原文地址:http://www.jizhuomi.com/software/59.html
上一讲鸡啄米大概介绍了下UML知识,这一讲开始鸡啄米就要讲讲C++程序设计中必知的一些结构和语法的知识点。这些都是很基础但是很有必要掌握的知识,能够很好的利用这些知识就表示你有一些内功了哦。
这些必知的知识包括作用域、可见性和生存期,还有局部变量、全局变量、类的数据成员、静态成员及友元和数据等。这一讲鸡啄米会给大家详细讲讲作用域和可见性。作用域是用来表示某个标识符在什么范围内有效,可见性是指标识符是否可见,可引用。
1.作用域
作用域是这样一个区域,标识符在程序的这个区域内是有效的。C++的作用域主要有四种:函数原型作用域、块作用域、类作用域和文件作用域。
a.函数原型作用域
函 数原型大家还记得吗?比如:void fun(int x);这个语句就是函数原型的声明。函数原型声明中的形参的作用范围就是函数原型作用域。fun函数中形参x有效的范围就在左、右两个括号之间,出了这两 个括号,在程序的其他地方都无法引用x。标识符x的作用域就是所谓的函数原型作用域。函数原型如果有形参,声明时一定要有形参的类型说明,但是形参名比如 x可以省略,不会对程序有任何影响,一般为了程序可读性好,我们一般都写上一个容易理解的形参名。函数原型作用域是最小的作用域。
b.块作用域
这里说的块就是一对大括号括起来的一段程序,块中声明的标识符在什么范围内有效呢?从标识符声明处到块结束的大括号之间都有效。也就是说块中标识符的作用域就是从标识符声明处开始,到块结束的大括号为止。鸡啄米给大家个例子说明下:
void fun(int x) { int a(x); // a的作用域开始 cin>>a; if (a>0) { int b; // b的作用域开始 ...... } // b的作用域结束 } // a的作用域结束
在fun的函数体内声明了整型变量a,又在if语句的分支内声明了变量b,a和b都具有块作用域,但是它们的块作用域并不同。a的作用域从其声明处开始, 到其所在块的结束处也就是整个函数体结束的地方为止,b的作用域是从b声明处开始到其所在块结束也就是if分支体结束0的地方为止。
c.类作用域
假设有一个类A,A中有一个数据成员x,x在A的所有函数成员中都有效,除非函数成员中也定义了一个名称为x的变量,这样的x就具有类作用域。为什么要排 除含有另一个名称也为x的变量的函数成员呢?因为那样的话A的数据成员x在此函数成员被函数成员中的另一个x覆盖,不可见了,关于可见性下面会讲。
函数成员访问的大多数数据成员都具有类作用域。我们一般用a.x的方式访问类A的对象a的数据成员x,这里的x就具有类作用域。
符号“.”用于访问对象的成员,包括函数成员。比如,a.fun(x)用来调用对象a的函数fun。如果ptr是指向类A的一个对象的指针,则访问其数据成员x的方式为ptr->x,访问函数成员的形式如:ptr->fun(x)。
d.文件作用域
如果一个标识符没有在前三种作用域中出现,则它具有文件作用域。这种标识符的作用域从声明处开始,到文件结尾处结束。
鸡啄米举个例子说明下文件作用域:
#include<iostream> using namespace std; int i; //文件作用域 int main() { i=1; { //子块 int i; //块作用域 i=2; cout<<"i="<<i<<endl; //输出2 } cout<<"i="<<i; //输出1 return 0; }
上面的例子中,在main函数之前声明了变量i,i在整个源文件中都有效,即它具有文件作用域。而在子块中也声明一个变量i,这个i具有块作用域。 进入main函数后给i赋了初值1,在子块中又声明了一个同名变量i,并赋初值2,第一次输出i时输出i=2,为什么呢?因为子块里具有块作用域的i把外 面具有文件作用域的i屏蔽掉了,就是说在子块中,具有文件作用域的i是不可见的。出了子块后,具有块作用域的i就无效了,所以就输出具有文件作用域的i的 值i=1。
2.可见性
标识符的可见性是指在程序的某个地方是否是有效的,是否能够被引用被访问。程序运行到某一处时,能够访问的标识符就是在此处可见的标识符。
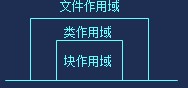
上面说的四种作用域中,最大的是文件作用域,其次是类作用域,再次是块作用域。它们的包含关系是:

作用域可见性要注意的几点是:
a.我们要引用标识符时,必须先声明标识符。
b.在一个作用域内,不能声明多于一个的同名的标识符。
c.在不同的作用域,并且这些作用域间没有互相包含关系,则可以在其中声明同名标识符,这些同名标识符不会互相影响。
d.如果在有包含关系的作用域中声明了同名标识符,则外层作用域中的标识符在内层作用域中不可见。
我们再来看下文件作用域中的那个例子,此例就是文件作用域中包含了块作用域的例子。在子块之前可以引用具有文件作用域的变量i,此时它是可见的,但是进入 子块后,就只能引用具有块作用域的变量i了,这时具有文件作用域的变量i就不可见了,这就是上面d中说的外层的标识符被内层的同名标识符屏蔽,这也叫做同 名覆盖。