摘要: 理解Web Workers。
Fundebug经授权转载,版权归原作者所有。
这是专门探索 JavaScript 及其所构建的组件的系列文章的第7篇。
如果你错过了前面的章节,可以在这里找到它们:
- JavaScript是如何工作的:引擎,运行时和调用堆栈的概述!
- JavaScript是如何工作的:深入V8引擎&编写优化代码的5个技巧!
- JavaScript如何工作:内存管理+如何处理4个常见的内存泄漏 !
- JavaScript是如何工作的:事件循环和异步编程的崛起+ 5种使用 async/await 更好地编码方式!
- JavaScript是如何工作: 深入探索 websocket 和HTTP/2与SSE +如何选择正确的路径!
- JavaScript是如何工作的:与 WebAssembly比较 及其使用场景 !
这次我们会逐步讲解 Web Workers,先说个简单的概念,接着讨论不同类型的 Web Workers,他们的组成部分是如何一起工作的,以及不同场景下它们各自优势和限制。最后,提供5个正确使用 Web Workers 的场景。
正如我们前面文章讨论的那样,你应该知道 JavaScript 语言采用的是单线程模型。然而,JavaScript 也为开发人员提供了编写异步代码的机会。
异步编程的局限性
以前的文章讨论过异步编程,以及应该在什么时候使用它。
异步编程可以让UI界面是响应式(渲染速度快)的,通过"代码调度",让需要请求时间的代码先放到在 event loop中晚一点再执行,这样就允许UI先行渲染展示。
异步编程的一个很好的用例就 AJAX 请求。由于请求可能花费大量时间,因此可以使用异步请求,在客户端等待响应的同时还可以执行其他代码。

然而,这带来了一个问题——请求是由浏览器的WEB API处理的,但是如何使其他代码是异步的呢?例如,如果成功回调中的代码非常占用CPU:
var result = performCPUIntensiveCalculation();
如果 performCPUIntensiveCalculation 不是一个HTTP请求而是一个阻塞代码(比如一个内容很多的for loop循环),就没有办法及时清空事件循环,浏览器的 UI 渲染就会被阻塞,页面无法及时响应给用户。
这意味着异步函数只能解决一小部分 JavaScript 语言单线程中的局限性问题。
在某些情况下,可以使用 setTimeout 对长时间运行的计算阻塞的,可以使用 setTimeout暂时放入异步队列中,从让页面得到更快的渲染。例如,通过在单独的 setTimeout 调用中批处理复杂的计算,可以将它们放在事件循环中单独的“位置”上,这样可以争取为 UI 渲染/响应的执行时间。
看一个简单的函数,计算一个数字数组的平均值:

以下是重写上述代码并“模拟”异步性的方法:
function averageAsync(numbers, callback) {
var len = numbers.length,
sum = 0;
if (len === 0) {
return 0;
}
function calculateSumAsync(i) {
if (i < len) {
// Put the next function call on the event loop.
setTimeout(function() {
sum += numbers[i];
calculateSumAsync(i + 1);
}, 0);
} else {
// The end of the array is reached so we're invoking the callback.
callback(sum / len);
}
}
calculateSumAsync(0);
}
使用setTimeout函数,该函数将在事件循环中进一步添加计算的每个步骤。在每次计算之间,将有足够的时间进行其他计算,从而可以让浏览器进行渲染。
Web Worker 可以解决这个问题
HTML5为我们带来了很多新的东西,包括:
- SSE(我们在前一篇文章中已经描述并与WebSockets进行了比较)
- Geolocation
- Application cache
- Local Storage
- Drag and Drop
- Web Workers
Web Worker 概述
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
你可能会问:“JavaScript不是一个单线程的语言吗?”
事实上 JavaScript 是一种不定义线程模型的语言。Web Workers 不是 JavaScript 的一部分,而是可以通过 JavaScript 访问的浏览器特性。历史上,大多数浏览器都是单线程的(当然,这已经改变了),大多数 JavaScript 实现都入发生在浏览器中。Web Workers 不是在 Node.JS 中实现的。Node.js 中有类似的集群(cluster)、子进程概念(child_process),他们也是多线程但是和 Web Workers 还是有区别 。
值得注意的是,规范 中提到了三种类型的 Web Workers:
Dedicated Workers
专用 Workers 只能被创建它的页面访问,并且只能与它通信。以下是浏览器支持的情况:

Shared Workers
共享 Workers 在同一源(origin)下面的各种进程都可以访问它,包括:iframes、浏览器中的不同tab页(一个tab页就是一个单独的进程,所以Shared Workers可以用来实现 tab 页之间的交流)、以及其他的共享 Workers。以下是浏览器支持的情况:

Service workers
Service Worker 功能:
- 后台消息传递
- 网络代理,转发请求,伪造响应
- 离线缓存
- 消息推送
在目前阶段,Service Worker 的主要能力集中在网络代理和离线缓存上。具体的实现上,可以理解为 Service Worker 是一个能在网页关闭时仍然运行的 Web Worker。以下是浏览器支持的情况:

本文主要讨论 专用 Workers,没有特别声明的话,Web Workers、Workers都是指代的专用 Workers。
Web Workers 是如何工作
Web Workers 一般通过脚本为 .js 文件来构建,在页面中还通过了一些异步的 HTTP 请求,这些请求是完全被隐藏了的,你只需要调用 Web Worker API.
Worker 利用类线程间消息传递来实现并行性。它们保证界面的实时性、高性能和响应性呈现给用户。
Web Workers 在浏览器中的一个独立线程中运行。因此,它们执行的代码需要包含在一个单独的文件中。这一点很重要,请记住!
让我们看看基本 Workers 是如何创建的:
var worker = new Worker('task.js');
Worker() 构造函数的参数是一个脚本文件,该文件就是 Worker 线程所要执行的任务。由于 Worker 不能读取本地文件,所以这个脚本必须来自网络。如果下载没有成功(比如404错误),Worker 就会默默地失败。
为了启动创建的 Worker,需要调用 postMessage 方法:
worker.postMessage();
Web Worker 通信
为了在 Web Worker 和创建它的页面之间进行通信,需要使用 postMessage 方法或 Broadcast Channel。
postMessage 方法
新浏览器支持JSON对象作为方法的第一个参数,而旧浏览器只支持字符串。
来看一个示例,通过将 JSON 对象作为一个更“复杂”的示例传递,创建 Worker 的页面如何与之通信。传递字符串跟传递对象的方式也是一样的。
让我们来看看下面的 HTML 页面(或者更准确地说是它的一部分):
<button onclick="startComputation()">Start computation</button>
<script>
function startComputation() {
worker.postMessage({'cmd': 'average', 'data': [1, 2, 3, 4]});
}
var worker = new Worker('doWork.js');
worker.addEventListener('message', function(e) {
console.log(e.data);
}, false);
</script>
然后这是 worker 中的 js 代码:
self.addEventListener('message', function(e) {
var data = e.data;
switch (data.cmd) {
case 'average':
var result = calculateAverage(data); // 从数值数组中计算平均值的函数
self.postMessage(result);
break;
default:
self.postMessage('Unknown command');
}
}, false);
当单击该按钮时,将从主页调用 postMessage。postMessage 行将 JSON 对象传给Worker。Worker 通过定义的消息处理程序监听并处理该消息。
当消息到达时,实际的计算在worker中执行,而不会阻塞事件循环。Worker 检查传递的事件参数 e,像执行 JavaScript 函数一样,处理完成后,把结果传回给主页。
在 Worker 作用域中,this 和 self 都指向 Worker 的全局作用域。
有两种方法可以停止 Worker:从主页调用
worker.terminate()或在worker内部调用self.close()。
Broadcast Channel
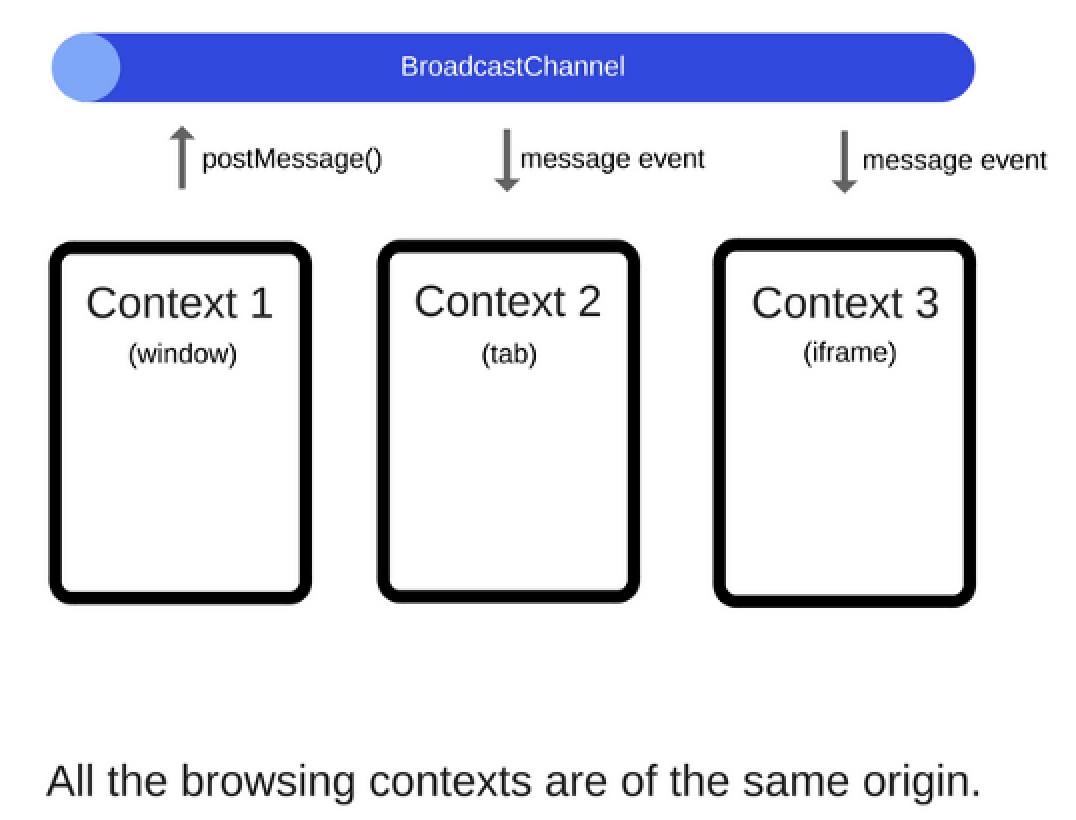
Broadcast Channel API 允许同一原始域和用户代理下的所有窗口,iFrames 等进行交互。也就是说,如果用户打开了同一个网站的的两个标签窗口,如果网站内容发生了变化,那么两个窗口会同时得到更新通知。
还是不明白?就拿 Facebook 作为例子吧,假如你现在已经打开 了Facebook 的一个窗口,但是你此时还没有登录,此时你又打开另外一个窗口进行登录,那么你就可以通知其他窗口/标签页去告诉它们一个用户已经登录了并请求它们进行相应的页面更新。
// Connection to a broadcast channel
var bc = new BroadcastChannel('test_channel');
// Example of sending of a simple message
bc.postMessage('This is a test message.');
// Example of a simple event handler that only
// logs the message to the console
bc.onmessage = function (e) {
console.log(e.data);
}
// Disconnect the channel
bc.close()
可以从下面这张图,在视觉上来清晰地感受 Broadcast Channel:

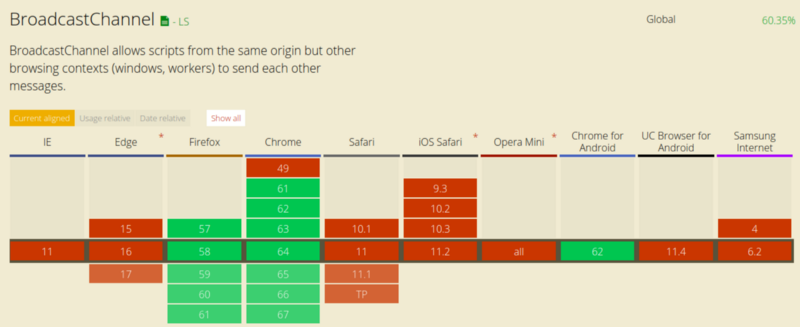
Broadcast Channel 浏览器支持比较有限:

消息的大小
有两种方式发送消息给Web Workers:
- 复制消息:消息被序列化、复制、发送,然后在另一端反序列化。页面和 Worker 不共享相同的实例,因此最终的结果是每次传递都会创建一个副本大多数浏览器,在两边都是使用的JSON对值进行编码和解码,这样对数据的解码、编码操作,势必会增加消息传输过程的时间开销。信息越大,发送的时间就越长。
- 传递消息:这意味着原始发送方在一旦发送后不能再使用它。传输数据几乎是瞬间的,这种传输方式的局限性在于只能用 ArrayBuffer 类型来传递。
Web Workers 可用的特性
由于 JavaScript的多线程特性,Web工作者只能访问JavaScript特性的一个子集。以下是它的一些特点:
Web Workers 由于具有多线程特性,因此只能访问 JavaScript 特性的子集。 以下是可使用特性列表:
- navigator 对象
- location 对象(只读)
- MLHttpRequest
- setTimeout()/clearTimeout() and setInterval()/clearInterval()
- 应用缓存(Application Cache)
- 使用
importScripts()导入外部脚本 - 创建其他的 Web Workers
Web Workers 的局限性
遗憾的是,Web Workers 无法访问一些非常关键的 JavaScript 特性:
- DOM(它会造成线程不安全)
- window 对象
- document 对象
- parent 对象
这意味着 Web Worker 不能操作 DOM (因此也不能操作 UI)。有时这可能很棘手,但是一旦你了解了如何正确使用 Web Workers,你就会开始将它们作为单独的“计算机”使用,而所有 UI 更改都将发生在你的页面代码中。 Workers 将为你完成所有繁重的工作,然后一旦完成再把结果返回给 page 页面。
处理错误
和 JavaScript 代码一样,Web workers 里抛出的错误,你也需要进行处理。当 Worker 执行过程中如果遇到错误,会触发一个 ErrorEvent 事件。接口包含了三个有用的属性来帮忙排查问题:
- filename - 导致 Worker 的脚本名称
- lineno - 发生错误的行号
- message - 对错误的描述
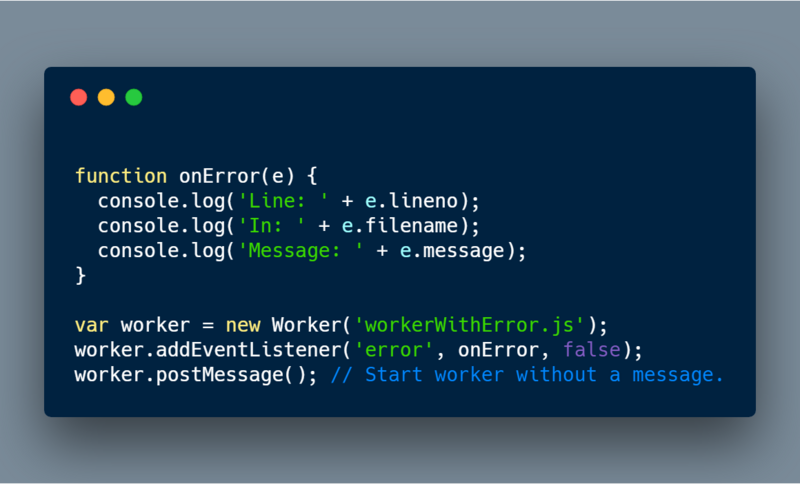
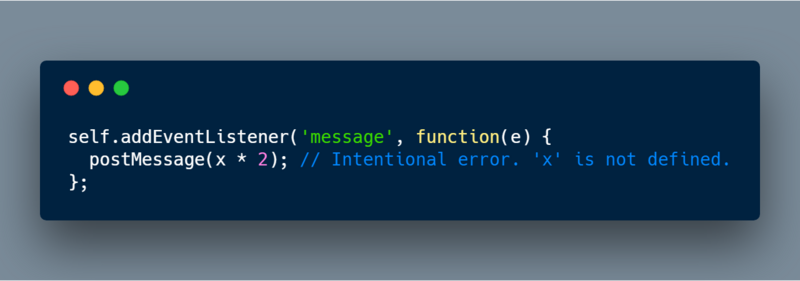
例子如下:

在这里,可以看到我们创建了一个 worker 并开始侦听错误事件。

在 worker 内部(在 workerWithError.js 中),我们通过将未定义 x 乘以 2 来创建一个异常。异常被传播到初始脚本,然后通过页面监听 error事件,对错误进行捕获。
5个好的 Web Workers 应用实例
到目前为止,我们已经列出了 Web Workers 的优点和局限性。现在让我们看看它们最强大的用例是什么:
- Ray tracing(光线追踪):光线追踪是一种以像素为单位跟踪光的路径生成图像的渲染技术。光线追踪利用 CPU 密集型的数学计算来模拟光的路径。其思想是模拟一些效果,如反射、折射、材料等。所有这些计算逻辑都可以添加到 Web Worker 中,以避免阻塞 UI线程。更好的是——可以很容易地在多个 workers 之间(以及在多个cpu之间)分割图像呈现。下面是一个使用 Web Workers 的光线追踪的简单演示—https://nerget.com/rayjs-mt/r...。
- Encryption(加密):由于对个人和敏感数据的监管越来越严格,端到端加密越来越受欢迎。加密是一件非常耗时的事情,特别是如果有很多数据需要频繁加密(例如,在发送到服务器之前)。这是一个使用 Web Worker 非常好的场景,因为它不需要访问 DOM 或任何花哨的东西——它是完成其工作的纯算法。只要是在 Web Worker 中工作的,对于端用户就是无缝的,不会影响到体验。
- Prefetching data(预取数据):为了优化你的网站或 web 应用程序并改进数据加载时间,你可以利用 Web Workers 提前加载和存储一些数据,以便在需要时稍后使用。Web Workers 在这种情况下非常棒,因为它们不会影响应用程序的UI,这与不使用Workers 时是不同的。
- Progressive Web Apps(渐进式Web应用程序):这种渐进式Web应用程序要求,即使在用户网络不稳定的条件下,也能够迅速的加载。这意味着数据必须本地存储在浏览器中。这也是 IndexDB 或类似 api 发挥作用的地方。通常情况下,客户端的存储都是必要的,但使用起来需要不阻塞UI渲染线程,那么工作就需要在 Worker 中进行了。不过,以IndexDB 为例,它提供了一些异步的API,调用它们的话也不需要使用 web worker,但如果是同步的 API,就必须要在 Worker 中使用了。
- Spell checking(拼写检查):一个基本的拼写检查程序的工作流程如下-程序读取一个字典文件与一个正确拼写单词列表。字典被解析为一个搜索树,以使实际的文本搜索更有效。当一个单词被提供给检查器时,程序检查它是否存在于预先构建的搜索树中。如果在树中没有找到该单词,可以通过替换替换字符并测试它是否是有效的单词(如果是用户想要写的单词),为用户提供替代拼写。所有的这些处理过程都可以在 Web Worker中进行了,用户可以不被阻塞的输入词汇和句子,Web Worker 在后台校验词汇是否正确以及提供备选词汇。
原文:
https://blog.sessionstack.com...
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具Fundebug。
你的点赞是我持续分享好东西的动力,欢迎点赞!
一个笨笨的码农,我的世界只能终身学习!
更多内容请关注公众号《大迁世界》!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!
