最近自己做了一个后台,想把分页通过js给封装起来
于是乎就有了下面的代码
此代码,算是一个半成品,还需完善,思路还是可以借鉴的
page方法传入3个参数
1、total总条数
2、page当前页码
3、seVal当前也显示的总数

page: function (total, page,seVal) { var pageHtml = '<div class="col-lg-4 col-md-4 col-sm-12">'; pageHtml += '<div class="dataTables_info" id="datatable_info"></div></div>'; pageHtml += '<div class="col-lg-8 col-md-8 col-sm-12">'; pageHtml += '<div class="dataTables_paginate paging_bs_full" id="datatable_paginate">'; pageHtml += '<div class="page-select"> 每页记录 <select id="spage"><option value="10">10</option>'; pageHtml += '<option value="30">30</option><option value="50">50</option>'; pageHtml += '<option value="100">100</option><option value="500">500</option>'; pageHtml += '<option value="1000">1000</option></select></div>'; pageHtml += '<ul class="pagination">'; pageHtml += ' </ul>'; pageHtml += '</div>'; pageHtml += '</div>'; pageHtml += ''; $("#pageRow").html(pageHtml); //1、下拉选择 //2、根据分页显示索引值 var starSum = (page - 1) * seVal == 0 ? 1 : (page - 1) * seVal; var rowTip = '检索到 ' + total + ' 条记录 显示第 ' + starSum + ' 条 - ' + ((page * seVal) > total ? total : (page * seVal)) + ' 条'; $("#datatable_info").html(rowTip); //3、计算总页数 var pageCount = Math.ceil((total * 1.0) / seVal); var strPage = ''; //4、判断首页 if (page == 1) { strPage += '<li class="disabled"><a tabindex="0" class="first" id="datatable_first">首页</a></li>'; strPage += '<li class="disabled"><a tabindex="0" class="previous" id="datatable_previous">上一页</a></li>'; } else { strPage += '<li><a tabindex="0" data-page="1" class="paginate_button first" id="datatable_first">首页</a></li>'; strPage += '<li class=""><a data-page="' + (parseInt(page) - 1) + '" tabindex="0" class="paginate_button previous" id="datatable_previous">上一页</a></li>'; } //5、如果总数小于制定数,循环 if (pageCount < 6) { for (var i = 1; i < pageCount + 1; i++) { strPage += '<li class="' + (i == page ? 'disabled' : '') + '"><a data-page="' + i + '" class="paginate_button" tabindex="0">' + i + '</a></li>'; } } else { var maxfeye = parseInt(page) + 3; var minfeye = parseInt(page) - 2; if (page < 6) { maxfeye = 6; minfeye = 1; } if (maxfeye > pageCount) { minfeye = pageCount-4; maxfeye = pageCount; } for (var f = minfeye; f < maxfeye+1; f++) { strPage += '<li class="' + (f == page ? 'disabled' : '') + '"><a data-page="' + f + '" class="paginate_button" tabindex="0">' + f + '</a></li>'; } } //6、尾页 if (page == pageCount) { strPage += '<li class="disabled"><a tabindex="0" class="next" id="datatable_next">下一页</a></li>'; strPage += '<li class="disabled"><a tabindex="0" class="last" id="datatable_last">尾页</a></li>'; } else { strPage += '<li class=""><a tabindex="0" data-page="' + (parseInt(page) + 1) + '" class="paginate_button next" id="datatable_next">下一页</a></li>'; strPage += '<li class=""><a tabindex="0" data-page="' + pageCount + '" class="paginate_button last" id="datatable_last">尾页</a></li>'; } $(".pagination").html(strPage); //7、分页页码点击事件 $("a.paginate_button").on('click', function () { fyt.initList($(this).attr("data-page"), $("#spage").val()); }); //8、每页记录下拉事件 $("#spage").on('change', function () { fyt.initList(1,$(this).val()); }); //9、给下拉框赋值 $("#spage").val(seVal); }
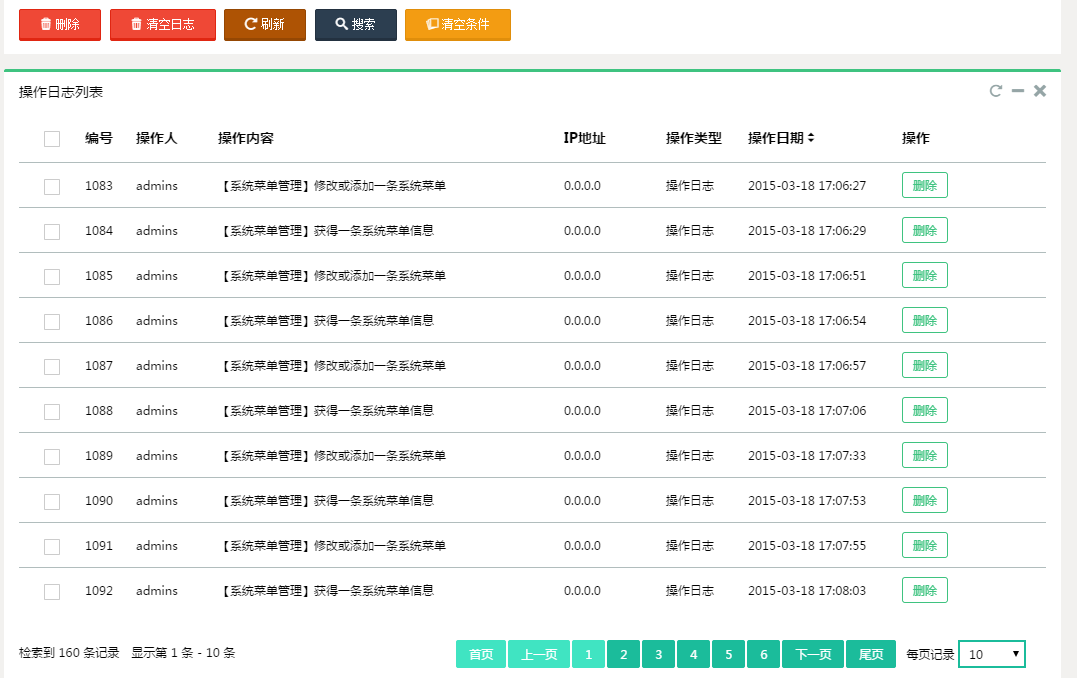
最终显示截图,上图

已完成,如果谁有更好的方法,或者更好优化的地方,可以交流交流
86594082 屌丝聚集之地 你懂得
