实验内容
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤
web前端HTML
- GET: 从指定的资源请求数据
- POST: 向指定的资源提交要被处理的数据。
区别:
1.post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
2.post发送的数据更大(get有url长度限制)
3.post能发送更多的数据类型(get只能发送ASCII字符)
4.post比get慢,post请求包含更多的请求头,且post在接受数据之前会先将请求头发送给服务器进行确认,然后再发送数据。
5.post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作,目的是资源的获取,读取数据
6.get会将数据缓存起来,post不会
-
使用
sudo vi /etc/apache2/ports.conf命令修改Apache所要使用的端口号。 -
使用
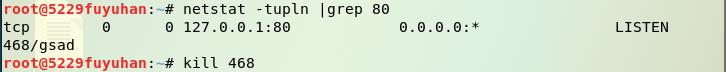
netstat -tupln |grep 80命令查看80端口是否被占用,如被占用,则使用kill+端口号将该进程杀死

- 使用
apachectl start命令开启Apache服务

- 在浏览器中,输入
localhost:80命令,得到下图,因为上次实验所克隆的网页是qq邮箱

- 使用
cd /var/www/html进入到Apache的工作目录下,建立一个.html文件 - 编写简单登录页面的HTML
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="Login" >
<tr>
<td>user:</td>
<td><input type="text" name="username" value="user" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="pw" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
- 打开浏览器访问
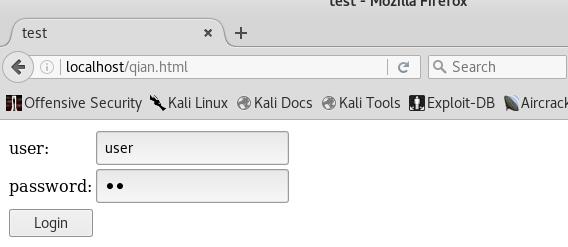
localhost:80/qian.html - 出现以下登录界面,但是代码中没有写跳转后的页面,所以该登陆页面不会动。

web前端:javascript
DOM: 是W3C的标准,定义了访问HTML和XML文档的标准。
HTML DOM:是HTML的标准对象模型,是HTML的标准编程接口。定义了所有HTML元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
-
在上面的
qian.html的基础上添加一段Javascript代码,来完成对用户是否填写邮箱和密码的判断。 -
添加的代码:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please enter your user name
!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
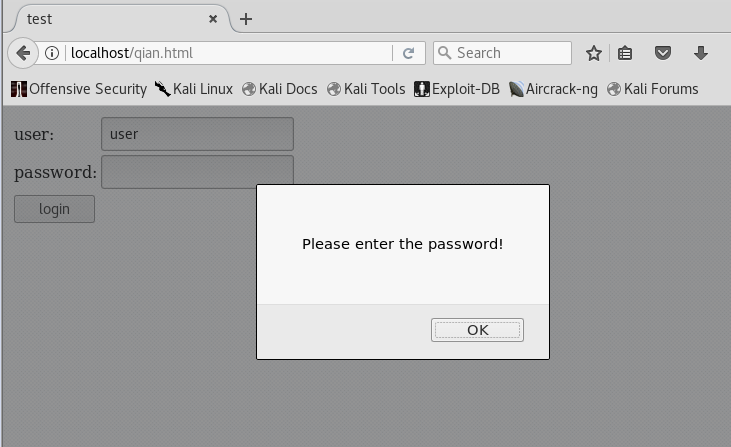
当没有填写信息的时候,会出现以下的提示。

Web后端:MySQL基础
- 使用
/etc/init.d/mysql start命令开启mysql服务

- 使用
mysql -u root -p命令,并输入默认密码p@ssw0rd登录,进入mysql中。

- 使用
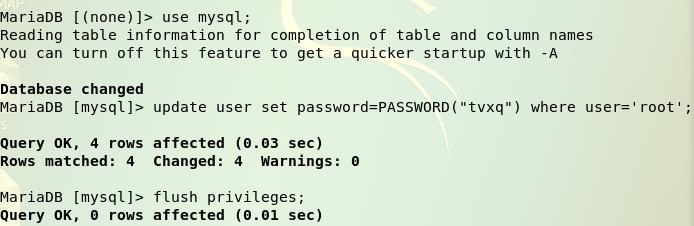
use mysql;命令,选择mysql数据库; - 使用
update user set password=PASSWORD("tvxq") where user='root';命令对root账号的密码进行修改 - 使用
flush privileges;命令进行权限更新。

- 使用
quit命令退出数据库之后,再次进行登录,登录成功,说明就改密码无误。

- 使用
create database fyhfyj;命令建立一个新的数据库

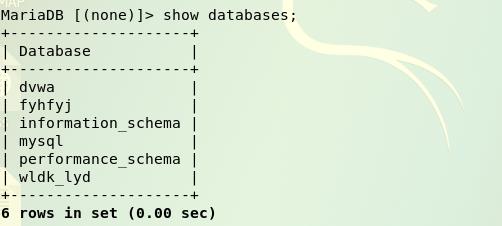
- 使用
show databases;命令查看当前存在的数据库。

- 使用
use 库名命令,对数据库进行使用

- 使用
create table 表名 (字段设定列表);命令,在我们的数据库中建立数据表

- 使用
show tables命令对该数据表进行查看

- 使用
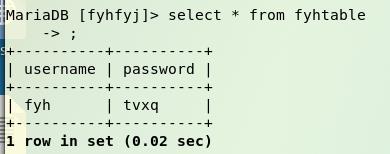
insert into 表名 values('值1','值2','值3'...);命令,在数据表中填写相应的数据

-
使用
select * from 表名命令,查询该表中的数据

-
使用
grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";命令 在数据库中增加新的用户。

Web后端:编写PHP网页
PHP:超文本预处理器,是一种通用开源脚本语言。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 在目录
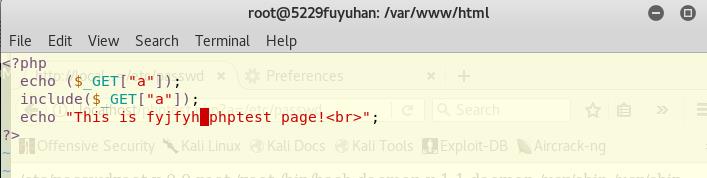
/var/www/html下新建一个PHP测试文件
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
?>
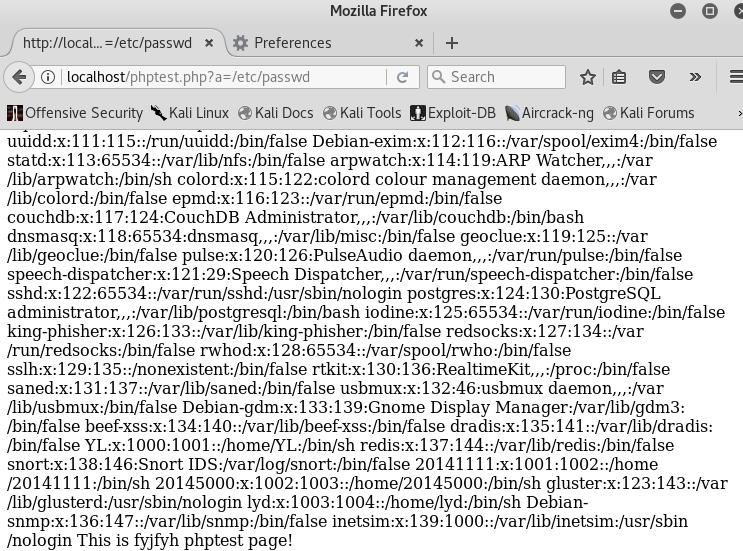
在浏览器中输入localhost:80/fyhtest.php?a=/etc/passwd,能够查看到/etc/passwd文件中的内容

- 测试完后,利用PHP和MYSQL两者结合再加上之前编写的简单的登陆网页进行身份验证
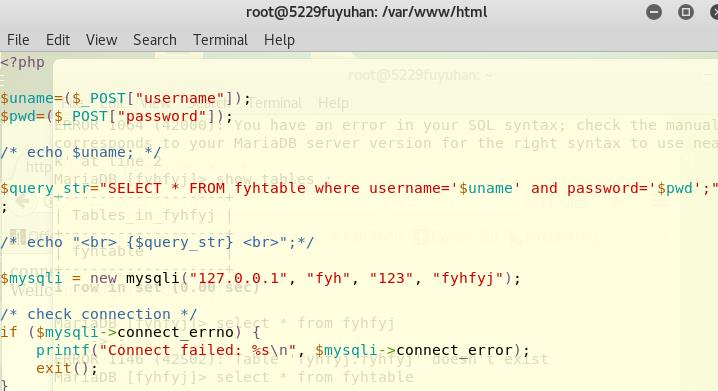
<?php
$uname=$_POST["users"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "tvxq", "mysql");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
mysql中填写的是之前在数据库中的数据。

然后将之前编写的登录页面的action部分改为.php,这样网页登录后就会跳转到fyhlogin.php。

在.php代码中,$mysqli = new mysqli("127.0.0.1", "user", "password", "DB");
- user —— mysql登录的用户名
- password —— mysql登录的密码
- DB —— 数据库的名字

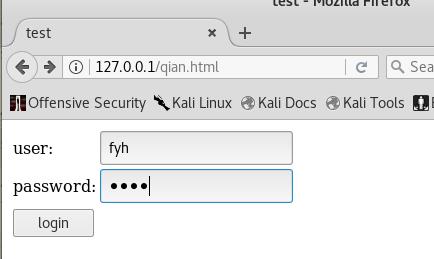
在浏览器中输入地址127.0.0.1/qian.html访问自己的登录页面,输入数据库中的用户名和密码进行用户认证

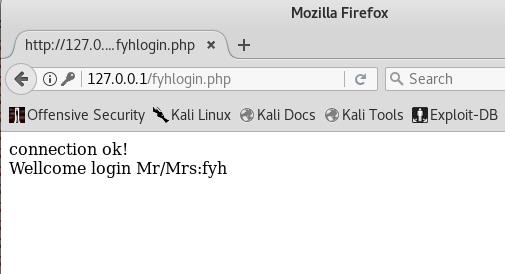
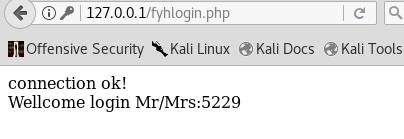
登陆成功,如图所示:

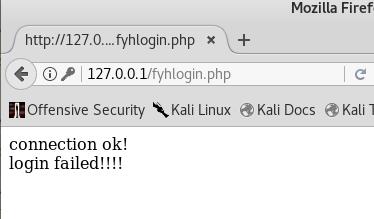
登录失败,如图所示:

最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
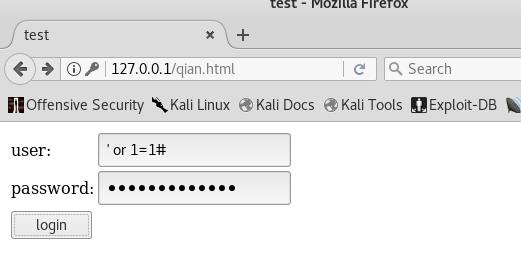
将SQL查询语句改为select * from lxmtable where username='' or 1=1#' and password='',此时在用户名输入框中输入' or 1=1#

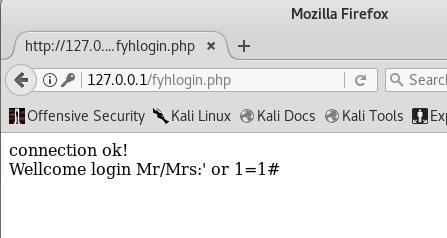
会发现随便输入什么密码,网页都会登录成功。
(#相当于注释符,将后面的内容都变为注释,1=1是永真式,所以这个式子恒成立)

- 通过sql注入将用户名和密码保存在数据库中。
- 先将代码中的
if ($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))
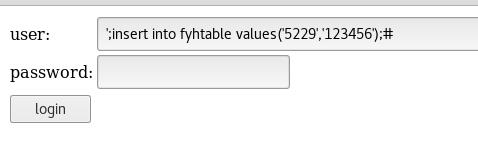
然后将下面的语句在用户名输入框中输入。
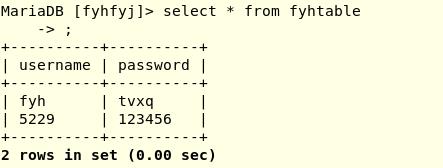
';insert into fyhtable values('5229','123456');#

注入后查看table,用户和密码已经注入啦。

将其输入进网页中

登陆成功!

XSS攻击
XSS攻击: XSS攻击全称跨站脚本攻击,是为不和层叠样式表的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
将一张图片存于/var/www/html目录下
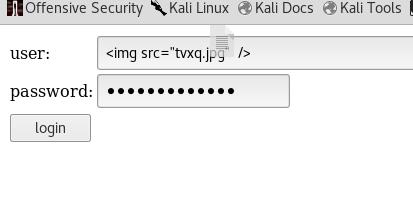
使用<img src="tvxq.jpg" />命令在网页中读取这张图片,一直失败

后来在同学的帮助下,加入了一行代码获取{$uname},再次读取

读取成功

实验后问题回答
(1)什么是表单?
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
最常用的三种动态网页语言有:
- ASP(ActiveServerPages)
- JSP(JavaServerPages)
- PHP(HypertextPreprocessor)。
实验总结与体会
这次实验结合了以前学的课程,当然也有新知识,比如php,但是做到php的地方有点崩溃,因为代码总是出错,没法登上网页,好在,尽力了好几个小时的后,终于成功了。已经结束exp8了,要开始exp9了,嘿嘿(●ˇ∀ˇ●)