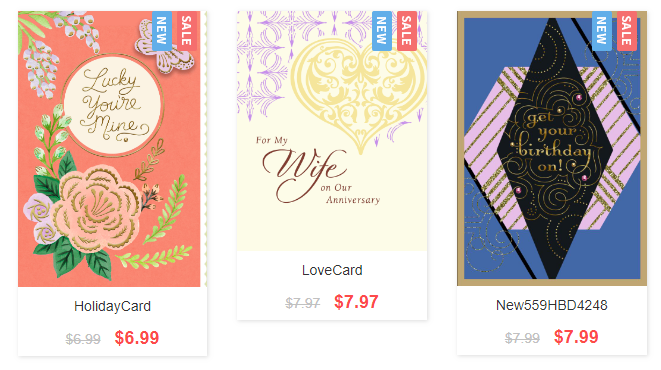
后台返回的产品图片大小不同,导致不同容器被撑起的高度也不同,没法对齐,如下图:

所以问题就是,如何让容器中的不同大小的图片表现一致,同时在屏幕缩小时还能自适应呢?
VW:vw参照的是浏览器视窗的宽度,即将视窗宽度平分为100份,看每个容器占视窗宽度的几份。假设此时是1920分辨率,且浏览器全屏,一个容器宽度是192px,那么它占的份数就是192/1920*100=10vw。
不管视窗宽度怎么变化,因为我占的比例是永远不变的,所以整体布局始终不会乱,从原理角度来说与百分比是一样的,只是vw参照物始终视窗,而百分比参照的是自己的父元素。
所以这里,我在1920分辨率下(原型图默认此分辨率),获取了一张正常图片的高度为384px,将高度换算成384/1920*100正好为20vw。
那么问题好解决了,我直接给图片添加了如下属性:
img{ width: 100%; height: 20vw; }
这里我之所以宽度可以设置为100%,是因为宽度计算是栅格化系统帮我们计算出的百分比数值。而高度虽然给了明确的数字,但随着视窗缩小,高度的实际值也是可变的。
初始图片表现一致,缩小时也达到了自适应,完全没有问题。
本文内容来自:https://home.cnblogs.com/u/echolun/