事件
1. DOM0级事件
通过函数赋值给事件处理程序属性。
- 注意:this指针指向当前元素(作用域为元素作用域)
var btn = document.getElementById("myBtn");
btn.onclick = function(){
console.log(this.id);//myBtn
};
2. DOM2级事件
通过addEventListener()添加的事件处理程序。
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function(){
alert(this.id);
}, false);
3. 事件类型
- UI事件
DOMActivate,load(所有一切加载完毕),unload,abort,error,select,resize,scroll - 焦点事件
blur,focus,focusin,focusout - 鼠标和滚轮事件
click,dblclick,mousedown,mouseenter,mouseleave,mousemove,mouseout,mouseover,mouseup - 键盘和文本事件
keydown,keypress,keyup - 复合事件
compositionstart(IME文本复合系统打开),update(IME向输入字段输入字符),end(IME输入结束,返回正常状态) - 变动事件
DOMSubtreeModified,DOMNodeInserted,DOMNodeRemoved,DOMNodeInsertedIntoDocument,DOMNodeRemovedFromDocument,DOMAttrModified,DOMCharacterDataModified - HTML5事件
Contextmenu(右键自定义菜单),beforeunload,DOMContentLoaded(仅DOM树完成,不管外部资源),readystatechange(JSONP),hashchange(URL中#后变化) - 设备事件
orientationchange,deviceorientation - 触摸与手势事件
touchstart(单手指操作),touchmove,touchend,touchcancel,gesturestart(多手指操作),gesturechange,gestureend
所有类型参考: https://developer.mozilla.org/zh-CN/docs/Web/Events
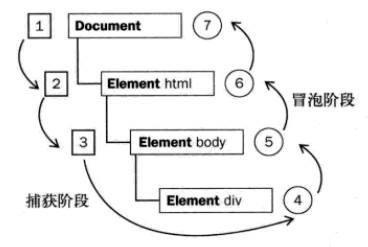
4. 事件捕获和事件冒泡
DOM2级事件流三个阶段:
- 事件捕获阶段
- 目标阶段
- 事件冒泡阶段

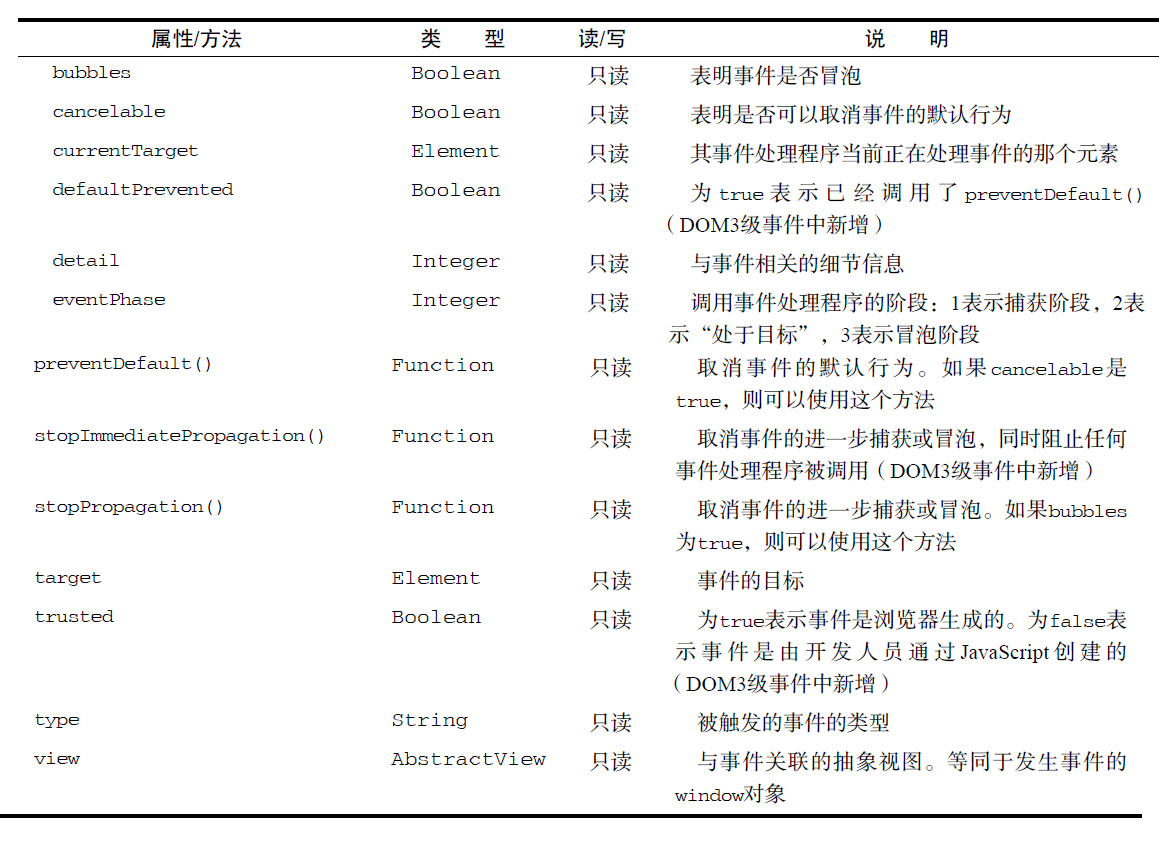
5. 事件对象event
当事件处理程序被触发时,系统传入的对象参数。
不同的事件具有一些不同的事件对象属性,但都会具有图中的:

6. 事件委托
通过事件冒泡和事件对象可以获取到触发该事件的元素属性,在最顶层定义DOM2级事件处理程序,这就是事件委托。
7. 事件模拟
通过createEvent()方法创建event对象,通过dispatchEvent()方法将事件发送给浏览器。