Firebug本是Firefox浏览器下一个出色的网页设计插件,随着浏览器的发展,Firebug也推出了支持IE、Opera、Chrome的Firebug Lite。凭借Firebug的出色代码调试功能,firefox成为了网页设计人员的必备浏览器,为了与其抗争Chrome、IE、Opera等浏览器也不断推出自己的网页开发插件,但总体来说仍是Firebug占据了上风。
笔者在此就简要介绍下Firebug的安装和基本使用,其更多强大功能有待读者自行挖掘实践。
Firebug的官网地址是http://www.getfirebug.com,在此可获得适合不同浏览器的firefox版本,同时firefox也可通过火狐应用商店搜索获得该插件。以下以firefox下firebug为例具体说明。
一、Firebug的安装
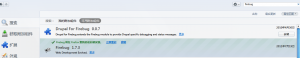
安装完毕最新版火狐浏览器后(本例版本为5.0.1),点击左上角firefox菜单,选择附加组件,如下图:
之后在出现的搜索栏中输入“firebug”关键词,出现firebug搜索结果,点击安装后,重启浏览器即可完成安装过程,如下图:
二、Firebug的启动
完成安装,重启浏览器后,即可按“F12”快捷键启动Firebug插件,也可点击firefox地址栏右边firebug图标启动,启动后,页面将分栏显示,Firebug各项功能显示在下方,如下图所示:
再次按下F12键或者Firebug右上角的关闭按钮即可关闭Firebug。
Firefox的主要菜单选项有控制台、HTML、CSS、脚本、DOM、网络六个,上述功能的配合使用能够满足网页设计的各项要求。
本例中多出的YSlow菜单选项是由于浏览器已安装YSlow插件的缘故,下文将有阐述。
三、Firebug功能介绍
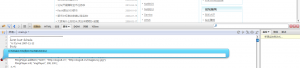
1、控制台(Console)功能:
控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。如下图所示:
具体的firebug下控制台应用,可参考此地址http://04101334.iteye.com/category/49170下讲解。
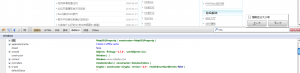
2、HTML功能:
此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,时时显示,从而实现页面最佳效果。启用此标签后界面如下:
整个页面被分为左右两部分,左边显示当前页面的源代码,右边显示页面所包含的相关CSS样式信息及DOM信息,较普通的源代码显示更为的直观和具体。
双击左边源码中任一元素的属性值,出现可编辑悬浮,可对属性进行编辑,并可即可查看修改效果。
3、CSS功能:
点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果,如下图所示:
4、脚本(Javascript)功能:
脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率,如下图所示:

5、DOM功能:
该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改,如下图:

6、网络(Net)功能:
该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率,如下图:
四、YSlow简介与使用
除了Firebug自带的网络监控功能以外,还有很多Firebug监控插件提供更为详细的监控信息报告,在此介绍其中的佼佼者,YSlow。
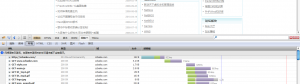
YSlow的下载地址为:http://developer.yahoo.com/yslow,只有浏览器中安装了Firebug后,YSlow才能成功显示,安装成功后将在firebug的网络菜单选项后增加一个名为YSlow的选项,如本文第一幅图所示。
点击YSlow,出现如下界面,选择“run test”,其默认是页面加载时自动运行YSlow,如下图:
YSlow提供的三种不同的信息统计查看方式,分别为Grade、Components、Statistics,下面分别介绍:
1、Grade
通过YSlow默认的23项性能测试规则(YSlow V2)对网页测试后,给出网页运行等级评定。等级为A-F,其中A等级最高。如果某一测试规则与该页面无关,则在前面出现N/A标识,如下图:
除了对某一规则及网页整体表现等级评定,YSlow还在每项规则评定后面给出了相应的参考建议。
性能测试规则可以在YSlow的Rulesets中选择,共有YSlow V2、Classic V1、Samll Site or Blog三类,其中分别含有若干可选规则,如下图:
2、Components
显示了网页各组件的相关信息,双击组件名称可以展开,查看详细信息,如下图所示:
3、Statistics
该统计以饼状图的形式,显示了在清空缓存和缓存加载两种清空下,页面打开的信息情况,如下图所示:
其中,左边为清空缓存的情况,右边则为缓存加载时的数据。
YSlow除了提供上述三类统计以外,还在Tools选项中提供了几种较为实用的工具,主要包括按照不同要求显示页面的javascript并验证,CSS信息收集和显示,图片优化建议等,具体可尝试进行操作,如下图所示: