数字图像处理之基础知识
by方阳
版权声明:本文为博主原创文章,转载请指明转载地址
http://www.cnblogs.com/fydeblog/p/6530985.html
这篇博客是我在博客园的第一篇博客,我将要介绍一点数字图像处理的基础知识,希望能对各位有一些帮助
软件:matlab
相关的函数:
plot,meshgrid,surf,imread,imshow,imresize,im2bw
先介绍第一个函数,这个函数是matlab中使用非常多的函数,常用于画二维图像,如plot(x,y)
参考代码:
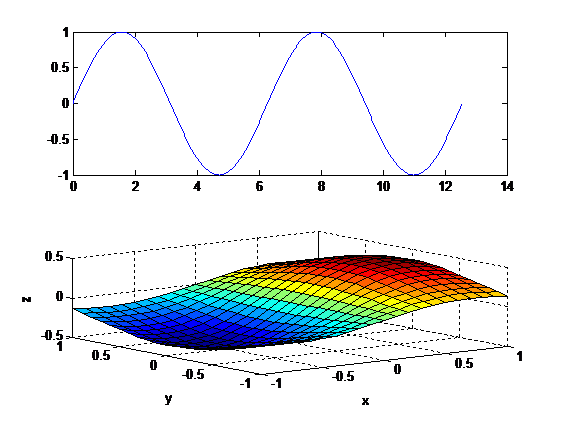
x=0:pi/100:4*pi; y=sin(x); figure(1); subplot(2,1,1); plot(x,y);
注:这里plot画出的是连续的图,若想画出离散的图,可以使用stem这个函数,方法类似,这里就不多介绍了。
既然有画二维图像,那么是不是有画三维图像的函数呢?答案是肯定的。
三维图像有两个自变量,一个输出,常使用meshgrid和surf(用mesh也可以)配合一起,meshgrid函数是生成网格矩阵,简单地讲,就是把给定的x和y中元素的两两组合都生成出来,这样每一对(x,y)再计算一个对应的z,显然这样得到的是一个z的曲面。
参考代码:
subplot(2,1,2);
n=-1:0.1:1;
m=-1:0.1:1;
[nn,mm]=meshgrid(n,m);
kk=nn.*exp(-nn.^2-mm.^2);
surf(nn,mm,kk);
grid on
xlabel('x');
ylabel('y');
zlabel('z');
注:承接上面二维图像的代码,当我们只是要生成三维曲线时,我们可以使用plot3这个函数,如plot3(x,y,z);这里面的x,y的元素个数必须一样
最终显示的图像如下:

-----------------------------------------------------------分割线---------------------------------------------------------------
上面讲的是画图,属于非常基础的内容,接下来要介绍数字图像的知识了。
我们在电脑中所见到的图像全是数字的,图像有两种--彩图和灰度图,一张灰度图片对应的是一个矩阵,可以记做f(x,y),x代表图片的横坐标,y代表纵坐标,f(x,y)代表它的幅值。而彩图是有三个不同的f(x,y)叠加,通常说的三种就是三基色。
今天将介绍如何matlab在中显示图像,并对它进行缩放,灰度分割,二值化等应用。
首先的是显示,用的函数是imshow,通常先用imread函数读取图片,然后再用imshow显示;
参考代码:
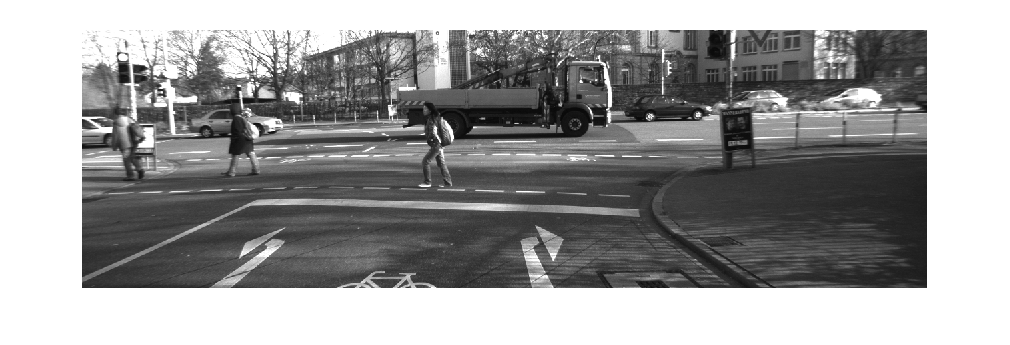
I1 = imread('C:UserslenovoDesktopdocumentdigital_image_precessing_fyoneI1.png');
figure;
imshow(I1);
运行结果:

然后是缩放,缩放就是增大图像的采样率或降低图像的采样率,使用的函数是imresize.
使用方法:imresize(Image,Multiple);
参考代码:
figure;
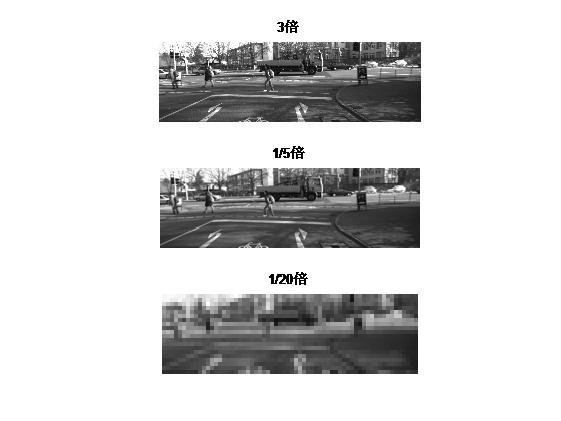
X1=imresize(I1,3);
subplot(3,1,1);
imshow(X1);
title('3倍');
X2=imresize(I1,1/5);
subplot(3,1,2);
imshow(X2);
title('1/5倍');
X3=imresize(I1,1/20);
subplot(3,1,3);
imshow(X3);
title('1/20倍');
运行结果:

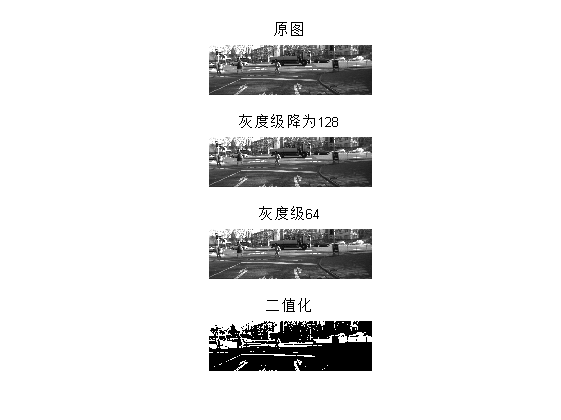
然后说说灰度分割,灰度图像的幅值范围是0到255,图像由黑(0)到白(255),降低灰度级,会使图像的幅值范围降低,图像的质量也会下降,整体偏暗。
最后是二值化,使用的是im2bw,如I2=im2bw(I1); I2为输出的二值化函数.
参考代码:
%该函数实现灰度分割
function image_out=fy_GraySegmentation( image_in,GrayScale)
[m,n]=size(image_in);
K=256/GrayScale;
for i=1:m
for j=i:n
a=floor(image_in(i,j)/K);
image_in(i,j)=a*K;
end
end
image_out=image_in;
I2=fy_GraySegmentation(I1,128);
I3=fy_GraySegmentation(I1,64); I4=im2bw(I1);%im2bw figure; subplot(4,1,1); imshow(I1); title('原图'); subplot(4,1,2); imshow(I2); title('灰度级降为128'); subplot(4,1,3); imshow(I3); title('灰度级64'); subplot(4,1,4); imshow(I4); title('二值化');
运行结果:

对于灰度分割,建议选择细节比较多的图片,更加容易看出效果。
先就写这么多了,希望能对大家有帮助!☺