





布局容器最基本使用
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>响应式布局study</title> <style> .container { height: 150px; background: pink; margin: 0 auto; } /* 手机屏幕 768以下 容器宽度100%*/ @media screen and (max- 767px) { .container { 100%; } } /* 平板屏幕 大于等于768 容器宽度是750*/ @media screen and (min- 768px) { .container { 750px; } } /*桌面显示器屏幕 大于等于992 容器宽度是950*/ @media screen and (min- 950px) { .container { 950px; } } /*超大屏幕 大于等于1200 容器宽度是1170*/ @media screen and (min- 1200px) { .container { 1170px; } } </style> </head> <body> <!--响应式布局 首先需要一个布局容器--> <div class="container">盒子1</div> </body> </html>

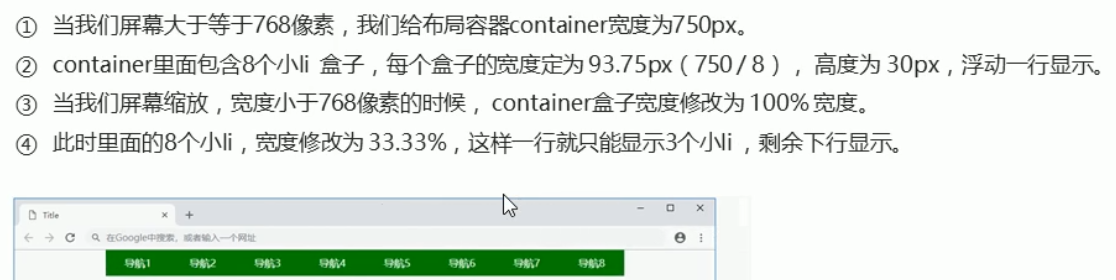
小demo 响应式导航
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>响应式导航demo</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.container {
750px;
margin: 100px auto;
}
.container ul li {
float: left;
93.75px;
height: 30px;
background: purple;
}
@media screen and (max- 767px) {
.container {
100%;
}
.container ul li {
33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
<li>导航栏1</li>
</ul>
</div>
</body>
</html>








<meta http-equiv="X-UA-Compatible" content="ie=edge">







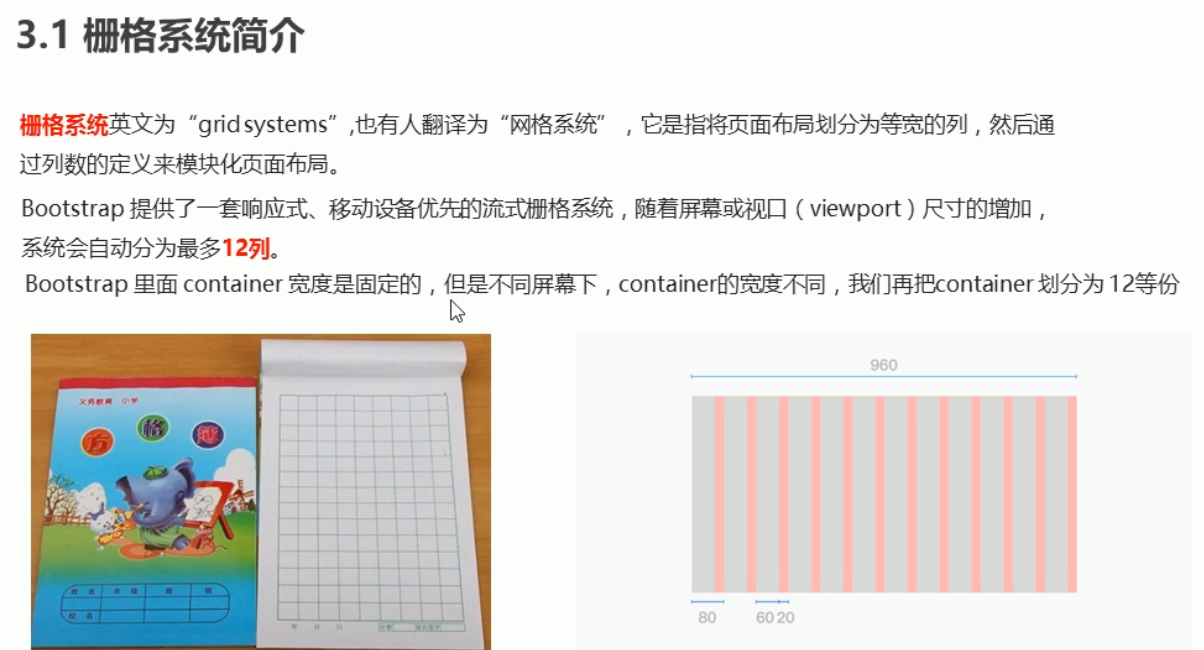
栅格系统 就是把内容划分成若干等分的列
rem 是把屏幕划分成若干等份的列


 响应式布局
响应式布局