一 浮动 float
1)作用
1 让多个盒子水平排列一行,使得浮动称为重要的布局手段
2 可以实现盒子的左右对齐等
3 浮动最早是用来控制图片,实现文字环绕图片的效果
2)特性
1 脱离标准流
2 浮动的元素具有了行内块元素的特性。
3 浮动的元素需要添加一个标准流父亲
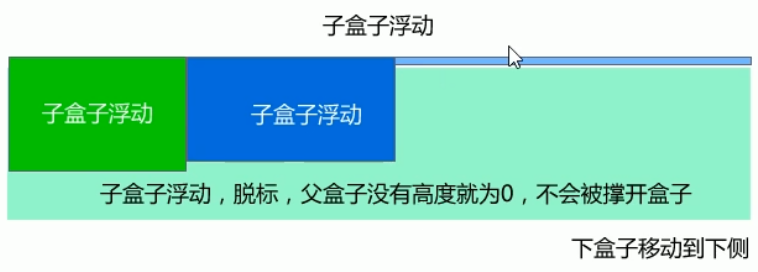
4 浮动会导致父元素高度坍塌
3)浮动元素与父盒子的关系
1 子盒子的浮动参照父盒子的对齐
2 浮动元素不会压住父元素的边框,也不会压住父元素的内边距。
4)浮动元素与兄弟盒子的关系
父盒子 子盒子A 子盒子B
如果a浮动 b不浮动 b会占用到a的位置
ab都浮动 他们都起来了
a不浮动 b浮动 他们的位置不变
二 清除浮动
1)清除浮动的本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2)什么时候清除浮动
1 父元素没有高度
2 子元素浮动了
3 影响到下面的布局了
三 清除浮动四种方法
1)额外标签法
.clear { clear: both; } <div class="father">父盒子 <div class="son1">子盒子1</div> <div class="son2">子盒子2</div> <div class="clear"></div> //在浮动元素末尾添加一个空标签 </div> <div class="bottom">底部盒子</div>
优点:通俗易懂 书写方便
缺点:添加了很多无意义的标签 结构化比较差
2)给父元素添加 overflow属性
给父元素添加 overflow: hidden | auto | scroll 都可以实现
优点:代码简介
确定:无法显示需要溢出的元素
3)使用after伪元素
:after 是额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: '';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1; /*ie6 ie7 专门清除浮动的方法*/
}
<div class="father clearfix"></div> //给父元素添加
优点:符合闭合浮动思想,予以结构化正确
缺点:由于IE6 IE7不支持:after 使用zoom:1触发hasLayout
代表网站:百度 淘宝 网易
4)双伪元素、
.clearfix:after,
.clearfix:before {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*ie6 ie7 专门清除浮动的方法*/
}
给父元素添加
代表网站 小米 腾讯
四 父元素高度塌陷

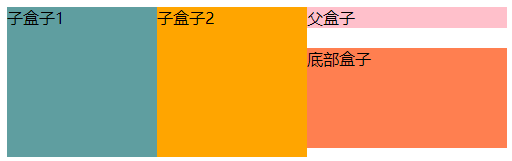
代码演示
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { 800px; background: pink; margin: auto auto; } .son1 { float: left; 150px; height: 150px; background: cadetblue; } .son2 { float: left; 150px; height: 150px; background-color: orange; } .bottom { 800px; height: 100px; background: coral; margin: 20px auto 0; } </style> </head> <body> <div class="father">父盒子 <div class="son1">子盒子1</div> <div class="son2">子盒子2</div> </div> <div class="bottom">底部盒子</div> </body> </html>