知识梳理
//1 遍历数组:for循环遍历数组中 i是计数器 arr[i]是数组元素
//2 输出多个变量,用逗号隔开
//3 重点掌握: 数组去重、数组翻转、冒泡算法
一 基本概念
1)基本概念
//1 数组是:一组数据的集合,存储在单个变量下的优雅方式
//2 数组可以存放任意类型的元素
//3 数组是 Array 对象创建的
//4 数据之间用逗号分割
//5 数组元素:= 数组里面的数据
//5 数组的字面量是 [] 中括号
//7 数组声明并赋值 称之为 初始化
2)创建数组
//1 利用new创建数组
var arr = new Array(); //创建了一个空数组 var arr = new Array(2);//创建了一个长度为2的空数组
var arr = new Array(2,3);//创建了包含2个元素的数组
没有参数是空数组
参数一个是指定length
参数两个或以上就是赋值 = [2,3];
//2 数组字面量[]创建 ( 常用 ) var arr = [];
3)数组的索引
索引: 用来访问数组元素的序号 也称下标 [ 从0开始 ]
数组可以通过索引来访问、设置、修改对应的数组元素
4)访问数组元素
//1 数组名[索引号] //访问数组元素
//2 如果索引号不存在 输出undefined
二 遍历数组
1)遍历概念
//1 把数组中的元素从头到尾都访问一次
2)基本语法
//1 应for循环遍历 //2 var i = 0; 索引从0开始 i必须等于0 //3 i < arr.length 小于length整好是索引的长度
//4 i 是计数器 当索引号使用
//5 arr[i] 是数组的第i个数组元素
var arr = [1,2,3,4,5,6];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);//arr[i] 是正在访问的数组元素
}
3)获取数组长度
//1 arr.length 可以得到数组的长度 //2 length属性动态监测 数组元素的个数
三 遍历数组练习
1)求数组元素的和 还有平均值
var arr = [10,20,30,40,50]; var sum = 0;//求和变量 for (var i = 0; i < arr.length; i++) { sum = sum + arr[i] } var avg = sum / arr.length; console.log(avg); console.log(sum);
2)求数组最大值
//1 设一个保存最大值的变量MAX //2 MAX的值设置为变量的第一个元素 //3 遍历数组 把数组中的每个元素和MAX做比较 //4 如果这个元素比MAX大就把它存到MAX里面 继续下一轮比较 //5 最后输出 MAX var arr = [10,20,25,35,5]; var max = arr[0]; for (var i = 1; i < arr.length; i++) { //i =1 从数组第二个开始比较 if (arr[i] > max) { max = arr[i]; } } console.log('该数组中最大值是' + max);
3)数组转字符串
var arr = ['小明','小王','小刘','小张']; var str = '';//字符串变量 var stp = '|';//连接符号 for (var i = 0; i < arr.length; i++) { str += arr[i] + stp;//i是计数器 } console.log(str);
4)筛选数组 [ 重点 ]
//需求:把数组中大于10的筛选出来 //思路 //1 声明一个新数组 newArr //2 变量旧数组 把大于10的找出来 依次追加到新数组中 //方法1:定义新变量 j var arr = [25,2,25,4,32,6]; var newArr = []; var j = 0; for (var i = 0; i < arr.length; i++) { if (arr[i] > 10) { //新数组的索引号应该从0开始 newArr[j] = arr[i]; j++; } } console.log(newArr);// [25, 25, 32] //方法2:用数组的length var arr = [25,2,25,4,32,6]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] > 10) { //刚开始newArr.length就是0 newArr[newArr.length] = arr[i]; } } console.log(newArr);// [25, 25, 32]
//利用的是: length自动检测数组元素的变化
//每新增一个元素 数组长度就变化一次
5)去掉某一个值
//要求:把数组中的0都去掉 形成一个不包含0的新数组 var arr = [0,12,13,14,15,0,45,2]; var newArr = []; for (var i = 0; i < arr.length; i++) {//i初始化必须是0 因为数组下标从0开始的 if (arr[i] != 0 ) { newArr[newArr.length] = arr[i]; } } console.log(newArr);
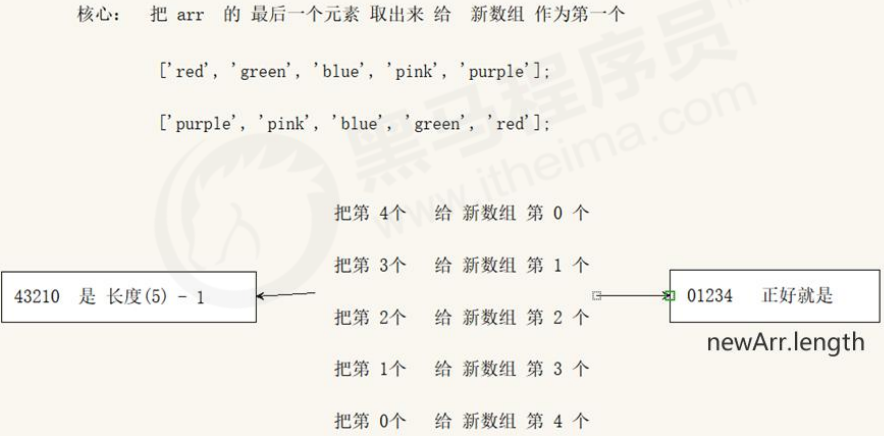
6)翻转数组 [ 重点 ]
//核心思路 //1 把旧数组的第一个值 给 新数组的第一个值
//2 i一次递减
//3 旧数组的最后一个值的索引号 = arr.length -1
var arr = [1,2,3,4,5,6,7,8,9,10]; var newArr = []; for (var i = arr.length -1; i >= 0; i--) { newArr[newArr.length] = arr[i]; } console.log(newArr);
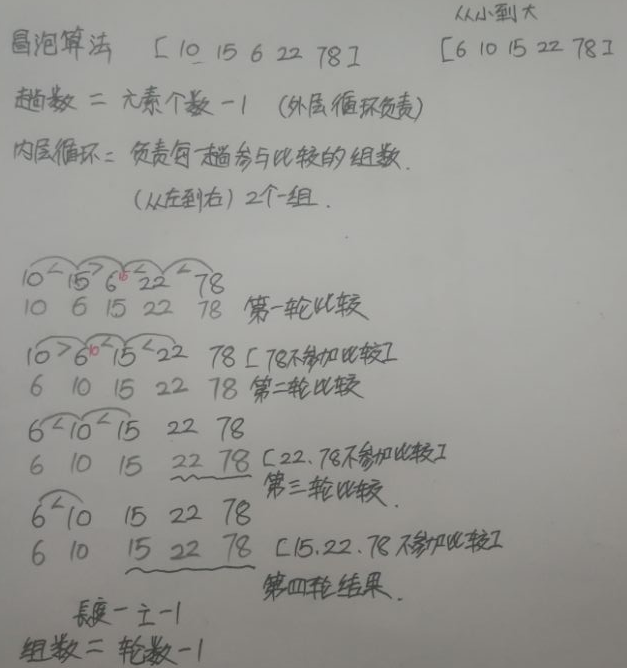
7)冒泡排序 [ 重点 ]
//冒泡排序 //核心思路:从左到右 两两比较 左边比右边大 交换变量值 左侧比右侧小 不交换变量值 // 1 外层循环负责趟数 [趟数 = 元素个数 -1] //------------------------------------------------ // 2 里层循环负责每一趟需要比较的组数(2个一组) [5个元素4组] // 3 每一次递减一组 [因为最大的已经到了最右侧了] //[j <= arr.length - i - 1] 这个公式是重点 var arr = [10,15,68,32,74]; for (var i = 0 ; i < arr.length; i++) {//外循环负责比较的趟数 for (var j = 0; j <= arr.length - i - 1;j++) {//负责每一趟比较的组数 //组数 = 数组长度 - 循环次数 5 - 0 -1 索引从开始所以 -1 if (arr[i] > arr[i + 1]) { var temp = arr[i +1];//临时变量 = 右边的值 arr[i + 1] = arr[i];//把左侧大的 赋值给右侧 arr[i] = temp;//把右侧小的移动到左侧 //交换变量 } } } console.log(arr);