译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包?
- 原文: How to create, publish and use your own VueJS Component library on NPM using @vue/cli 3.0
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
尽管我已经在工作上用了Vue.js一段时间,但我从不需要在npm上发布组件。但最近发现在不同的项目重写组件是件非常蛋疼的事,所以当我第三次使用Vue.js开发项目时,我觉得我们是时候需要一些高度可配置并且可重用的组件了。
首先,你需要安装vue-cli才能开始。
|
我们正在使用vue-cli 3.0 beta版本。 你可能会Github的
README.md看到一条警告:“除非您有冒险精神,否则不要在生产中使用”,很显然我很有冒险精神,哈哈。
你现在的控制面应该看起来如下图:
现在你只需开始做以下事情:
|
现在开始创建一个简单的组件,来看一个Banner组件的例子。
<template>
|
将组件注册为名为Banner的组件后,可以在模板中简单使用该组件:
<Banner>Fundebug:最专业的应用错误监控平台!</Banner>
|
你可以在CodeSandbox查看这个组件的demo
Fundebug错误实时监控为您的Vue项目保驾护航!
现在,如果你想通过npm使用这个组件,你必须做一些事情。
第1步 - 设置库构建
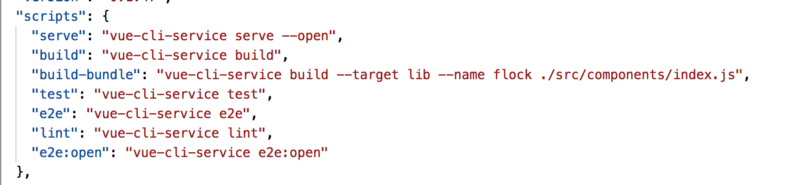
你需要利用vue-cli将你的组件构建为库。 将vue-cli-service build --target lib --name myLib [entry]添加到你的package.json脚本中。
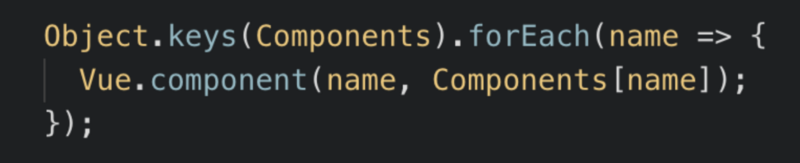
默认情况下,[entry]是你的App.vue,但你可以将其更改为你导入这些组件的任何文件的相对路径。 你可能会也可能不会选择全局注册这些组件,但如果我是你,我会将它们与我的库名称一起注册为前缀。 程序员用组件的时候,代码越少越好。
我已经为我的脚本添加了build-bundle,以便我可以运行npm run build-bundle来创建我的库包。
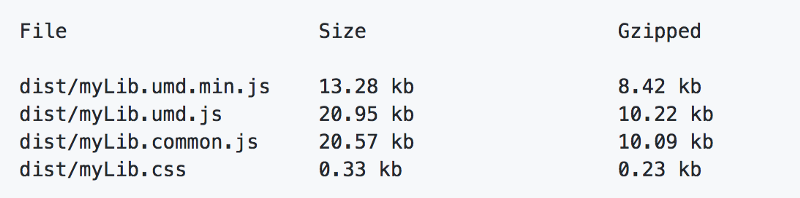
这会产生类似于以下的输出:
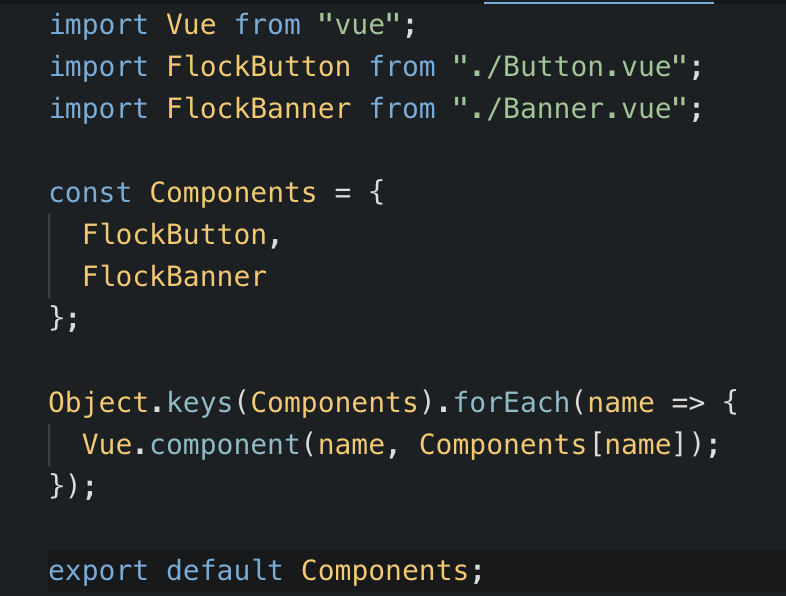
对于CodeSandbox示例,输入文件应该如下所示:
第2步 - 指向package.json中的输出文件
为了确保package.json中的main属性正确指向输出文件。 我更喜欢使用commonjs包。
第3步 - 以用户身份在npm上添加/登录
确保你在npm上注册。 npm adduser注册一个新用户和npm login作为一个现有用户登录。
第4步 - 验证npm用户凭证
输入npm whoami来验证你的用户名。
第5步 - 命名你的组件库
为你的包选择一个名字,你必须确保它尚未被使用。 确保把它放在你的package.json中。
第6步 - 构建
通过执行在第1步中添加的程序包脚本来构建捆绑软件。
|
第7步 - 在npm上发布组件库
运行npm publish –access public来发布该库供公众访问。
就是这样。 你完成了在npm上发布你的Vue组件库!
第8步 - 如何使用你新发布的库
从npm安装组件库并将组件导入代码中。 安装:
|
其中[你的库名]是你在第5步中给出的库的名称。
在你的main.js或类似的入口点,只需使用以下命令导入你的库:
|
现在,你可以开始使用你的组件了,因为我们在第一步中全局注册了这些组件。
对于我们的示例组件Banner,当我们注册组件时,组件名称为FlockBanner。 所以,你可以直接在你的模板中使用它:
|
使用上面提到的组件库查看实例:https://codesandbox.io/s/n9n7yy2lwp
整个过程我们就完成了。 在Vue.js团队提出CLI版本3后,构建自己的组件库以便重用变得非常容易。 如果觉得这个流程有点帮助,点个赞呗,同时也支持下Fundebug哦!