AJAX小结
碎碎念:刚做完学校的C语言课设,一个职工管理系统,用了双向链表做的,排序挺费脑子的,所以耽误了些时间,ajax学起来并不像html什么的那么方便,强烈需要后台的支持,所以有时候会因为环境什么的耽误,通过在B站自学了一段时间总结了些东西
视频链接:B站ajax视频 侵删
我的完整笔记以及视频的相应资源可以在CSDN下载
概念
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
其中有JavaScript、有xml、有json、有html、有css、有dom、有XMLHttpRequest对象,XMLHtpRequest对象,也叫做Ajax对象,浏览器中自带的对象。Ajax的工作也是基于http协议的。
对象
-
准备发送,发送给谁,同步还是异步
-
发送请求到服务器,服务器可能连接数据库查询或者逻辑判断
-
服务器返回数据给Ajax对象
-
Ajax### 工作原理
-
创建Ajax(XMLHttpRequest)对象
-
准备发送,发送给谁,同步还是异步
-
发送请求到服务器,服务器可能连接数据库查询或者逻辑判断
-
服务器返回数据给Ajax对象
-
Ajax对象接收到服务器返回的数据然后处理

form-get请求
get 方式提交数据:
-
需要表单元素name属性;
-
数据是拼接在url中,数据的安全性不好,数据的长度问题.
form-post请求
post提交数据:
action属性 提交的url,必须设置 method 默认是get,需改成post
- 提交的数据不在url中,安全性好
- 如果要上传文件 必须使用 post
- 上传文件必须用post
form-post提交文件
input type = file name属性
form表单属性
enctype 默认值是 application/x-www-form-urlencoded
提交文件 multipart/form-data
后台拿到文件后需要对文件进行移动,否则是放在临时文件夹,代码执行完消失
<form action="./postFIles.php" method="post" enctype="multipart/form-data">
<input type="file" name='icon'>
<input type="submit">
</form>
报文
浏览器端发给服务器端的是请求报文,反过来响应报文
辅助工具:Fiddler抓包工具,浏览器network
使用请求报文和响应报文这种方式进行数据交互称为HTTP协议


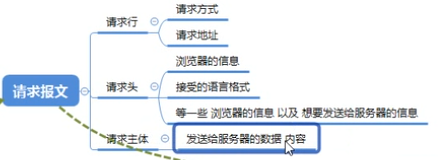
请求报文
主要发送方法、浏览器信息和发送数据

响应报文
主要请求是否成功、服务器信息、浏览器可以看到的内容

XMLHttpRequest对象
 异步:
异步:
- 浏览器让xhr去跟服务器要数据=>初始化
- 浏览器继续运行别的东西
- xhr向服务器请求数据
- 服务器返回数据
- xhr通知浏览器数据返回了
- 浏览器收到xhr返回的数据渲染页面=>执行onreadystatechange
get
- 参数一:请求方式(get获取数据;post提交数据)
- 参数二:请求地址
- 参数三:同步或异步标志位,默认是true表示异步,flase表示同步
name属性不是必须的,form表单才是必须的
如果是get请求必须在url中传递encodeURI()用户对中文参数进行编码,防止乱码,兼容IE
var param = 'username='+uname+'&password='+pw;
xhr.open('get','01check.php?'+encodeURI(param),true);//请求行
xhr.onload = function(){ //回调函数
console.log("ok");
}
xhr.send(null);//get必须传一个null参数
post
参数通过send传递,不需要通过encodeURI()转码,必须设置请求头信息
var param = 'username='+uname+'&password='+pw;
xhr.open('get','01check.php?',true);
xhr.seRequestHeader("Content-Type","application/x-www-form-urlencoded");//必须加
xhr.send(param);//post请求参数在这里传递,并且不需要转码
onreadystatechange事件
readyState:状态改变事件
- 0:未打开;open方法还未被调用
- 1:未发送;send方法还未被调用
- 2:已获取响应头;send方法被调用了,响应头和响应状态已经返回
- 3:正在下载响应体;响应体下载中responseText中已经获取部分数据
- 4:请求完成;整个请求已经完毕
HTTP状态码
status 事件
- 200表示响应成功
- 404没有找到请求资源
- 500服务器端错误
xml
元数据(即标签):描述数据的数据
弊端:
- 元数据占用的数据量比较大,不利于数据传输
- 解析略微有点复杂
<?xml version="1.0" encoding="UTF-8"?>
<--!xml头部-->
通过responseXML 这个 文档对象来解析
xhr.responseXML //获取完整内容包括标签
xhr.responseXML.querySelector('name').innerHTML //获取内容去除两端的标签
// 告诉浏览器,返回的是xml,编码格式是 utf-8
header('content-type:text/xml;charset=utf-8');
// 参数1 文件的路径名
$xmlString = file_get_contents('data/person.xml');
// 返回读取的 xml
echo $xmlString;
json
- JSON是一种数据格式,JSON的载体是字符串
- 基本上所有的编程语言都支持JSON
- JSON格式的字符串通过JSON.parse转化成数组或对象便于解析
- JSON数据格式
- 对象使用 {}
- 属性值 必须使用 “” 包裹,如果属性值是数值 可以不使用双引号
- json形式的数据结尾没有分号
- json数据没有变量
跨域
同源:协议、地址、端口(任一个不同则不同源)
解决跨域
- cors
- corss origin resource sharing
- H5新增跨域方法,服务器设置允许跨域
- JSONP
- JSON with Padding
- 利用script的src属性,支持跨域访问
- 前端路径传递函数名
?callback=函数名,服务器拼接函数,调用并返回
JSONP原理(面试):
- JSONP原理:利用的是script标签的src属性支持跨城访问
- script标签的后面写上需要清求的页面发送了一个方法的名字到服务器,不能发送post请求
- 服务器接收到名字之后拼接个方法的痛用在参數中传入了需要给浏览器的数据
- 返回给浏览器浏览器把他当做js解析
- jQuery会自动生成一个script用于跨域回调函数名callback,$.ajax里面加多一句
dataType='jsonp',与原生ajax无关
art-template模板引擎
- 定义模板,导包,
tyep=‘text/html’ - 挖坑 ,起名字id
- 填坑
<script type='text/html' id='template'>
<ul>
<li>名字{{name}}</li>
<li>技能{{skill}}</li>
<li>爱好{{habbit}}</li>
</ul>
</script>
<script>
var data = {
name:'fur',
skill:'零食',
habbit:'吃零食'
};
// 填坑
// 参数1 模板的id
// 参数2 填充的数据
var result = template('template',data);
console.log(result);
document.body.innerHTML = result;
</script>