在开源 IDE 市场,最近几年 Visual Studio Code(简称 VSCode)越来越流行。自从 2015 年对外发布后,根据 2018 年 Stack Overflow 的调查报告,有 35%的开发者转而使用 VSCode。我接下来会介绍一些建议和技巧来让你更加高效的使用 VSCode。
Git 和 Gitlens

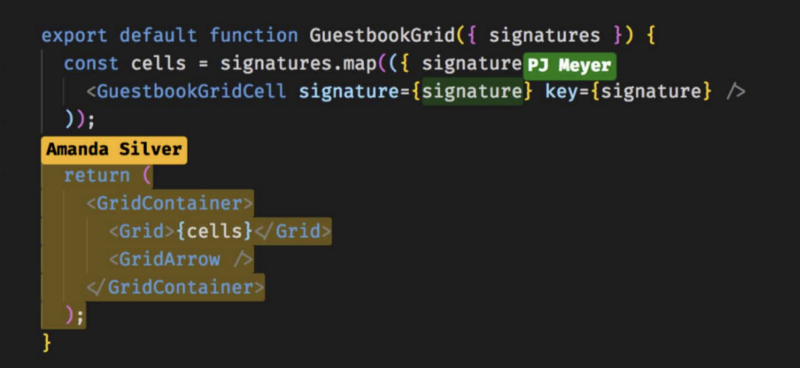
Git 可以说是在开发者中最流行的软件,从 IDE 直接操作 Git 会比通过命令行简单很多。Git 模块可以帮助你做 stage、commit、stash、undo 等操作。Gitlens 插件提供了更多的可能性。Gitlens 最有用的特性就是你可以看到每一行代码的 commit 历史。
实时共享

VSCode Live Share 是一个实验性的特性。官网上这样说到:
无论构建什么类型的应用,使用何种语言编程或使用何种操作系统,当需要协作时,实时共享都能够立即将你的项目与队友共享。 队友可实时编辑和调试,无需克隆存储库或设置其环境。
通过 Live Share,可以共同进行编辑和调试,同时还可共享音频、服务器、终端、差异、注释等。 无论是进行代码评审、与队友结对编程、参与 Hackathon 活动还是进行互动式讲座,Live Share 都可以通过多种写作方式为你提供支持。
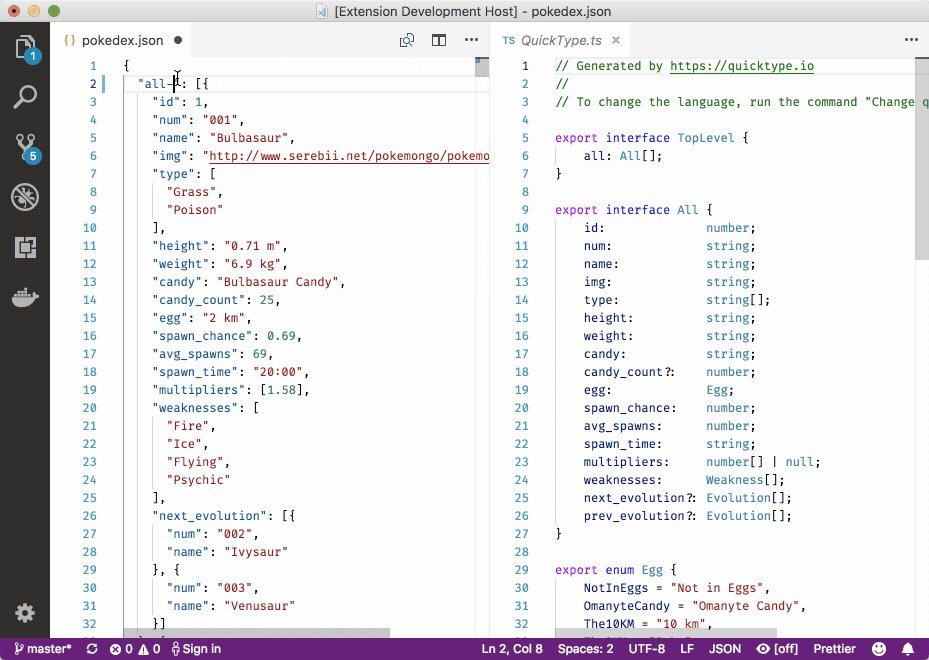
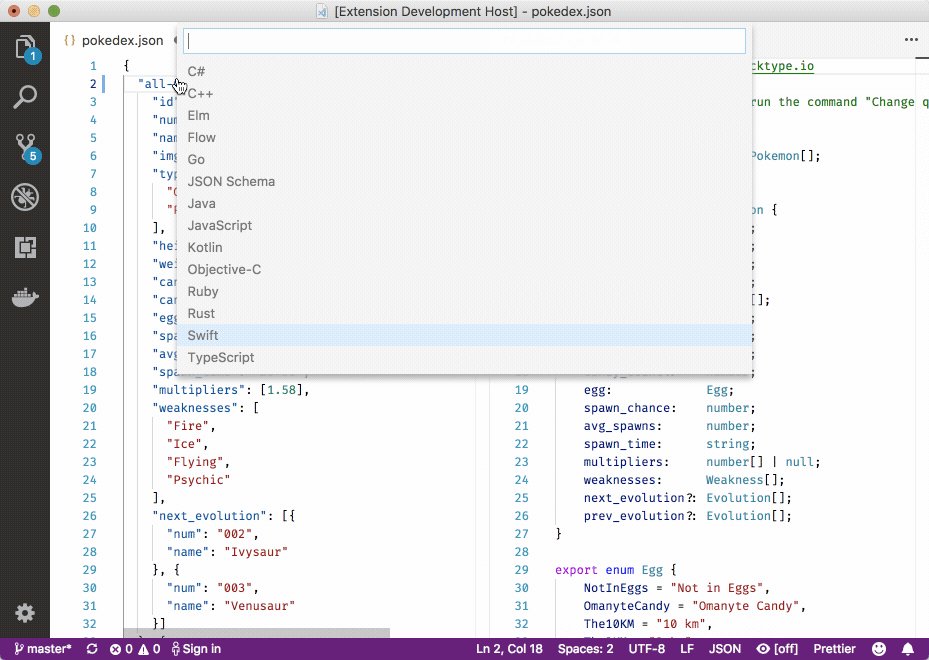
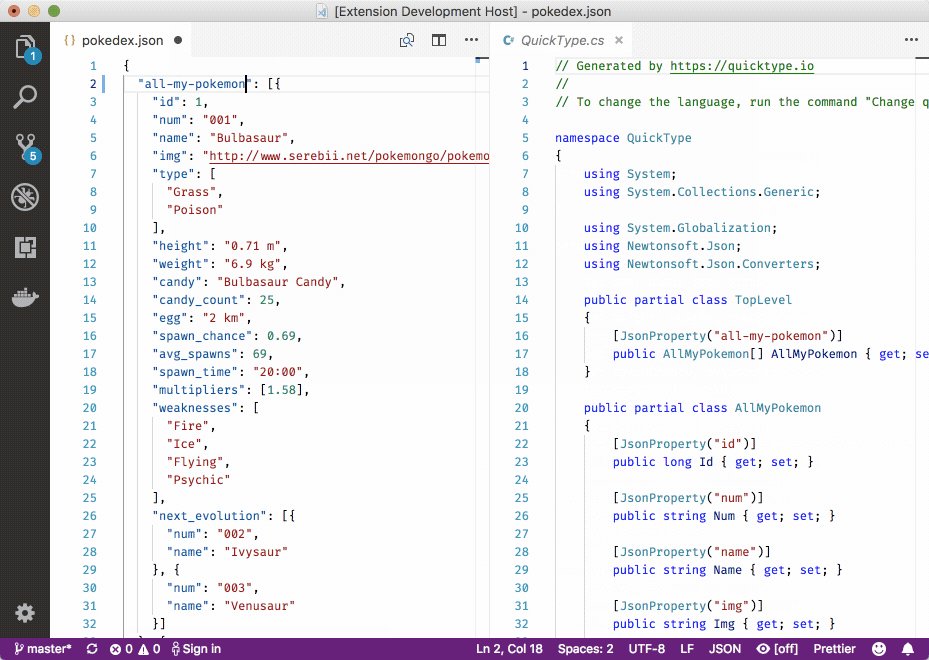
JSON to Code

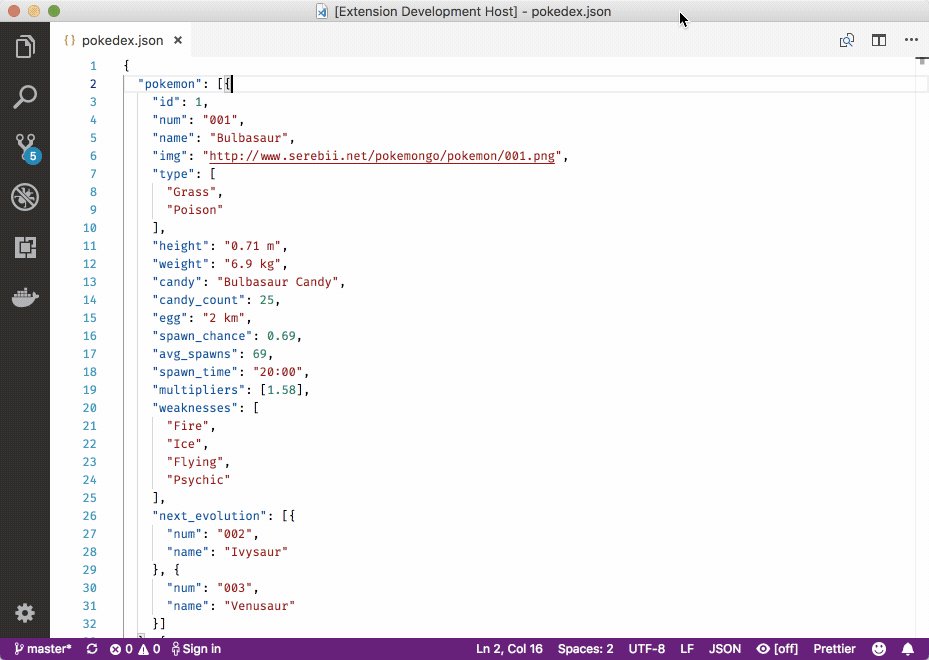
是否经历过,当个面对一个 API,你希望它返回的数据结构能够有一个类型定义,但是又不用自己去手动定义? Paste JSON as Code 可以一键将 JSON 文件转换为一个目标语言的类型定义。
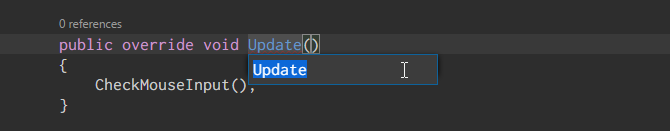
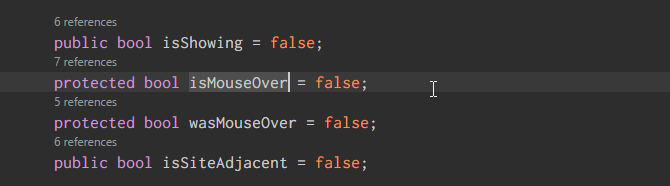
批量重命名

写代码和维护代码的时候少不了做重构,特别是当你重构一个很大的模块或则很大一段代码的时候,一个一个去查找和修改变量/函数名会很头痛。好在 VSCode 可以帮助我们。
如果你选中一个变量/方法名,然后按 F2,你可以编辑选中的名字,整个项目中所有相关的实例都会被修改。
如果你只想修改当前文件,使用 Command+F2(Mac) 或则 Ctrl+F2(Windows) 命令。
跳转到定义

当在写代码的时候,面对一个变量/方法,往往会忘记其指代的含义。在这个时候怎么做呢?你要花上数分钟的时间来搜索整个项目,定位到正确的位置。在 VSCode,你可以使用 Command(Mac)/Ctrl(Windows) 并鼠标单击对应的变量/方法名,VSCode 会自动跳转到正确的位置。
或则,你可以将光标停留在变量/方法名,然后按下 Command(Mac)/Ctrl(Windows),会在当前光标旁边弹出变量/函数的定义。这样省去跳转到其它位置的麻烦。
多行编辑

如果你想要插入/删除多个相同文本的实例,你可以创建一个多光标(Multiple cursor)。你可以按住 Option(Mac)/Alt(Windows) 按键,然后每点击一次,光标就在当前位置停住。每一次点击创建一个新的光标,然后就可以同时编辑这些位置。
在 HTML 中非常有用,特别是当你想修改类名/超链接,而它在多处出现的时候。
Debugger
Debugger 本身内容很多,VSCode 有一个专门介绍的视频。
Youtube 视频地址:VSCode debugging Node.js
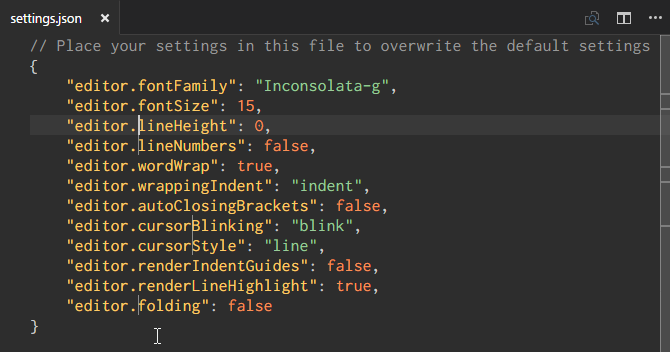
绑定快捷键

如果你想高效的工作,将你常用的命令制成快捷键。你可以通过cheat sheet/“查看快捷键绑定”来快速查看核心命令。
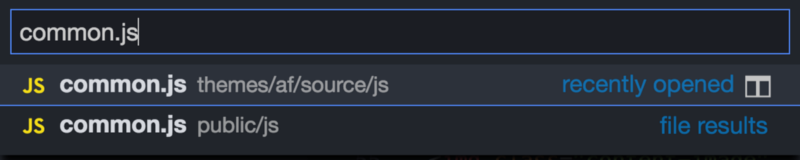
命令控制台是你最好的朋友,你可以使用 Command+p(Mac)/Ctrl+p(Windows) 来打开。输入文件名,你可以快速跳转到指定的文件。这比你在左侧项目目录慢慢找要快得多。
-
你可以输入
>来查看所有可用任务 -
用
@符号来获取当前文件所有的 Symbols(变量/函数/类名/方法等等)
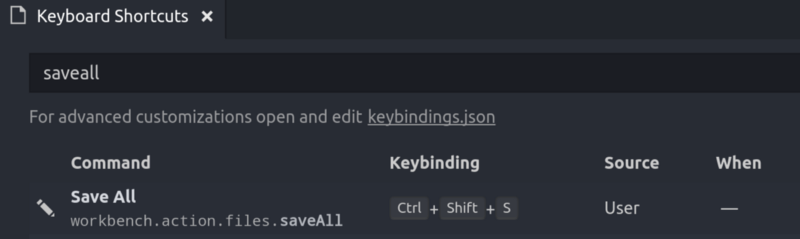
自定义绑定快捷键
在 VSCode 有一个命令缺失了,那就是“保存所有”。我们可以自定义一个:Command+Shift+S(Mac)/Ctrl+Shift+S(Windows)。