1 <h1> </h> 标题
2 <p> </p> 段落
3 <br /> 换行
4 <!-- ...--> 注释
5 <p style="..."> </p> 样式属性
6 <head><link rel = "stylesheet" type="text/css" href="mystyle.css"></head>外部样式表
6 name属性用于定义anchor,之后就能在html中直接使用这个anchor
7 <img src="url" /> 定义图片
8 <div> </div> 块容器
9 布局,来自w3cschool http://www.w3school.com.cn/html/html_layout.asp
10 <script> </script> 脚本
11 html头部元素 http://www.w3school.com.cn/html/html_head.asp
12 html5 语义新特性
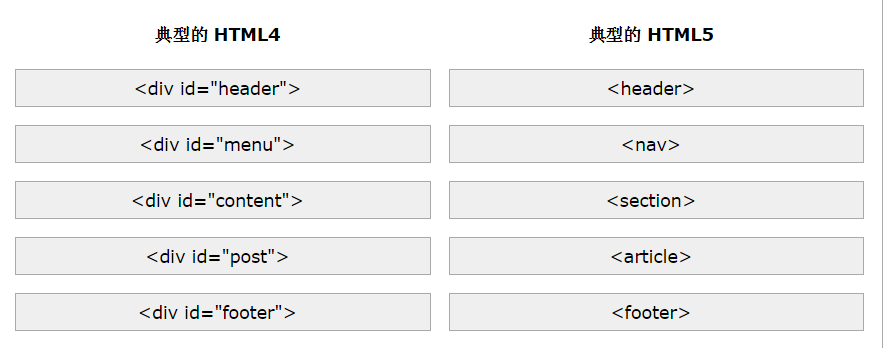
html5可以将网页分块, 网页分块意味着将一个页面划分为几个独立的部分,包括内容、菜单、头部、底部、链接等, 这些只要使用一些新的标签。下面是一张html5概念图:
1、<header> 网站头部标签
2、<nav> 导航标签
3、<article> 内容标签
4、<section> 文章标签
5、<aside> 侧边栏
6、<footer> 网站底部标签
典型html5页面


典型html5页面:

<!DOCTYPE html> <html lang="en"> <title>HTML5</title> <meta charset="utf-8"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"> </script> <![endif]--> <style> body { font-family:Verdana,sans-serif;font-size:0.8em; } header,footer,section,article { border:1px solid grey; margin:5px;margin-bottom:15px;padding:8px; background-color:white; } header,footer { color:white;background-color:#444;margin-bottom:5px; } section { background-color:#ddd; } nav ul { margin:0;padding:0; } nav ul li { display:inline; margin:5px; } </style> <body> <header> <h1>Monday Times</h1> </header> <nav> <ul> <li>News</li> <li>Sports</li> <li>Weather</li> </ul> </nav> <section> <h2>News Section</h2> <article> <h2>News Article</h2> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> </article> <article> <h2>News Article</h2> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> <p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p> </article> </section> <footer> <p>© 2014 Monday Times. All rights reserved.</p> </footer> </body> </html>
result:

13 html5中使用<audio></audio>播放音频效果好
14 html5中使用<video></video>播放视频效果好

