转载:http://www.jb51.net/article/118936.htm
本篇文章主要介绍了Python使用plotly绘制数据图表的方法,实例分析了plotly绘制的技巧。
导语:使用 python-plotly 模块来进行压测数据的绘制,并且生成静态 html 页面结果展示。
不少小伙伴在开发过程中都有对模块进行压测的经历,压测结束后大家往往喜欢使用Excel处理压测数据并绘制数据可视化视图,但这样不能很方便的使用web页面进行数据展示。本文将介绍使用python-plotly模块来进行压测数据的绘制,并且生成静态html页面方便结果展示。
Plotly绘图实例:
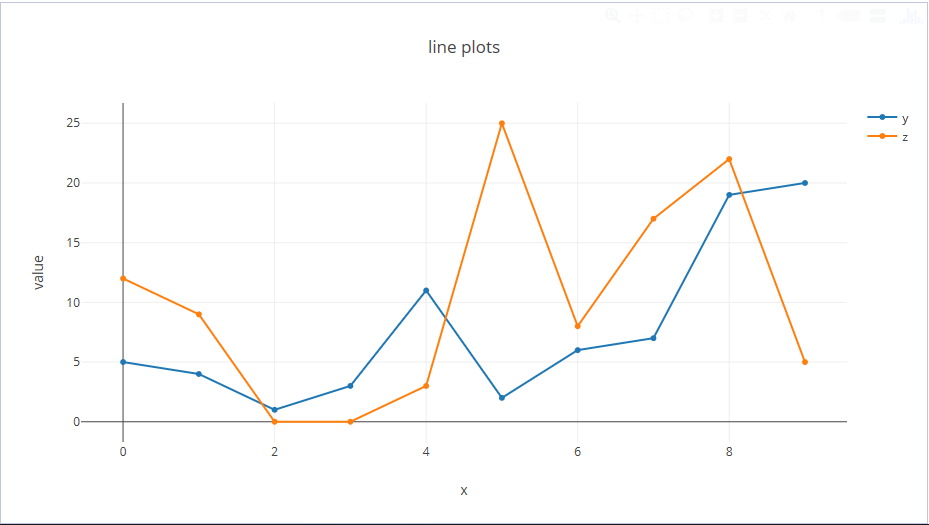
1、line-plots
绘图效果:
生成的html页面在右上角提供了丰富的交互工具。

代码:
1 import plotly.plotly 2 import plotly.graph_objs as pg 3 4 5 def line_plots(output_path): 6 """ 7 绘制普通线图 8 """ 9 # 数据,x为横坐标,y,z为纵坐标的两项指标,三个array长度相同 10 dataset = {'x': [0, 1, 2, 3, 4, 5, 6, 7, 8, 9], 11 'y': [5, 4, 1,3, 11, 2, 6, 7, 19, 20], 12 'z': [12, 9, 0, 0, 3, 25, 8, 17, 22, 5]} 13 14 data_g = [] 15 # 分别插入 y, z 16 tr_x = pg.Scatter( 17 x=dataset['x'], 18 y=dataset['y'], 19 name='y' 20 ) 21 data_g.append(tr_x) 22 tr_z = pg.Scatter( 23 x=dataset['x'], 24 y=dataset['z'], 25 name='z' 26 ) 27 data_g.append(tr_z) 28 29 # 设置layout,指定图表title,x轴和y轴名称 30 layout = pg.Layout(title="line plots", xaxis={'title': 'x'}, yaxis={'title': 'value'}) 31 # 将layout设置到图表 32 fig = pg.Figure(data=data_g, layout=layout) 33 # 绘图,输出路径为output_path参数指定 34 plotly.offline.plot(fig, filename=output_path) 35 36 37 if __name__ == '__main__': 38 line_plots(output_path)
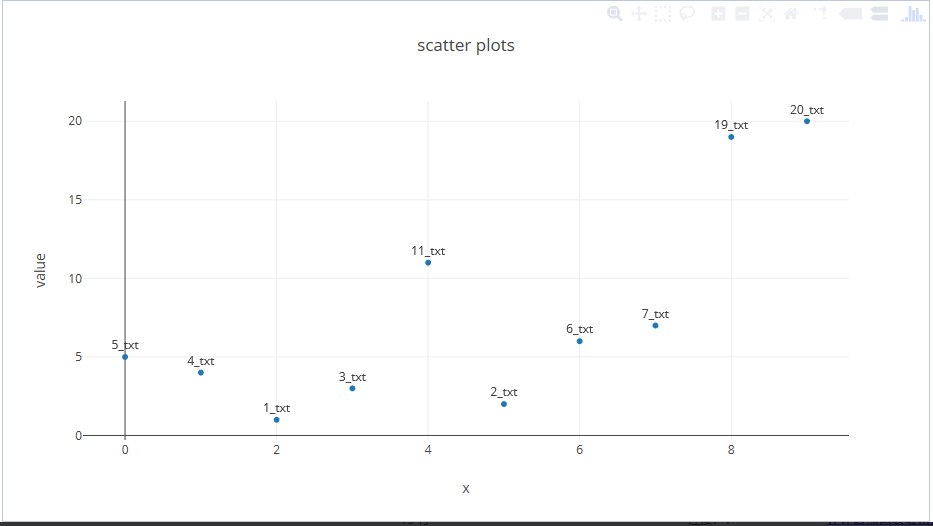
2、scatter-plots
绘图效果:

1 import plotly.plotly 2 import plotly.graph_objs as pg 3 4 5 def scatter_plots(output_path): 6 ''' 7 绘制散点图 8 ''' 9 dataset = {'x':[0,1,2,3,4,5,6,7,8,9], 10 'y':[5,4,1,3,11,2,6,7,19,20], 11 'text':['5_txt','4_txt','1_txt','3_txt','11_txt','2_txt','6_txt','7_txt','19_txt','20_txt']} 12 13 data_g = [] 14 15 tr_x = pg.Scatter( 16 x = dataset['x'], 17 y = dataset['y'], 18 text = dataset['text'], 19 textposition='top center', 20 mode='markers+text', 21 name = 'y' 22 ) 23 data_g.append(tr_x) 24 25 layout = pg.Layout(title="scatter plots", xaxis={'title':'x'}, yaxis={'title':'value'}) 26 fig = pg.Figure(data=data_g, layout=layout) 27 plotly.offline.plot(fig, filename=output_path) 28 29 30 if __name__ == '__main__': 31 scatter_plots("C:/Users/fuqia/Desktop/scatter.html")
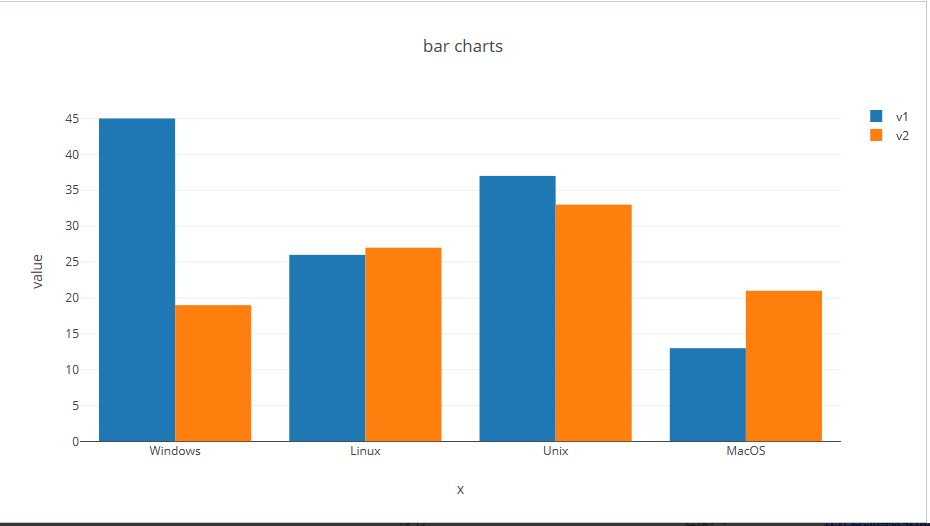
3、bar-charts
绘图效果:

代码:
1 import plotly.plotly 2 import plotly.graph_objs as pg 3 4 5 def bar_charts(name): 6 ''' 7 绘制柱状图 8 ''' 9 dataset = {'x':['Windows', 'Linux', 'Unix', 'MacOS'], 10 'y1':[45, 26, 37, 13], 11 'y2':[19, 27, 33, 21]} 12 data_g = [] 13 tr_y1 = pg.Bar( 14 x = dataset['x'], 15 y = dataset['y1'], 16 name = 'v1' 17 ) 18 data_g.append(tr_y1) 19 20 tr_y2 = pg.Bar( 21 x = dataset['x'], 22 y = dataset['y2'], 23 name = 'v2' 24 ) 25 data_g.append(tr_y2) 26 layout = pg.Layout(title="bar charts", xaxis={'title':'x'}, yaxis={'title':'value'}) 27 fig = pg.Figure(data=data_g, layout=layout) 28 plotly.offline.plot(fig, filename=name) 29 30 31 if __name__ == '__main__': 32 bar_charts("C:/Users/fuqia/Desktop/bar.html")
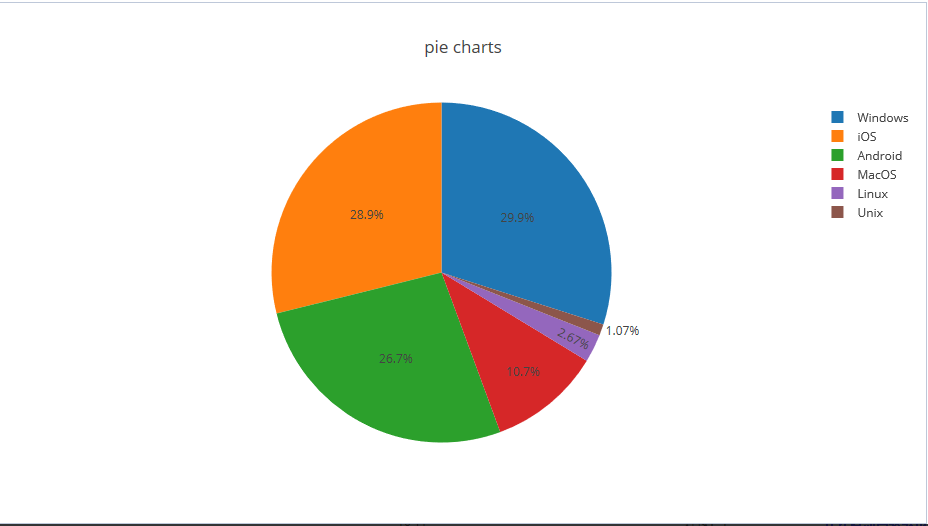
4、pie-charts
绘图效果:

代码:
1 import plotly.plotly 2 import plotly.graph_objs as pg 3 4 5 def pie_charts(name): 6 ''' 7 绘制饼图 8 ''' 9 dataset = {'labels': ['Windows', 'Linux', 'Unix', 'MacOS', 'Android', 'iOS'], 10 'values': [280, 25, 10, 100, 250, 270]} 11 data_g = [] 12 tr_p = pg.Pie( 13 labels = dataset['labels'], 14 values = dataset['values'] 15 ) 16 data_g.append(tr_p) 17 layout = pg.Layout(title="pie charts") 18 fig = pg.Figure(data=data_g, layout=layout) 19 plotly.offline.plot(fig, filename=name) 20 21 22 if __name__ == '__main__': 23 pie_charts("C:/Users/fuqia/Desktop/bar.html")
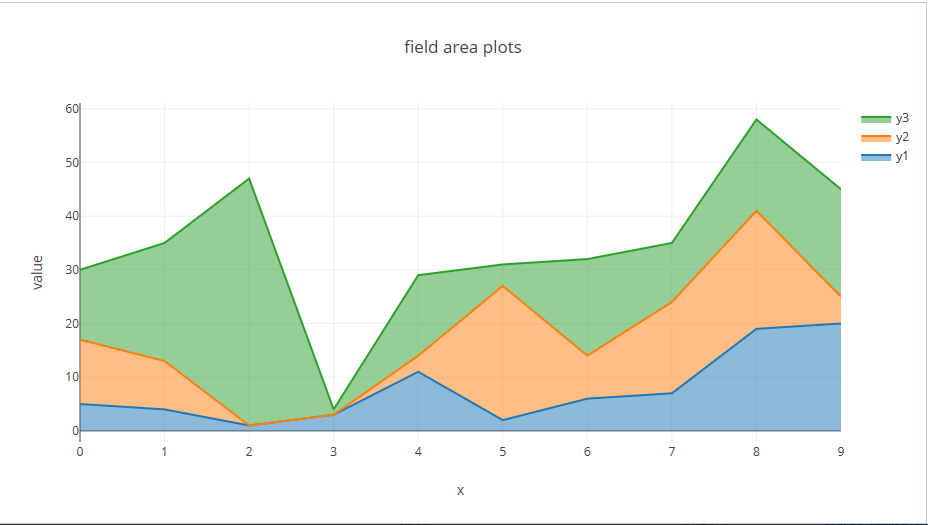
5、filled-area-plots
本例是绘制具有填充效果的堆叠线图,适合分析具有堆叠百分比属性的数据
绘图效果:

代码:
1 import plotly.plotly 2 import plotly.graph_objs as pg 3 4 5 def filled_area_plots(name): 6 ''' 7 绘制堆叠填充的线图 8 ''' 9 dataset = {'x':[0,1,2,3,4,5,6,7,8,9], 10 'y1':[5,4,1,3,11,2,6,7,19,20], 11 'y2':[12,9,0,0,3,25,8,17,22,5], 12 'y3':[13,22,46,1,15,4,18,11,17,20]} 13 14 #计算y1,y2,y3的堆叠占比 15 dataset['y1_stack'] = dataset['y1'] 16 dataset['y2_stack'] = [y1+y2 for y1, y2 in zip(dataset['y1'], dataset['y2'])] 17 dataset['y3_stack'] = [y1+y2+y3 for y1, y2, y3 in zip(dataset['y1'], dataset['y2'], dataset['y3'])] 18 19 dataset['y1_text'] = ['%s(%s%%)'%(y1, y1*100/y3_s) for y1, y3_s in zip(dataset['y1'], dataset['y3_stack'])] 20 dataset['y2_text'] = ['%s(%s%%)'%(y2, y2*100/y3_s) for y2, y3_s in zip(dataset['y2'], dataset['y3_stack'])] 21 dataset['y3_text'] = ['%s(%s%%)'%(y3, y3*100/y3_s) for y3, y3_s in zip(dataset['y3'], dataset['y3_stack'])] 22 23 data_g = [] 24 tr_1 = pg.Scatter( 25 x = dataset['x'], 26 y = dataset['y1_stack'], 27 text = dataset['y1_text'], 28 hoverinfo = 'x+text', 29 mode = 'lines', 30 name = 'y1', 31 fill = 'tozeroy' #填充方式: 到x轴 32 ) 33 data_g.append(tr_1) 34 35 tr_2 = pg.Scatter( 36 x = dataset['x'], 37 y = dataset['y2_stack'], 38 text = dataset['y2_text'], 39 hoverinfo = 'x+text', 40 mode = 'lines', 41 name = 'y2', 42 fill = 'tonexty' #填充方式:到下方的另一条线 43 ) 44 data_g.append(tr_2) 45 46 tr_3 = pg.Scatter( 47 x = dataset['x'], 48 y = dataset['y3_stack'], 49 text = dataset['y3_text'], 50 hoverinfo = 'x+text', 51 mode = 'lines', 52 name = 'y3', 53 fill = 'tonexty' 54 ) 55 data_g.append(tr_3) 56 57 layout = pg.Layout(title="field area plots", xaxis={'title':'x'}, yaxis={'title':'value'}) 58 fig = pg.Figure(data=data_g, layout=layout) 59 plotly.offline.plot(fig, filename=name) 60 61 62 if __name__ == '__main__': 63 filled_area_plots("C:/Users/fuqia/Desktop/bar.html")
小结
本文介绍了利用python-plotly绘制数据图的方法,实例中 线图(line plots)、散点图(scatter plots)、柱状图(bar charts)、饼图(pie charts)以及填充堆叠线图(filled area plots)这五种典型的图表基本上涵盖了大部分类型的测试数据,各位小伙伴可以加以变形绘制出更多的漂亮图标。
文中所示代码:test_plotly_jb51.rar
参考资料
1. https://plot.ly/python/basic-charts/
2. https://images.plot.ly/plotly-documentation/images/python_cheat_sheet.pdf