测试 HTML & CSS (二)
1. 想让文本内部强制不换行,可以设置__
- [ ] word-break
- [ ] letter-spacing
- [ ] white-space
- [ ] word-spacing
2. 以下选项,全部属于块级元素的一项是? ( )
- [ ] li / p / img / blockquote
- [ ] div / pre / h1 / form
- [ ] form / strong / span / ul
- [ ] fieldset / section / canvas / a
4. 下述有关css属性position的属性值的描述,说法错误的是?
- [ ]
static:没有定位,元素出现在正常的流中
- [ ]
fixed:生成绝对定位的元素,相对于父元素进行定位
- [ ]
relative:生成相对定位的元素,相对于元素本身正常位置进行定位
- [ ]
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位
5.关于HTML中超链接伪类的描述不正确的是?
- [ ] a:link表示未单击访问时的超链接样式
- [ ] a:visited表示单击访问后的超链接样式
- [ ] a:hover表示鼠标悬浮其上的超链接样式
- [ ] a:active表示鼠标单击并释放的超链接样式
6. 在下面的代码中,span 的宽高分别是?
<div style=" 400px;height: 200px;">
<span style="float: left; auto;height: 100%;">
<i style="position: absolute;float: left; 100px;height: 100px;">hello</i>
</span>
</div>
- [ ]
width = 0px,height = 0px
- [ ]
width = 400px,height = 200px
- [ ]
width = 100px,height = 50px
- [ ]
width = 0px,height = 200px
7. 在CSS3中,以下哪个IE浏览器(Trident内核)的私有属性前缀?
- [ ]
–webkit
- [ ]
–trident
- [ ]
–ie
- [ ]
–ms
8. 浮动会导致页面的非正常显示,以下几种清除浮动的方法,哪个是可以使用且不会造成不稳定状态的?
- [ ] 通过设置父元素overflow值为hidden
- [ ] 父元素也设置浮动
- [ ] 在浮动元素末尾添加一个空的标签例如
<div style="clear:both"></div>
- [ ] 编写
clearfix类,给父元素添加clearfix类
9. 以下 HTML 列表中,文字颜色是黑色的行有哪几行?
<style>
.list{color:black}
.list>li:nth-child(2n){color:red}
.list>li:nth-child(3n+1){color:green}
.list>li:nth-child(3n+2){color:blue}
</style>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
- [ ] 第 1 行
- [ ] 第 3 行
- [ ] 第 7 行
- [ ] 第 9 行
10. 基于以下 HTML 结构,以下关于 s1.css 和 s2.css 的描述有哪些是正确的?
- [ ]
s1.css 和 s2.css 并行加载,先加载完成的优先解析
- [ ] 如果
s1.css和s2.css中有相同的选择器规则,那么s2.css中的规则将合并s1.css的规则
- [ ]
s2.css只有在s1.css加载并解析后,才开始加载
- [ ] 如果
s1.css和s2.css中有相同的选择器规则,那么s2.css中的规则将被忽略
- [ ]
picture
- [ ]
checkbox
- [ ]
button
- [ ]
select
12. 以下哪些样式会创建BFC ?
- [ ]
zoom:1
- [ ]
display:inline-block
- [ ]
float:left
- [ ]
poistion : absolute
- [ ]
display: flow-root
问答题(8*8)
1. position有哪些值?有什么作用?
2. 元素垂直水平居中的方法?
3. 请用CSS截取一段宽度为100px的<span> some long text<span>里面的文本,超出用...替代
4.请你谈一下transition和animation的区别
5. 使用HTML+CSS实现如图布局,border-5px,格子大小是50px*50px,hover 时边框变成红色

6. CSS3 有哪些新特性?
7. Sass 的作用以及常见特性?
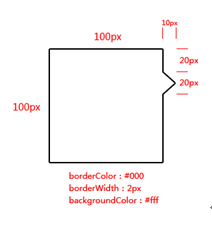
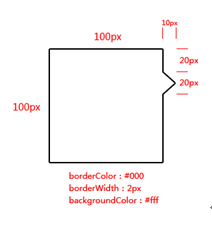
8.请用CSS实现如下图的样式,相关尺寸如图示,其中dom结构为:<div class="box"></div>