1)得到元素位置
offsetTop // 返回带有定位父元素 上方的偏移 offsetLeft // 返回带有定位父元素 左方的偏移 如果父元素没有定位 以body为基准
2)得到元素大小
offsetWidth // 返回自身 宽度
offsetHeight // 返回自身 高度
返回值不带单位
包含:边框 + 内边距 + 内容区域
3)返回父类
element.offsetParent; //返回带有定位的父亲 否则返回body element.parentNode; //返回最近一级的父亲 不管父亲有没有定位
//都和带有定位父亲相关
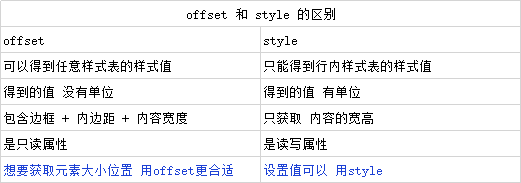
二 offset 和 style 的区别
// offset 只能获取值 style可以获取和赋值

三 小案例:获取鼠标在盒子内的坐标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> <style> * { margin: 0; padding: 0; } #box { position: relative; 300px; height: 300px; background: #B3181C; margin: 100px; } </style> </head> <body> <div id="box"> </div> <script> //需求:求出鼠标在box中的坐标 //核心思路:鼠标距离body的距离 - 盒子距离body的距离 //offsetTop offsetLeft 得到盒子距离body的距离 //e.pageX e.pageY 得到当前点击事件距离文档上方 和 左方的值 //onmousemove 鼠标移动事件 var box = document.querySelector('#box'); box.onmousemove = function(e){ var x = e.pageX - this.offsetLeft; var y = e.pageY - this.offsetTop; box.innerHTML = 'x坐标是' + x + 'y坐标是' + y; }; </script> </body> </html>