先看如下代码:
wxml
<view class="container"> <view class='view1'>1</view> <view class='view2'>2</view> <view class='view3'>3</view> <view class='view4'>4</view> </view>
wxss
1 .container { 2 display: flex; 3 flex-direction: column; 4 align-items: center; 5 background: bisque; 6 } 7 8 .view1 { 9 128rpx; 10 height: 128rpx; 11 background-color: red; 12 } 13 .view2 { 14 128rpx; 15 height: 128rpx; 16 background-color: rebeccapurple; 17 } 18 .view3 { 19 128rpx; 20 height: 128rpx; 21 background-color: royalblue; 22 } 23 .view4 { 24 128rpx; 25 height: 128rpx; 26 background-color: paleturquoise; 27 }
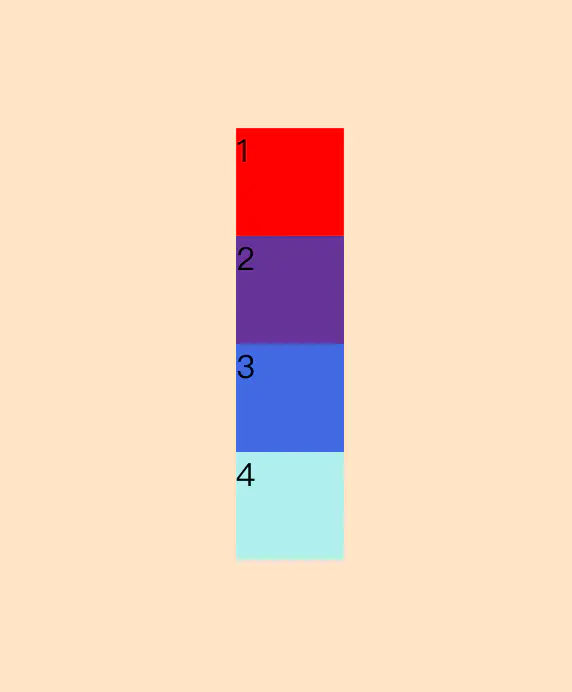
最后的效果就是这样

现在我们对view2 添加下面这个类
.other {
position: relative;
top: 30rpx;
left: 50rpx;
}
wxml中修改:
1 <view class="container"> 2 <view class='view1'>1</view> 3 <view class='view2 other'>2</view> 4 <view class='view3'>3</view> 5 <view class='view4'>4</view> 6 </view>

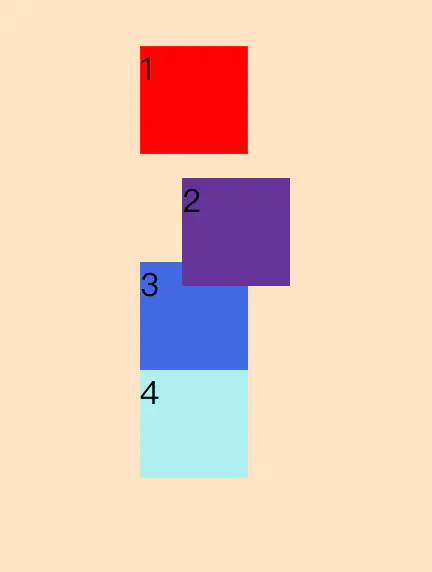
可见relative这个属性是在保留自己原来的位置不变的情况下,在原来的位置中进行偏移。
再看absolute:
.other {
position: absolute;
top: 30rpx;
left: 50rpx;
}

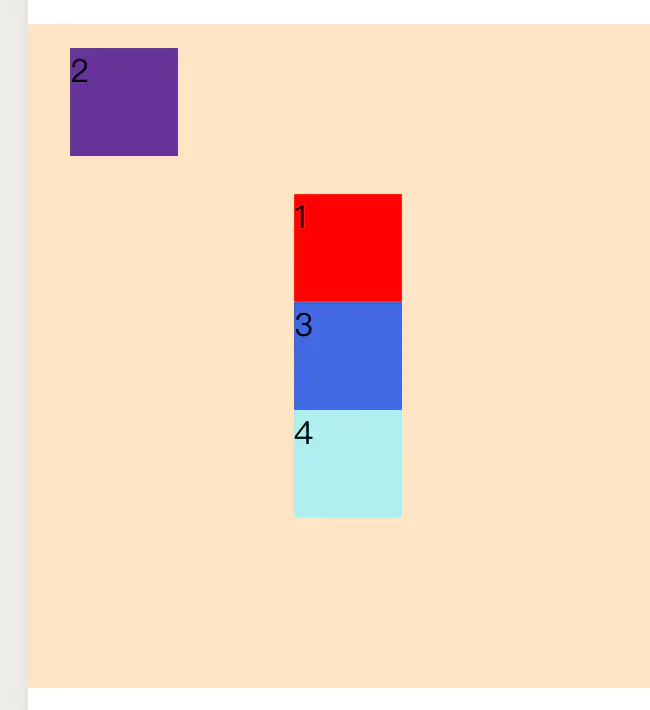
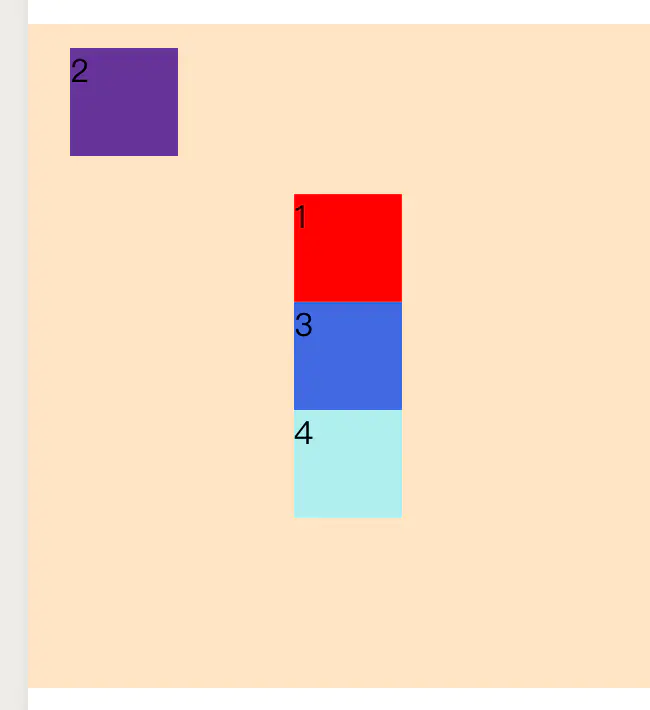
发现absolute并没有保留原来的位置,并且坐标偏移是以最近的父视图为准进行偏移。
fixed:
元素框的表现类似于将position 设置为absolute,不过其包含块是视窗本身。
转于作者:温柔vs先生
链接:https://www.jianshu.com/p/993737730753
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。