摘要: 好的代码插件可以让工作效率翻倍,心情也更加舒畅!
毫无疑问Visual Studio Code是最流量的轻量级代码编辑器。它确实从其它代码编辑器吸收了大量的概念,特别是Sublime Text和Atom。不过,它受欢迎的原因主要还是在于它的性能更好,并且十分稳定。另外,它还提供了我们最想要的原本只能在那种复杂的大型IDE像Eclipse或者Visual Studio 2017里面才有的智能代码提示(IntelliSense)这样的功能。
VS Code能够如此强大还源自于它的插件市场。归功于其开源社区,VS Code几乎支持所有的编程语言、框架和开发技术。并且有各种各样的支持方案,包括代码片段(snippets),语法高亮、Emmet和IntelliSense功能相关的技术。
在本文中,我专注于JavaScript开发者经常用到的插件。目前,针对JavaScript有非常多的VS Code插件,我也不可能面面俱到。因此,我会重点列出那些最流行的必不可少的插件。为了使本文更有条理,我将它们分门别类整理。
代码片段(Snippet)插件
当你第一次安装VS Code,它会提供基本的针对JavaScript/TypeScript的代码片段支持。当你要从事更加前沿的开发的时候,你就需要一些额外的代码片段插件来辅助你编写ES6/ES7代码。
-
VS Code JavaScript(ES6) snippets:它是如今最流行的,安装了超过120万的插件。该插件为JavaScript、TypeScript、HTML、React和Vue提供了ES6语法支持。
-
JavaScript Snippet Pack:JavaScript代码片段集合。
-
Atom JavaScript Snippet:从Atom移植过来的JavaScript代码片段。
-
JavaScript Snippets:ES6代码片段,并且包含Mocha、Jasmine和其它BDD测试框架的代码片段。
语法插件
VS Code自带的针对JavaScript的语法高亮已经相当不错。你可以安装不同的主题来改变代码的颜色。不过,如果你想要更好的可读性,可以安装代码高亮插件。这里有一些推荐:
-
JavaScript Atom Grammar:该插件将Visual Studio Code自带的JavaScript语法替换成了Atom编辑器的版本。
-
Babel JavaScript:支持 ES201x JavaScript、React、FlowType和GraphQL代码的语法高亮。
-
DotENV:如果你使用Node,你需要它。DotEnv提供
.env文件的语法高亮。
代码风格检查插件
为了保证整个团队代码格式的一致性,使用一个代码风格检查工具可以做到。ESLint是最流行的一个工具,因为它支持非常多的代码风格,包括标准的、Google和Airbnb。下面列出一些推荐的插件:
-
ESLint:这个是最流行的代码风格检查插件,有超过670万的安装量。你可以在
.eslintrc.json中配置。 -
JSHint:JSHint的代码风格检查插件。在项目的根目录下面,用
.jshintrcfile配置。 -
JavaScript Standard Style: 一个无需配置的自带非常严格规则的代码风格检查插件。它强制要求你所有代码要遵循标准规则。
-
JSLint:JSLint的代码风格检查插件。
如果你想要了解各个插件的优缺点,可以看看这篇博客JavaScript代码风格检查插件大评比。
Node插件
每一个JavaScript项目至少需要安装一个Node包。这里推荐一些针对Node的插件:
-
npm:使用
package.json来验证已经安装的模块,确保已经安装的模块版本号正确,标记那些安装了但是没有在package.json列出来的包,以及那些还没有安装的包。 -
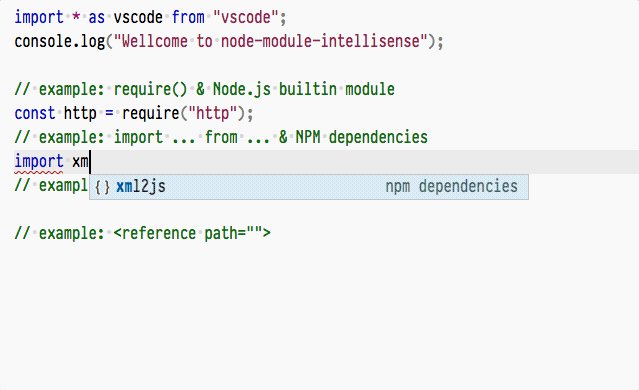
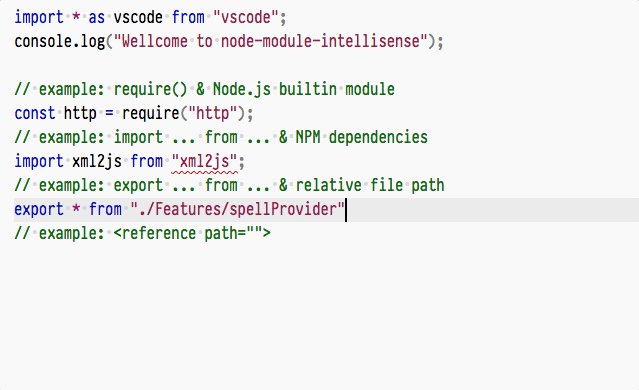
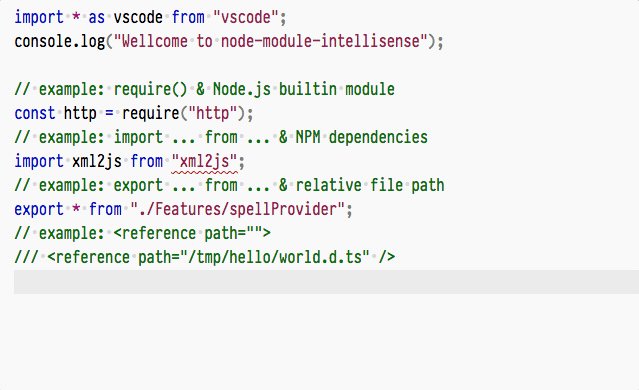
Node.js Modules IntelliSense:为JavaScript和TypeScript模块自动补全import语句。

-
Path IntelliSense:虽然并不是真的和Node相关,这个插件可以自动补全文件名,可以在输入时对本地文件进行智能提示。
-
Node exec:运行你执行当前的Node文件或者选中的部分代码。
-
View Node Package:通过此插件可以快速查看一个Node包的源代码。
-
Node Readme:快速打开npm包文档。
-
Search node_modules:搜索
node_modules里面的代码,标准的搜索是不会包含该文件夹的。
-
Import Cost:显示引入的包的大小
代码格式化插件
你也许会发现,有时后复制粘贴完一段代码后,缩进的格式变乱,需要一行一行的调整十分麻烦。这个时候,你肯定想要一个代码格式化工具。
-
Beautify:安装量超过230万,Beautify是jsBeautifier的插件,支持JavaScript、JSON、CSS和HTML一键格式化。
-
Prettier Code Formatter:安装量超过150万,支持JavaScript、TypeScript和CSS的格式化,使用Prettier(一个深受大家喜爱的格式化插件)。
-
JS Refactor:提供了许多重构JavaScript 代码的方法,例如提取代码中的变量和方法,将函数转换为使用箭头函数或模板字面量和将函数导出。
-
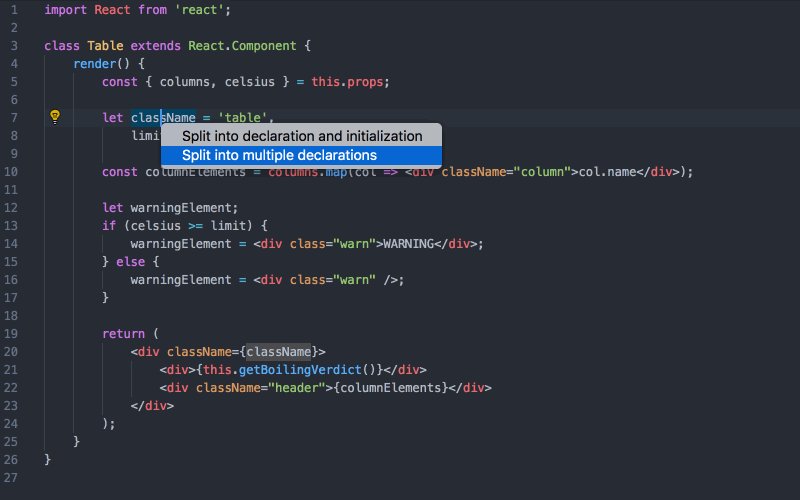
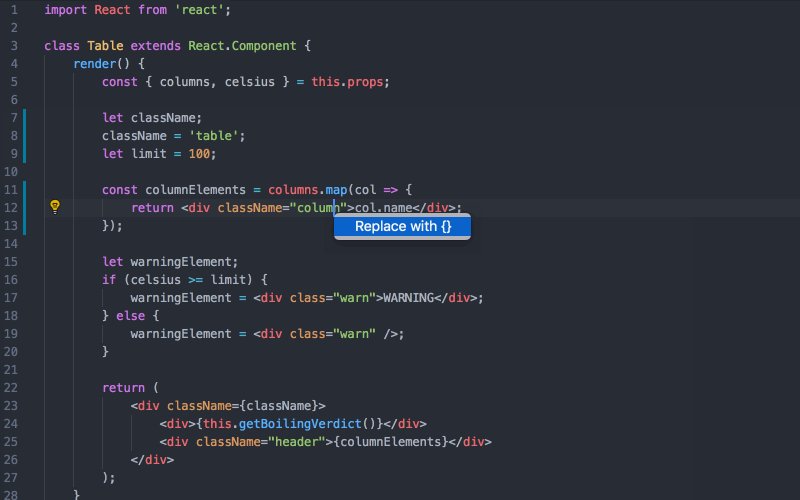
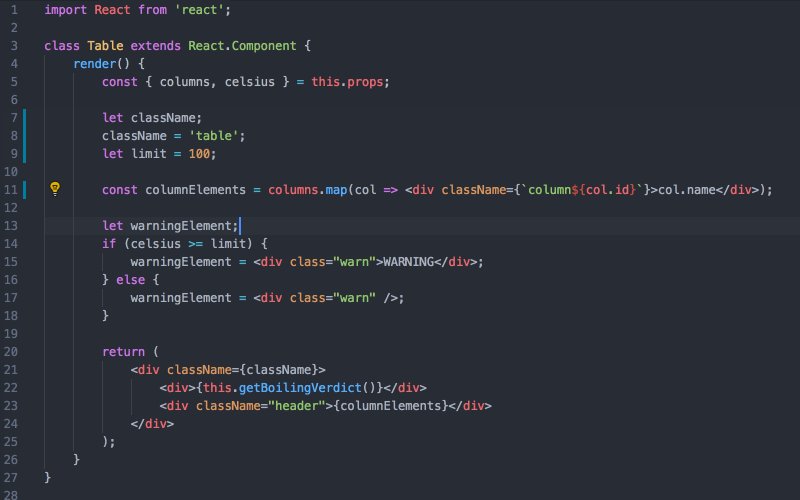
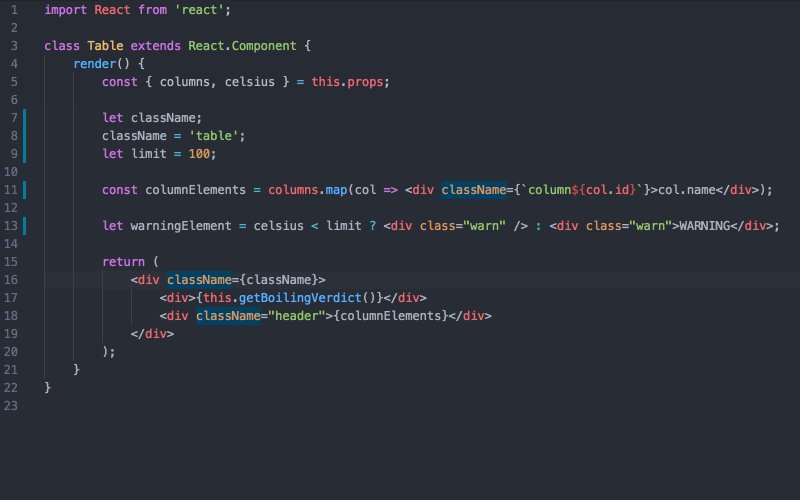
JavaScript Booster:一个非常棒的重构工具,比如将
var替换为const或则let,移除无用的else语句,将变量声明和变量初始化合并。应该说很大程度上受到Webstorm的启发。
浏览器插件
除非你直接在控制台写JavaScript代码,大多数时候是在浏览器中执行的。也就是说,每一次代码更新,你都需要刷新页面来重写载入代码。如果一直手动操作,是很繁琐的。我们可以用插件来替代。
-
Debugger for Chrome:你只需要在代码编辑器中设置断点,在浏览器中会在断点处暂停。
-
Live Server:在本地开发环境中,实时重新加载(reload)页面。
-
Preview on Web Server:提供web服务器和实时预览。
-
PHP Server:对于仅需要在客户端运行JavaScript 代码做测试非常有用。
-
Rest Client:你不需要使用浏览器或则一个CURL程序来测试REST API,通过Rest Client可以在编辑器内交互式运行HTTP请求。
框架插件
对于大多数项目,为了节省开发时间,你往往会使用一个合适的开发框架来快速开发。在VS Code上,大多数框架都有相应的插件支持。但是依然有很多框架并没有对应的插件。
-
Angular 6:超过220万的安装量,支持TypeScript、HTML、Angular Material ngRx、RxJS和Flex Layout。并且有172个Angular的代码片段。
-
Angular v5 snippets:超过270万的安装量,提供 TypeScript、RxJS、HTML和Docker文件的代码片段。
-
React Native/React/Redux snippets for es6/es7:为这些框架提供ES6/ES7语法的代码片段。
-
React Native Tools:提供智能提示、命令行工具和Debugging功能。
-
Vetur:为Vue框架提供语法高亮、代码片段、Emmet、格式化、代码风格检查、智能提示、调试帮助等。有非常详细的文档: vetur。
-
Ember:为Ember提供命令工具和智能提示。安装后,所有的
ember cli命令都可以使用。 -
Cordova Tools:为Cordova插件和Ionic框架提供支持。提供代码智能提示、调试辅助以及其他特性。
-
jQuery Code Snippets:提供超过130个jQuery代码片段。
测试插件
在软件开发中,测试是必可不少的一个环节,特别是那些要上线到生产环境的项目。你可以看看我们这篇讲测试的文章: JavaScript Testing: Unit vs Functional vs Integration Tests。下面是一些流行的测试插件:
-
Mocha sidebar:使用Mocha库来提供测试支持。使用该插件可以直接在代码中运行测试并将提示错误。
-
ES6 Mocha Snippets:提供ES6语法的 Mocha代码片段。充分利用箭头函数,尽量不使用大括号来保持代码的简洁,可配置允许使用分号。
-
Jasmine Code Snippets:Jasmine测试框架的代码片段。
-
Protractor Snippets:Protractor框架的端到端(end-to-end)测试片段,支持JavaScript和Typescript。
-
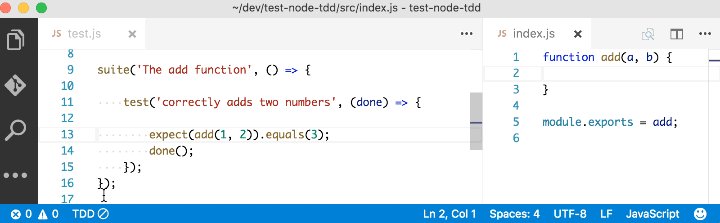
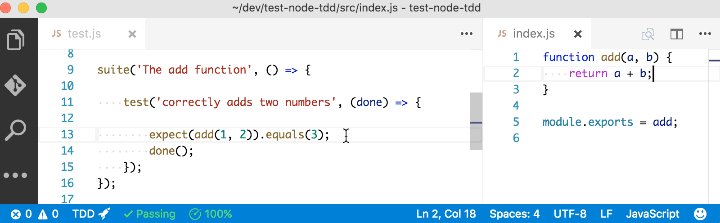
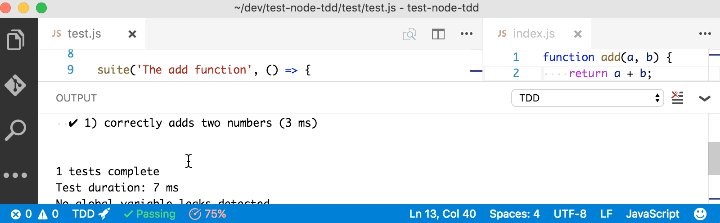
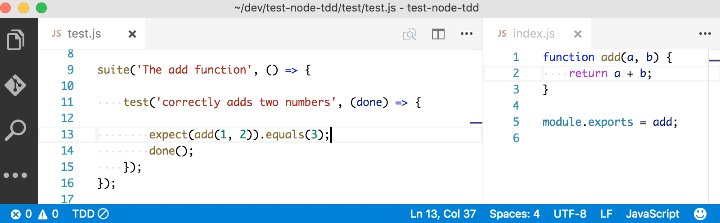
Node TDD:为Node和JavaScript项目提供test-driven development支持。在代码更新的时候可以自动触发代码的测试。

其它很酷的插件
我把它们分类到awesome类别,是因为它们真的很酷。
-
Quokka.js:一个很棒的调试工具,可以为您正在编写的代码提供实时反馈,能够预览变量的函数和计算值结果。请查看文档:文档
-
Paste as JSON:快速将JSON数据转换为JavaScript代码。

-
Code Metrics:这是一个用来计算JavaScript和TypeScript代码复杂度的插件。

插件包
VS Code的插件市场有一个类型叫插件包。它实际上已一个相互关联的插件的集合,方便一起安装,协同使用。
-
Nodejs Extension Pack:包含了ESLint、npm、JavaScript(ES6)代码片段、node_modules搜索、NPM智能提示和文件路径智能提示。
-
VS Code for Node.js – Development Pack :NPM智能提示,ESLint,Chrome调试器,Code Metrics,Docker和导入包的开销计算。
-
Vue.js Extension Pack:包含大约12个VS Code插件,有些在本文没有提到,比如auto-rename-tag和auto-close-tag。
-
Ionic Extesion Pack:包含许多用于Ionic、Angular、RxJS、Cordova和HTML开发的插件。
结语
VS Code能够如此流行的一个原因就是拥有大量的高质量插件。它前所未有的提高了编码的效率。比如ESLint助你减少代码失误,Debugger for Chrome让你更加方便去Debugging。Node.js的智能引入提示让你可以让你正确引入所需模块,Live Server和 REST Client可以让你省去频繁切换到外部工具的麻烦。我希望今天介绍的这些插件可以帮助你提高工作效率。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/11/20/10-must-have-vs-code-extensions-for-javascript-developers/