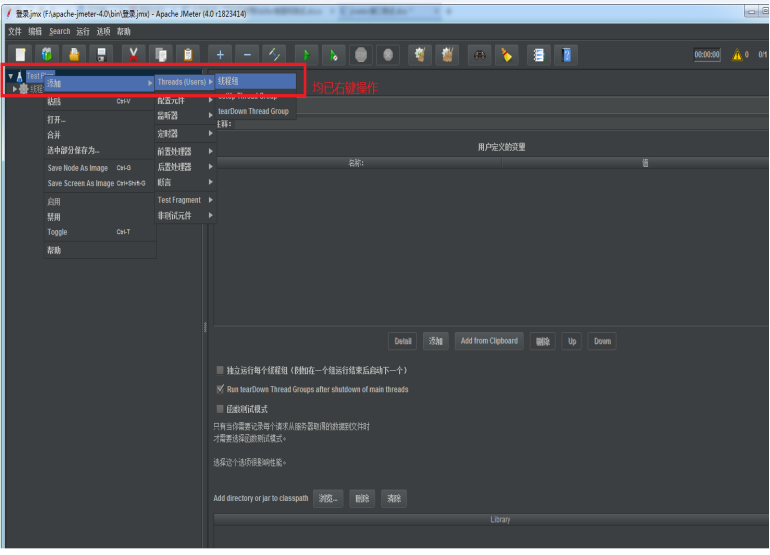
1、添加一个线程组:Test plan_添加_Threads(users)_线程组(右键操作),如下图:

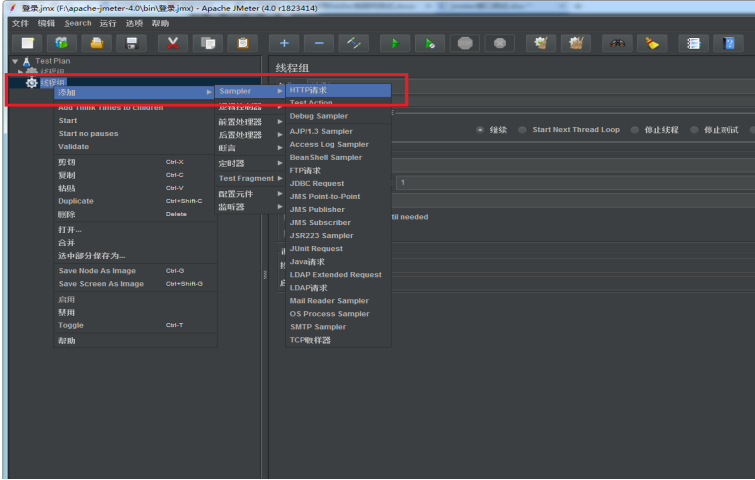
2、添加一个HTTP请求:线程组_添加_sample_HTTP请求(右键操作),如下图:

3、在HTTP请求中填写请求相关信息,如下图:

按照截图所示,填入测试的服务器地址、端口、所用的户协议、方法,这里方法我用的是POST,然后填入路径,选择Body Data;
以下部分说明借鉴老张博客(我学jmeter的时候也是看老张的博客,写的贼好,技术贼牛逼。传送门如下:https://www.cnblogs.com/imyalost/p/5916625.html)
关于http请求的的属性参数说明:
1)名称:用于标识一个sample。建议使用一个有意义的名称
2)注释:对于测试没任何影响,仅用来记录用户可读的注释信息
3)服务器名称或IP:http请求发送的目标服务器名称或者IP地址,比如http://www.baidu.com
4)端口号:目标服务器的端口号,默认值为80,可不填
5)协议:向目标服务器发送http请求时的协议,http/https,大小写不敏感,默认http
6)方法:发送http请求的方法(链接:http://www.cnblogs.com/imyalost/p/5630940.html)
7)Content encoding:内容的编码方式(Content-Type=application/json;charset=utf-8)
8)路径:目标的URL路径(不包括服务器地址和端口)
9)自动重定向:如果选中该项,发出的http请求得到响应是301/302,jmeter会重定向到新的界面
10)Use keep Alive:jmeter 和目标服务器之间使用 Keep-Alive方式进行HTTP通信(默认选中)
11)Use multipart/from-data for HTTP POST :当发送HTTP POST 请求时,使用
12)Parameters、Body Data以及Files Upload的区别:
a. parameter是指函数定义中参数,而argument指的是函数调用时的实际参数
b. 简略描述为:parameter=形参(formal parameter), argument=实参(actual parameter)
c.在不很严格的情况下,现在二者可以混用,一般用argument,而parameter则比较少用
While defining method, variables passed in the method are called parameters.
当定义方法时,传递到方法中的变量称为参数.
While using those methods, values passed to those variables are called arguments.
当调用方法时,传给变量的值称为引数.(有时argument被翻译为“引数“)
d、Body Data指的是实体数据,就是请求报文里面主体实体的内容,一般我们向服务器发送请求,携带的实体主体参数,可以写入这里
e、Files Upload指的是:从HTML文件获取所有有内含的资源:被选中时,发出HTTP请求并获得响应的HTML文件内容后还对该HTML
进行Parse 并获取HTML中包含的所有资源(图片、flash等):(默认不选中)
如果用户只希望获取特定资源,可以在下方的Embedded URLs must match 文本框中填入需要下载的特定资源表达式,只有能匹配指定正则表达式的URL指向资源会被下载
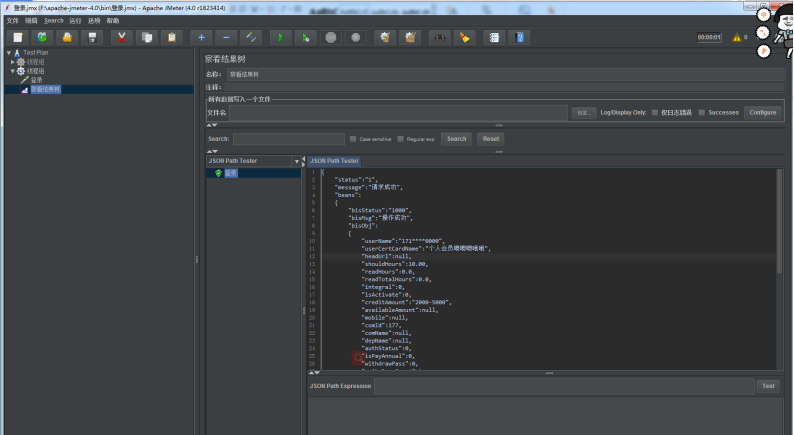
4、接下来可以给这个测试计划添加一个监视器,常用的监视器有“查看结果树”和“聚合报告”添加好监视器,点击运行,开始 测试

看完了没,辛苦了,来干一碗狗粮:情人节快要来了,还是单身的孩纸请大胆举起手。我还是想说一句,真羡慕你们这些单身狗,七夕可以一个人过。