position
absolute相对于父元素移动,不在父元素范围内时,可能和其他元素重叠
relative相对于初始位置来进行移动
fixed相对于浏览器进行定位,无论滑轮如何滚动,始终出现在浏览器的同一个位置
sticky粘性定位,该定位基于用户滚动的位置。页面滚动超出目标区域之前,表现和 position:relative;一样 ,页面滚动超出目标区域时,表现和position:fixed;一样
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
当使用:
position: absolute;
top: 50%;
left:50%;
元素左上角处于中心位置
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,
元素中心处于中心位置
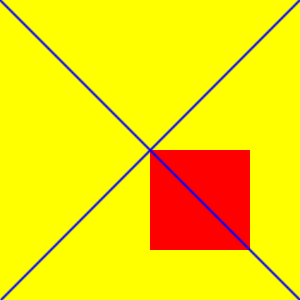
下面的有图片来清晰解释

这是只有
position: absolute;
top: 50%;
left:50%;

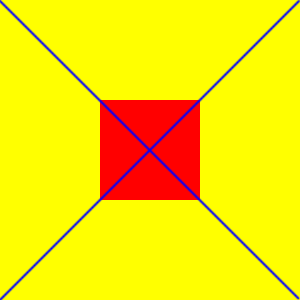
这是加了
translate(-50%,-50%)