Virtualenv可以方便的解决不同项目中对类库的依赖问题。这通常是通过以下方式实现的:首先将常用的类库安装在系统环境中;然后为每个项目安装独立的类库环境。这样子可以保证每个项目都运行在独立的类库环境中。
安装virtualenv
若要使用python虚拟环境进行开发,首先需要安装virtualenv。
命令:pip install virtualenv
安装虚拟环境
命令:virtualenv venv
激活虚拟环境
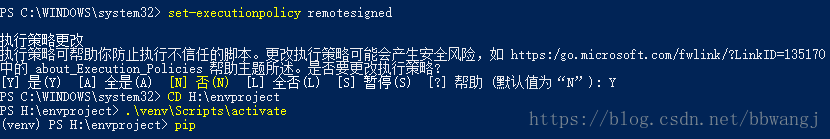
命令:venvscriptsactivate
注:如无法激活,直接进入到activate所在目录,使用.activate激活
查看所有虚拟环境和启动虚拟环境
lsvirtualenvworkonworkon env
退出虚拟环境
deactivate
add2virtualenv path
其他命令
cdproject: 切换目录到当前指定的project目录下, 使用前需要使用setprojectdir进行设置
cdvirtualenv: 切换到当前虚拟环境目录下
cdsitepackages: 切换到当前虚拟环境的sitepackages下
lssitepackages: 查看当前虚拟环境的sitepackages目录下的包
setprojectdir path: 设置project目录
toggleglobalsitepackages:启用/关闭系统sitepackages
whereis file:查看文件路径
Win10下提示权限错误。
错误信息:
.activate : 无法加载文件 H:envprojectvenvScriptsactivate.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt
ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
解决办法:
1.以管理员身份打开PowerShell
2.执行命令set-executionpolicy remotesigned