1)浏览器的组成
//1 人机交互部分 [ UI ] //2 网络请求部分 [ Socket ] //3 JavaScript引擎部分 [ 解析执行JavaScript ] //4 渲染引擎部分 [ 渲染HTML、CSS等 ] //5 数据存储部分 [ cookie HTML5中的本地存储 LocalStorage SessionStorage ]
一 内核 渲染引擎
1)概念
//1 渲染引擎又叫 排版引擎 或者 浏览器内核 //2 主流的渲染引擎: webkit等
2)工作原理
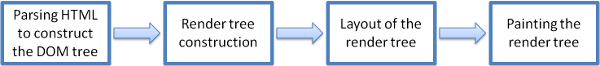
构建DOM树 -> 构建渲染树 -> 布局渲染树 -> 绘制渲染树

//1 解析HTML构建DOM树 //2 构建渲染树 渲染树 != DOM树 像head meat display:none等这样的元素就没有必要放在渲染树中 //3 对渲染树 进行布局 定位坐标和大小、确定是否换行、确定position overflow z-index等 这个过程叫 layout 或 reflow
reflow 本意:页面重排 layout 本意:布局 //4 绘制渲染树 调用操作系统底层API进行绘图操作
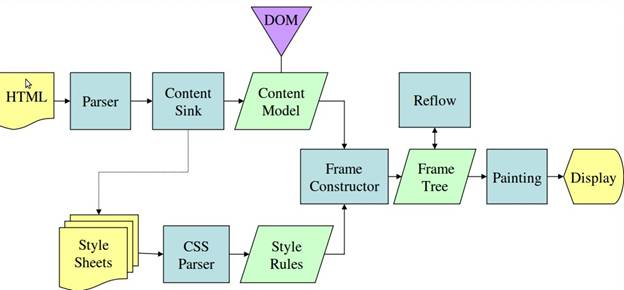
webkit工作流程

Mozilla的Geoko渲染引擎主流程

3)页面layout 和 reflow过程
//1 过程还是比较复杂的 //2 需求:在页面上点击一下button 按钮 生成50个p标签 存放在一个div中
错误做法: for循环 每创建一个p就添加到页面中 会进行50次layout操作 性能不高
正确做法: 先创建好50个p 一次性添加到页面中 只进行了1次layout操作 性能提高
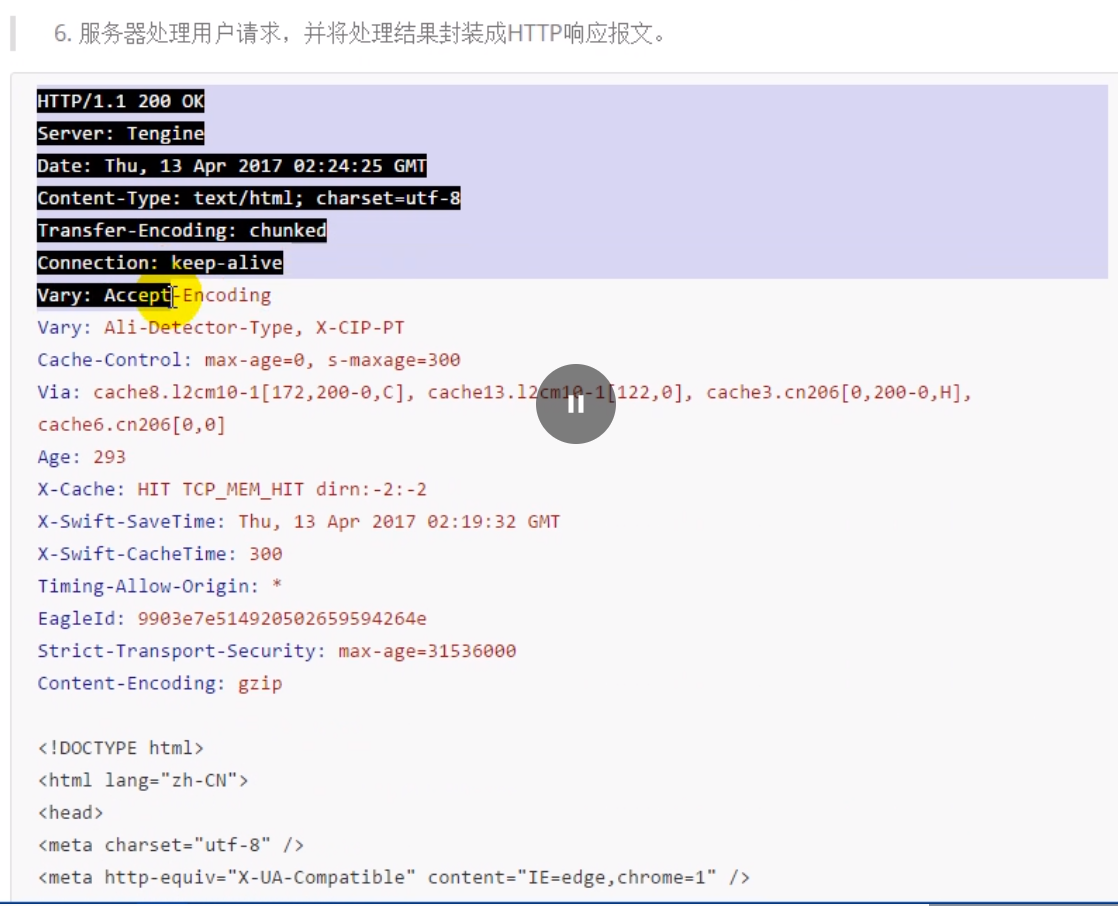
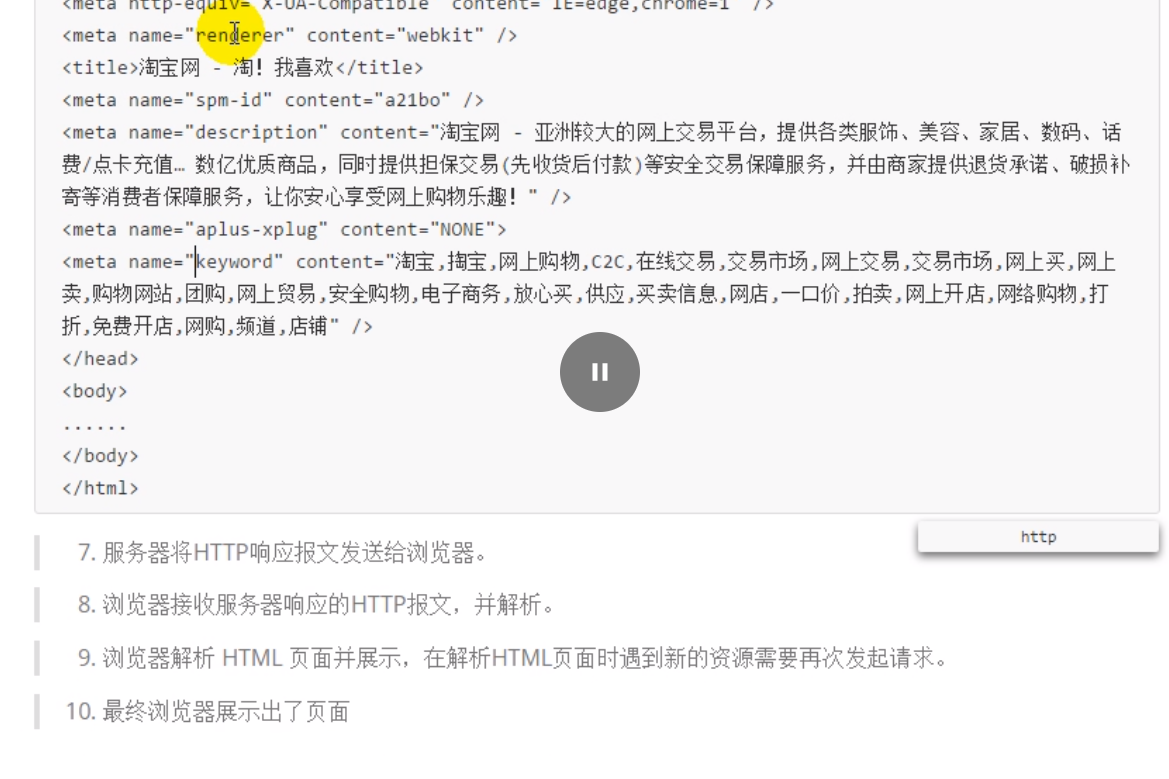
二 浏览器访问服务器过程