我用的是最新版本的:ckeditor_3.0.1 下载地址:http://ckeditor.com/
下载后直接解压得到ckeditor文件夹,包括如下内容:

其中sample为例子,source为源文件,为了减少editor的体积,直接删除。然后将整个文件夹直接拷贝到网站的根目录下.

在你需要使用editor控件的页面头部添加:
<head>
...
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
</head>
在页面相应位置上添加:<textarea name="editor1"></textarea><script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'editor1' );
};
</script>
注意:js代码一定要写在textarea后
其实可以这样理解editor控件只是对textarea做了一个漂亮的包装,我们的输入其实都在上面的texarea中,最终也是通过textarea
提交到服务器端。
知道这些,服务器端代码就太简单了:
[AcceptVerbs(HttpVerbs.Post)]
[ValidateInput(false)]
public ActionResult Create(FormCollection collection)
{
blog.Content = collection["editor1"];
。。。
}
collection["editor1"]即可取得editor中的输入。这里需要注意的是由于textarea中有特殊字符,出于
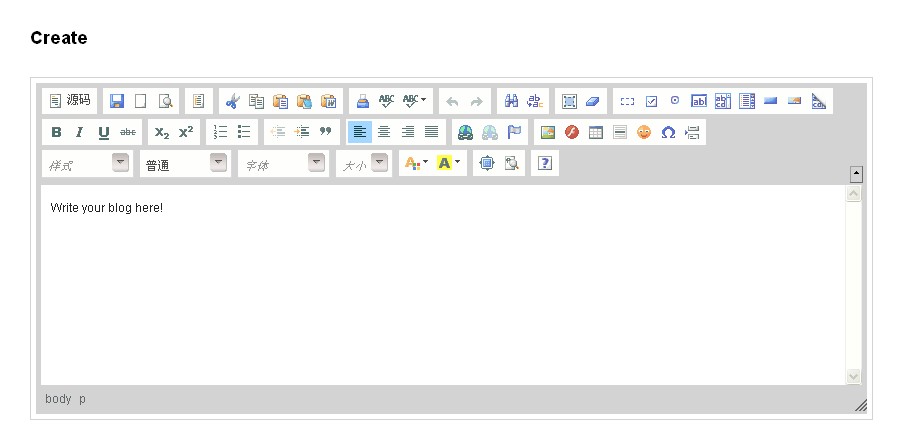
安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。效果如下:
还是相当不错的。
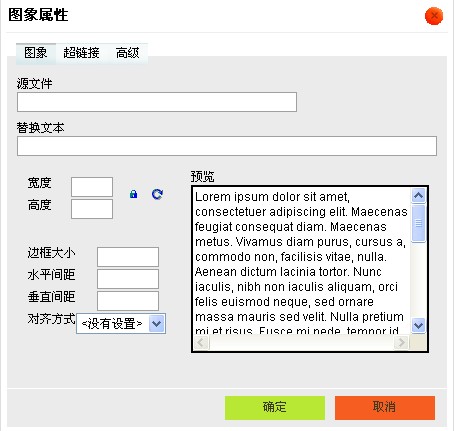
新的editor中去除了上传功能,也就是说我们不能通过上传插入图片、flash了。如图:editor中的插入图片对话框并没有提供上传功能:
幸好有个插件ckfinder可以辅助我们完成以下功能,插件的下载地址同样在
http://ckeditor.com/ 最新版本:ckfinder_aspnet_1.4.1.1
解压后,得到一个名为ckfinder的文件夹,同样删除掉source、sample目录(原因同上),拷贝到网站根目录下。如图:
注意:这里还有些配置必须要做:
- 把文件夹中的bin目录下的dll文件添加到网站的引用中,防止出现找不到类的错误。
- 打开config.ascx,修改public override bool CheckAuthentication()
{
reture false;//改为return true;
}此处修改是为了有权限上传。
接下来就要把ckfinder集成到ckeditor中了,代码如下:
var editor = CKEDITOR.replace('editor1');
CKFinder.SetupCKEditor(editor, '/ckfinder/');
当然,在页面相应位置引用script代码是必不可少的。
<script type="text/javascript" src="/ckfinder/ckfinder.js"></script>
好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得
不爽。
去除方法如下:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,将其中的en.call(window,qo); 代码注释或直接删除。
至此我们的ckfinder全部配置完毕,运行效果如下:
补充:
要自己配置eidtor的外观,可打开eidtor文件夹下的:config.js文件进行配置。
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// config.width = 200;
};
此处配置是针对网站中所有页面的editor,如单个页面需要单独配置,直接在页面中写配置代码,示例如下:
CKEDITOR.config.height = 400;