE[sizeof(BITMAPINFO) + 256*sizeof(RGBQUAD)];
file.Read(pinfo,sizeof(BITMAPINFO) + 256*sizeof(RGBQUAD));
int height = pinfo->bmiHeader.biHeight;
int width = pinfo->bmiHeader.biWidth;
int dwBytePerLine = 4*(width * pinfo->bmiHeader.biBitCount + 31)/32;
cout<<pinfo->bmiHeader.biBitCount<<endl;
cout<<"dwBytePerLine = "<<dwBytePerLine<<endl;
int nSize = pinfo->bmiHeader.biSizeImage;
if (nSize == 0)
{
nSize = height * dwBytePerLine;
}
LPBYTE pData = new BYTE[nSize + 32];
LPBYTE pTest = new BYTE[nSize+32];
memset(pData,0,sizeof(pData));
file.Seek(bh.bfOffBits,CFile::begin);
UINT n = file.Read(pData,nSize);
cout<<"nSize = " <<nSize<<endl;
cout<<"file.read "<<n<<endl;
for (int i=0;3*i<nSize;++i)
{
pTest[i] = pData[i*3];
}
file.Close();
uint16 depth = 8;
TIFF *out = TIFFOpen("F:\a.tif","w");
int nCur = 1;//当前帧数
int nTotal = 10;//
//cout<<"width = "<<width<<endl;
//cout<<"height = "<<height<<endl;
//cout<<width*height*3<<endl;
/************************************************************************/
/* SetUpTIFFDirectory */
/************************************************************************/
SetUpTIFFDirectory(out,width,height);
TIFFSetField(out,TIFFTAG_ORIENTATION,ORIENTATION_TOPLEFT);
/************************************************************************/
/* SetUpGeoKeys */
/************************************************************************/
GTIF *gtif = (GTIF*)0;
gtif = GTIFNew(out);
SetUpGeoKeys(gtif);
BYTE* bits ;
int i = 0;
for (int nLines = 0;nLines < height ;++nLines)
{
//bits = pData + (width*(height-1) - nLines*width)*3;
bits = pTest + width*(height - nLines -1);
cout<<"偏移量: "<<i++<<endl;
cout<<(width*(height-1) - nLines*width)*3<<endl;
//system("pause");
if (!TIFFWriteScanline(out,bits,nLines,0))
TIFFError("WriteImage","Failure in WriteScanline
");
}
TIFFWriteDirectory(out);
delete pData;
pData = NULL;
delete pinfo;
pinfo = NULL;
cout<<"OK"<<endl;
system("pause");
return 0;
}