css3 选择器
根据所获取页面中元素的不同,把css3选择器分为五大类:
- 基本选择器
- 层次选择器
- 伪类选择器
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类选择器
- UI元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
- 伪元素
- 属性选择器
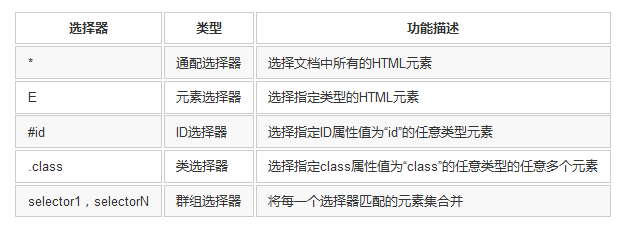
基本选择器
基本选择器是CSS中使用最频繁,最基础,也是CSS中最早定义的选择器。通过基本选择器可以确定HTML树形结构中大多素DOM元素节点。

通配选择器
通配选择器(*)用来选择所有元素,当然也可以选择某个元素下的所有元素。
*{
margin:0;
padding:0;
}
表示所有元素的内外边距都为0。
元素选择器
元素选择器(E)是CSS选择器中最常见,最基本的选择器。文档的元素包括html,body,p,div等。
div{
background:blue;
}
表示所有div元素背景色是蓝色。
ID选择器
在使用ID选择器之前,需要在HTML文档中给对应的元素设置id属性并设置值,才能找到对应的元素。ID选择器具有唯一性,在一个页面中不能同时出现id相同的属性值。在CSS样式中使用id选择器时,需要在id属性值的前面加上“#”号,如(#id)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#yxz{
100px;
height:100px;
background:red;
}
</style>
</head>
<body>
<div id="yxz">我有id</div>
<div>呵呵</div>
</body>
</html>
表示具有id属性值为“yxz”的元素宽高为100px,红色背景。
类选择器
类选择器(.class)是以独立于文档元素的方式来指定元素样式。使用方法与ID选择器类似,首先在HTML给需要的元素定义class属性,并为其设置属性值。但与ID选择器不同的是,类选择器在一个页面中可以有多个相同的类名,而ID选择器的ID名在整个页面中只能有一个在CSS样式中使用类选择器时,需要在属性值的前面加上点号(.),如(.class)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
.yxz{
100px;
height:100px;
background:red;
}
</style>
</head>
<body>
<div class="yxz">我有类名</div>
<div>呵呵</div>
</body>
</html>
表示具有class属性值为“yxz”的元素宽高为100px,红色背景。
类选择器还有一种使用方法,就是多类选择器。通过两个或两个以上类选择器合并,来定义有别于一个类名的元素效果。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
.yxz{
100px;
height:100px;
background:red;
}
.yxz.sx{
border:1px solid black;
}
</style>
</head>
<body>
<div class="yxz sx">我有两个类名</div>
<div class="yxz">呵呵</div>
</body>
</html>
具有类名“yxz”的两个div宽高背景都一样,但是第一个div还有另一个类名“sx”,通过这个类名为第一个div增加了边框属性。这样我们就可以为多个属性设置一般样式与特殊样式了。
由于类名在一个HTML文档中可以同时存在于不同的元素标签上。换句话说,在一个HTML文档中,div可以有类名“yxz”,ul也可以有类名“yxz”,但有时候我们只需要在div上设置样式,就可以使用带有标签的类名选择器。
div.yxz{/*样式*/}
这样就可以只匹配类名为“yxz”的div元素了。
群组选择器
群组选择器(selector1,selectorN)是将具有相同样式的元素分组在一起,每个选择器之间用逗号(,)隔开。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1,h2{
background:black;
color:white;
200px;
float:left;
margin-right:20px;
}
</style>
</head>
<body>
<h1>胸无大志者,必受制于人</h1>
<h2>丈夫生不五鼎食,死则五鼎烹耳</h2>
</body>
</html>
表示h1,h2具有相同的样式。
层次选择器
层次选择器通过HTML的DOM元素间的层次关系获取元素,其主要的层次关系包括后代,父子,相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便地选定需要的元素。

后代选择器
后代选择器(E F)也称为包含选择器,中间以空格隔开,作用就是可以选择某元素的后代元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div span{
background:black;
color:white;
float:left;
margin-right:20px;
}
</style>
</head>
<body>
<div>
<span>胸无大志者,必受制于人</span>
<span>丈夫生不五鼎食,死则五鼎烹耳</span>
</div>
</body>
</html>
匹配div的后代元素span。
子选择器
子选择器(E>F)只能选择某元素的子元素,中间用大于号(>)隔开。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div span{
background:black;
color:white;
float:left;
margin-right:20px;
}
</style>
</head>
<body>
<div>
<span>胸无大志者,必受制于人<span>丈夫生不五鼎食,死则五鼎烹耳</span></span>
</div>
</body>
</html>
只能选择div下的子元素span,span的子元素span是div的后代元素,不能匹配。
相邻兄弟选择器
相邻兄弟选择器(E+F)可以选择紧接在另一个元素后的元素,它们具有一个相同的父元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
span+span{
background:black;
color:white;
}
</style>
</head>
<body>
<div>
<span>胸无大志者,必受制于人</span>
<span>丈夫生不五鼎食,死则五鼎烹耳</span>
<span>胸无大志者,必受制于人</span>
<span>丈夫生不五鼎食,死则五鼎烹耳</span>
</div>
</body>
</html>
匹配span后面且相邻的兄弟元素span。因为第三个span相邻第二个span,第四个span相邻第三个span,所以也能够匹配。
通用兄弟选择器
通用兄弟选择器(E~F)是CSS3新增加的,用于选择某元素后面的所有兄弟元素,它们也具有相同的父元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
span~span{
background:black;
color:white;
}
</style>
</head>
<body>
<div>
<span>胸无大志者,必受制于人</span>
<span>丈夫生不五鼎食,死则五鼎烹耳</span>
<span>胸无大志者,必受制于人</span>
<span>丈夫生不五鼎食,死则五鼎烹耳</span>
</div>
</body>
</html>
选择第一个span元素后面的所有兄弟元素span。
伪类选择器
css3中的伪类选择器可以分成6种:动态伪类选择器,目标伪类选择器,语言伪类选择器,UI状态伪类选择器,结构伪类选择器和否定伪类选择器。
伪类选择器语法书写时和其他的CSS选择器写法有所区别,都以冒号(:)开头。
动态伪类选择器
动态伪类并不存在于HTML中,只有当用户和网站交互的时候才能体现出来。动态伪类包含两种,第一种是在链接中常看到的锚点伪类,另一种是用户行为伪类。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
a:link{
color:red;
text-decoration:none;
}
a:visited{
color:yellow;
}
a:hover,a:focus{
color:blue;
text-decoration:underline;
}
a:active{
color:black;
}
</style>
</head>
<body>
<a href="#">胸无大志者,必受制于人</a>
</body>
</html>
未访问时为红色且取消下划线,访问后为黄色,用户停留在链接,或链接获得焦点时显示下划线并设置蓝色,点击链接时为黑色。
设置动态伪类选择器时,必须遵循一定的循序。因为这几个选择器具有相同的特殊性,所以根据在文档中的顺序来决定更特殊的选择器。那么选择器的循序就至关重要了,正常的循序应该是:link,:visited,:hover,:active。
目标伪类选择器
目标伪类选择器“:target”用来匹配文档链接中的URI中某个标识符的目标元素。URI中的标识符通常会包含一个井号(#),后面带有一个标志符名称,例如“#yxz”,“:target”就是用来匹配ID为“yxz”的元素。":target"伪类选择器选取链接的目标元素,然后定义样式。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{
font-size:16px;
line-height:20px;
0;
height:20px;
overflow:hidden;
-moz-transition:width 2s ease-in-out;
-webkit-transition:width 2s ease-in-out;
transition:width 2s ease-in-out;
position:absolute;
visibility:hidden;
}
/*假如目标被选中,后面的P元素如此如此*/
div:target p{
220px;
visibility:visible;
}
</style>
</head>
<body>
<!--链接目标分别指向两个div-->
<a href="#yxz">点我</a>
<a href="#sx">点我</a>
<div id ="yxz">
<p>胸无大志者,必受制于人</p>
</div>
<div id="sx">
<p>丈夫生不五鼎食,死则五鼎烹耳</p>
</div>
</body>
</html>
语言伪类选择器
语言伪类选择器是根据元素的语言编码匹配元素。这种语言信息必须包含在文档中,或者与文档关联,不能从CSS指定。为文档指定语言,有两种方法可以表示。
如果使用HTML5,直接可以设置文档的语言。
<!DOCTYPE HTML>
<html lang="en-US">
另一种方法就是手工在文档中指定lang属性,并设置对应的语言值。
<body lang="fr">
E:lang(language)表示选择匹配E的所有元素,且匹配元素指定了lang属性,而且其值为language。
UI元素状态伪类选择器
主要用于form表单元素上,UI元素的状态一般包括:启用,禁用,选中,未选中,获得焦点,失去焦点,锁定和待机等。在HTML元素中有可用和不可用状态,例如表单的文本输入框,还有选中和未选中状态,例如表单的复选和单选按钮。这几种状态都是CSS3选择器中常用的状态伪类选择器。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*被禁用的表单元素显示轮廓*/
input:disabled{
outline:1px solid red;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>观海云远</legend>
<label for="ysg">杨肃观</label>
<input type="checkbox" name="yxz" id="ysg" />
<label for="qzh">秦仲海</label>
<input type="checkbox" name="yxz" id="qzh" disabled="disabled"/>
<label for="ly">卢云</label>
<input type="checkbox" name="yxz" id="ly" />
<label for="wdy">伍定远</label>
<input type="checkbox" name="yxz" id="wdy" />
</fieldset>
</form>
</body>
</html>
结构伪类选择器
根据元素在文档树中的某些特性(如相对位置)定位到它们。

结构伪类选择器中的参数n可以是整数,关键词或公式。
整数:nth-child(3),选择第3个子元素。
关键词:odd代表奇数子元素,even代表偶数子元素。
公式:默认值为0,每次递增1。如:n+1,当n=0时,0+1=1,选择第1个子元素,当n=1时,1+1=2,选择第2个子元素,到选完所有子元素为止。
:first-child
选择父元素中的第一个子元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*选择ul中第1个li元素,改变它的项目符号为空心圆*/
ul li:first-child{
list-style-type:circle;
}
</style>
</head>
<body>
<ul>
<li>杨肃观</li>
<li>秦仲海</li>
<li>卢云</li>
<li>伍定远</li>
</ul>
</body>
</html>
:last-child
选择父元素中的最后一个子元素。
/*选择ul中最后一个li元素,他的项目符号变为空心圆*/
ul li:last-child{
list-style-type:circle;
}
:nth-child(n)
选择父元素中的一个或多个子元素。
当n为整数时:
/*选择ul中第三个li*/
ul li:nth-child(3){
list-style-type:circle;
}
当n为关键词时:
/*选择ul中第奇数个li*/
ul li:nth-child(odd){
list-style-type:circle;
}
当n为公式时:
/*选择ul中第奇数个li*/
ul li:nth-child(n*2-1){
list-style-type:circle;
}
:nth-last-child(n)
与:nth-child类似,但却是从倒数选择子元素。
当n为整数时:
/*选择ul中倒数第三个li*/
ul li:nth-last-child(3){
list-style-type:circle;
}
当n为关键词时:
/*选择ul中倒数第奇数个li*/
ul li:nth-last-child(odd){
list-style-type:circle;
}
当n为公式时:
/*选择ul中倒数第奇数个li*/
ul li:nth-last-child(n*2-1){
list-style-type:circle;
}
:nth-of-type(n)
也与:nth-child类似,不同的是它只计算父元素中指定某种类型的子元素。
<ul>
<li>杨肃观</li>
<span>王一通</span>
<li>秦仲海</li>
<li>卢云</li>
<li>伍定远</li>
</ul>
当结构中不止一种类型时,使用nth-child就不能够准确的指定元素了,假如我要匹配第2个li,写作li:nth-child(2)是不能够匹配的,因为文档中第2个子元素是span,所以匹配失败。
ul li:nth-of-type(2){
list-style-type:circle;
}
:nth-of-type能够从指定类型的子元素开始计数,第2个元素span不是li,所以被忽略。
:nth-last-of-type(n)
与nth-of-type一样,都是用来选择指定某种类型的子元素,但它的计数方向却是从最后一个指定类型的子元素开始,使用方法与之前提到的nth-last-child一样。
:only-child
表示一个元素是它父元素的唯一子元素。换句话说,匹配元素的父元素中仅有一个子元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/匹配第2个ul中的li,因为它的父元素只有一个子元素/
ul li:only-child{
list-style-type:circle;
}
</style>
</head>
<body>
<ul>
<li>杨肃观</li>
<li>秦仲海</li>
<li>卢云</li>
<li>伍定远</li>
</ul>
<ul>
<li>王一通</li>
</ul>
</body>
</html>
:only-of-type
用来选择一个元素是它父元素唯一一个指定类型的子元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*选择第2个ul中的span,因为它的父元素中只有1个span元素*/
ul span:only-of-type{
color:red;
}
</style>
</head>
<body>
<ul>
<li>杨肃观</li>
<li>秦仲海</li>
<li>卢云</li>
<li>伍定远</li>
<span>小白龙</span>
<span>伍崇卿</span>
</ul>
<ul>
<li>卢一云</li>
<li>卢二云</li>
<li>卢三云</li>
<li>卢四云</li>
<span>卢五云</span>
</ul>
</body>
</html>
:empty
用来选择没有任何内容的元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*匹配第2个div,因为它没有任何内容*/
:empty{
100px;
height:100px;
background:red;
}
</style>
</head>
<body>
<div>胸无大志者,必受制于人</div>
<div></div>
</body>
</html>
否定伪类选择器
否定伪类选择器“:not()”主要用来定位不匹配该选择器的元素。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*匹配所有div元素中除了id名为yxz的所有元素*/
div:not([id="yxz"]){
color:red;
}
</style>
</head>
<body>
<div>胸无大志者,必受制于人</div>
<div id="yxz">丈夫生不五鼎食,死则五鼎烹耳</div>
<div>大丈夫一生碌碌无为,与朽木腐草无异</div>
</body>
</html>
伪元素
伪元素可用于定位文档中包含的文本,但无法在文档树中定位。伪元素早在css中就存在了,“:first-letter”,“:first-line”,“:before”,“:after”。在css3中对伪元素进行了一定的调整,在以前的基础上增加了一个冒号,相应的变成了“::first-letter”,“::first-line”,“::before”,“::after”,还增加了一个“::selection”。
::first-line
选择文本块中的第一个字母。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*选择p段落文本中的第一个字*/
p::first-letter{
font:normal 900 2em/2em serif;
float:left;
}
</style>
</head>
<body>
<p>胸无大志者,必受制于人</p>
</body>
</html>
::first-line
与::first-letter类似,也是用来选择文本,不同的是,::first-line选择文本块的第一行。
/*选择段落文本中的第一行*/
p::first-line{
color:blue;
}
::before和::after
可以在文本块之前(::before)或文本块之后(::after)插入额外的内容(content)或样式,生成的内容不会成为DOM的一部分。
/*在段落文本前加入内容"《",置为蓝色*/
p::before{
content:"《";
color:blue;
}
/*在段落文本后加入内容"》",置为红色*/
p::after{
content:"》";
color:red;
}

::selection
匹配突出显示的文本。伪元素::selection仅接受两个参数,一个是background,一个是color。浏览器默认情况下,选择突出的网站文本是深蓝色背景,白色的字体。

/*背景色为灰色,前景色为白色*/
p::selection{
background:#808080;
color:#ffffff;
}
/*为了支持火狐浏览器,需要加上特别的前缀*/
p::-moz-selection{
background:#808080;
color:#ffffff;
}

属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。css2中引入了一些属性选择器,这些选择器可基于元素的属性来匹配元素,而css3在css2的基础上扩展了这些属性选择器,支持基于模式匹配来定位元素。

E[attr]
选择具有属性attr的元素E。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*选择a元素中具有href属性的元素*/
a[href]{
text-decoration:none;
color:black;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" id=“yxz-1” class="hello world">胸无大志者,必受制于人</a><br />
<a href="http://www.taobao.com" id="yxz-2" class="hello yxz">大丈夫一生碌碌无为,与朽木腐草无异</a>
</body>
</html>
E[attr=val]
选择E元素中属性attr的值为val的元素。
/*选择a元素中的href属性且属性值为http://www.baidu.com的属性*/
a[href="http://www.baidu.com"]{
text-decoration:none;
color:black;
}
E[attr|=val]
选择E元素中属性attr的属性值以val开头或以val-开头的元素。
/*选择a元素中的id属性且属性值以yxz或以yxz-开头的元素*/
a[id|="yxz"]{
text-decoration:none;
color:black;
}
E[attr~=val]
选择E元素中属性attr的值val是被空格隔开的字符串。
/*选择a元素中的class属性且属性值yxz是被空格隔开的*/
a[class~="yxz"]{
text-decoration:none;
color:black;
}
E[attr*=val]
选择E元素中的属性attr,且值val在字符串的任意处。
/*选择a元素中的class属性且属性值yxz在字符串的任意处*/
a[class*="yxz"]{
text-decoration:none;
color:black;
}
E[attr^=val]
选择E元素中的属性attr,且值以val开头。
/*选择a元素中的href属性,且值以http开头*/
a[href^="http"]{
text-decoration:none;
color:black;
}
E[attr$=val]
选择E元素中的属性attr,且值以val结尾。
/*选择a元素中的href属性,且值以com结尾*/
a[href$="com"]{
text-decoration:none;
color:black;
}
css3选择器完,但其中运用奥妙,却永无止